AK
Size: a a a

Bauhaus design dev chat – Дизайн чат UI/UX, Product, графический, вдохновение, логотипы, мемы, юмор, разработка, python, develop
951 membersпожаловаться на группу
2021 March 13
Alexander K. in Bauhaus design dev chat – Дизайн чат UI/UX, Product, графический, вдохновение, логотипы, мемы, юмор, разработка, python, develop
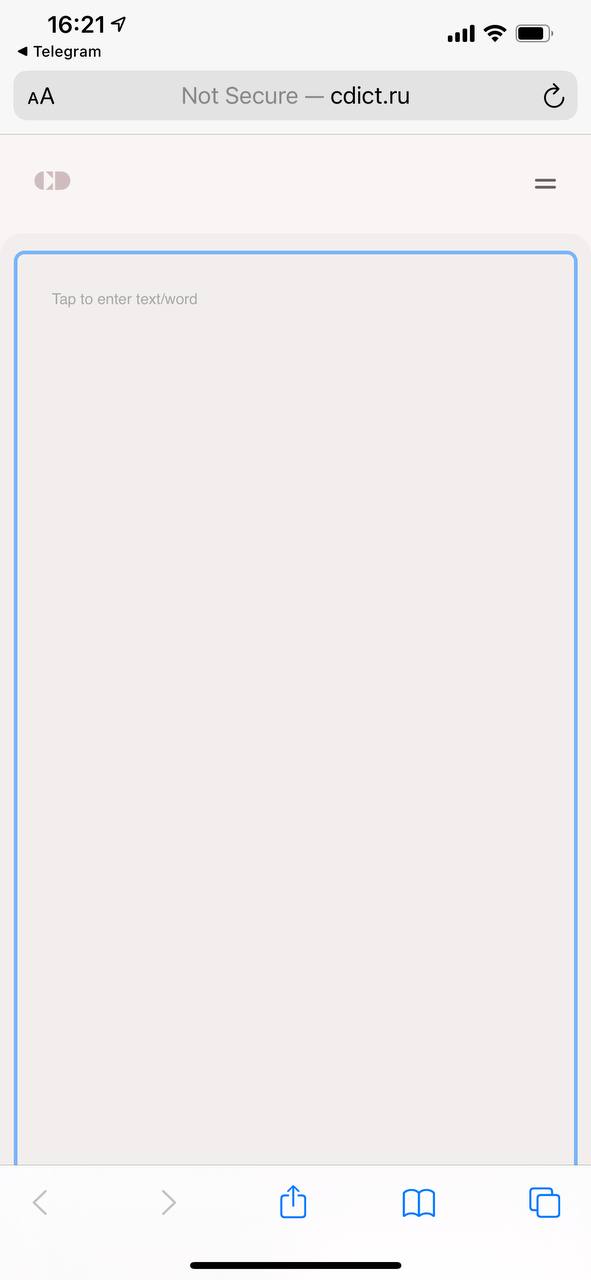
Автофокус есть, а открытия клавиатуры нет
cringe+
Н
Никита in Bauhaus design dev chat – Дизайн чат UI/UX, Product, графический, вдохновение, логотипы, мемы, юмор, разработка, python, develop
Тебе же объяснили, что надо тапнуть, и ввести текст или слово :----)))))
чтобы воспользоваться словарем нужно читать чат, чтобы понять как это сделать
D
Denis in Bauhaus design dev chat – Дизайн чат UI/UX, Product, графический, вдохновение, логотипы, мемы, юмор, разработка, python, develop
чтобы воспользоваться словарем нужно читать чат, чтобы понять как это сделать
Олег готовит документацию, подожди
D
Denis in Bauhaus design dev chat – Дизайн чат UI/UX, Product, графический, вдохновение, логотипы, мемы, юмор, разработка, python, develop
Я хочу туториал и курс на юдеми на 16 часов
AK
Alexander K. in Bauhaus design dev chat – Дизайн чат UI/UX, Product, графический, вдохновение, логотипы, мемы, юмор, разработка, python, develop
С документации к словарю
кул словарь если надо объяснять как им пользоваться
Н
Никита in Bauhaus design dev chat – Дизайн чат UI/UX, Product, графический, вдохновение, логотипы, мемы, юмор, разработка, python, develop
Я надеюсь там пункты надо будет разворачивать как в резюме
АС
Азер Садыхзаде... in Bauhaus design dev chat – Дизайн чат UI/UX, Product, графический, вдохновение, логотипы, мемы, юмор, разработка, python, develop
Я хочу туториал и курс на юдеми на 16 часов
Платный)))
D
Denis in Bauhaus design dev chat – Дизайн чат UI/UX, Product, графический, вдохновение, логотипы, мемы, юмор, разработка, python, develop
Я надеюсь там пункты надо будет разворачивать как в резюме
ну вот я про это
AK
Alexander K. in Bauhaus design dev chat – Дизайн чат UI/UX, Product, графический, вдохновение, логотипы, мемы, юмор, разработка, python, develop
Можно пасхалку сделать
пасхалку (реальный юикс)
D
Denis in Bauhaus design dev chat – Дизайн чат UI/UX, Product, графический, вдохновение, логотипы, мемы, юмор, разработка, python, develop
пишешь cringe в поле словаря, а в дефиниции резюме
VS
Van Step in Bauhaus design dev chat – Дизайн чат UI/UX, Product, графический, вдохновение, логотипы, мемы, юмор, разработка, python, develop
верстальщик ебнул высоту формы 100%, хотя забыл учесть то, что браузер сверху какую-то часть может занимать
D
A
Angry in Bauhaus design dev chat – Дизайн чат UI/UX, Product, графический, вдохновение, логотипы, мемы, юмор, разработка, python, develop
верстальщик ебнул высоту формы 100%, хотя забыл учесть то, что браузер сверху какую-то часть может занимать
К сожалению - вы не правы.
Проблемой является использование viewport units при установке размеров фрейма непосредственно приложения.
Проблема в процессе решения.
Проблемой является использование viewport units при установке размеров фрейма непосредственно приложения.
Проблема в процессе решения.