🚲U
Size: a a a

Bauhaus design chat – Дизайн чат UI/UX, графический, вдохновение, творчество, логотипы, мемы, юмор, креатив, архитектура
953 membersпожаловаться на группу
2020 September 22
D
Denis in Bauhaus design chat – Дизайн чат UI/UX, графический, вдохновение, творчество, логотипы, мемы, юмор, креатив, архитектура
Кто-нибудь использовал спейсеры в фигма автолэйаутах?
🚲U
🚲 Oleh Kopyl UI/UX d... in Bauhaus design chat – Дизайн чат UI/UX, графический, вдохновение, творчество, логотипы, мемы, юмор, креатив, архитектура
Кто-нибудь использовал спейсеры в фигма автолэйаутах?
Не ругайся
D
Denis in Bauhaus design chat – Дизайн чат UI/UX, графический, вдохновение, творчество, логотипы, мемы, юмор, креатив, архитектура

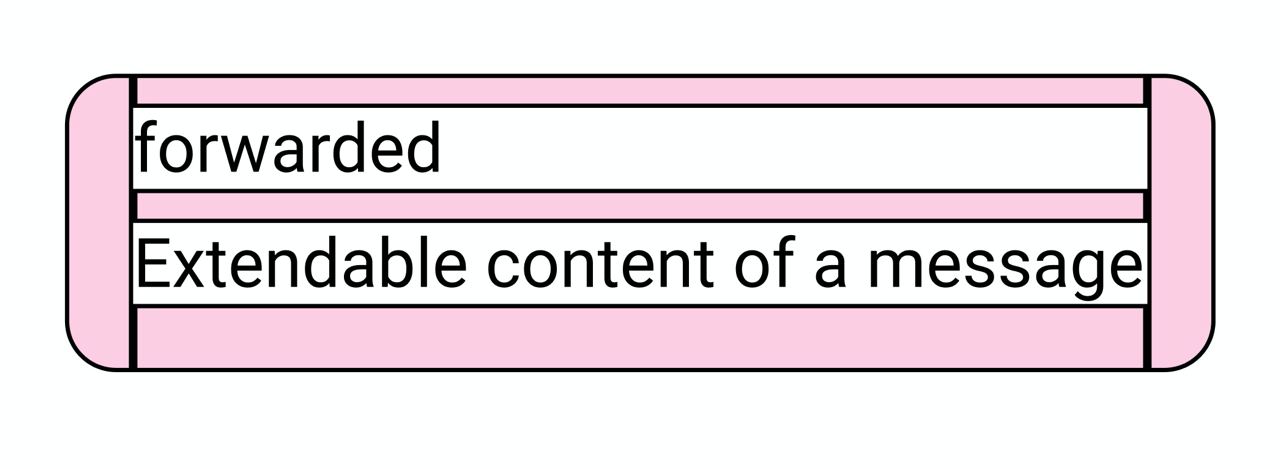
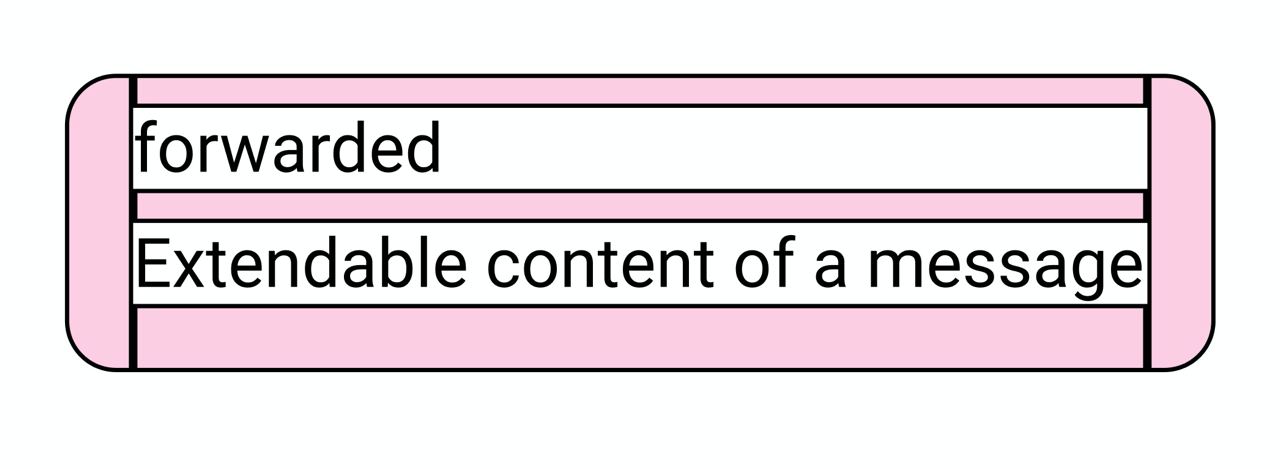
Поясню – здесь каждый выделенный прямоугольник – отдельный элемент. Они использованы внутри nested autolayout, при этом при увеличении любого из них весь контент переместится. В итоге получается один единственный компонент, который поддерживает все возможные вариации сообщения
D
Denis in Bauhaus design chat – Дизайн чат UI/UX, графический, вдохновение, творчество, логотипы, мемы, юмор, креатив, архитектура
Выходит более высокий уровень онбординга, но при этом крайне низкая вероятность несоотвествия дизайн системе, высокий уровень поддерживаемости и все сообщения управляются одним компонентом.
D
Denis in Bauhaus design chat – Дизайн чат UI/UX, графический, вдохновение, творчество, логотипы, мемы, юмор, креатив, архитектура
Так как теперь доступен swap instance, можно свободно заменять скругления внутри баббла
Н
Николай in Bauhaus design chat – Дизайн чат UI/UX, графический, вдохновение, творчество, логотипы, мемы, юмор, креатив, архитектура
Тогда если следовать твоей логике, то давай ещё добавим поле «я не заполнил поле по ошибке». Мало ли
По твоей логике, существует черное и белое, и никаких оттенков между
D
Denis in Bauhaus design chat – Дизайн чат UI/UX, графический, вдохновение, творчество, логотипы, мемы, юмор, креатив, архитектура
в итоге получается достаточно сложная система спейсеров/закруглений, переключаемая внутри компонента, один сложный компонент и довольно усложненный подход к паддингам
D
Denis in Bauhaus design chat – Дизайн чат UI/UX, графический, вдохновение, творчество, логотипы, мемы, юмор, креатив, архитектура
But! примерно так будут работать паддинги в ноябре, потому что auto layout начнет поддержку незавимсимых паддингов с каждой стороны для каждого компонента по аналогии с бордер радиусом
🚲U
🚲 Oleh Kopyl UI/UX d... in Bauhaus design chat – Дизайн чат UI/UX, графический, вдохновение, творчество, логотипы, мемы, юмор, креатив, архитектура
По твоей логике, существует черное и белое, и никаких оттенков между
-
D
Denis in Bauhaus design chat – Дизайн чат UI/UX, графический, вдохновение, творчество, логотипы, мемы, юмор, креатив, архитектура
Есть explicit answer и не explicit. Чекбокс нужен для explicit data, которую потом НАМНОГО легче обрабатывать, полезно для аналитики. Для юзеров тоже, отсутствие действия не является действием инпута данных, поэтому Николай прав, а теперь прокомментируйте мои компоненты, плиз
🚲U
🚲 Oleh Kopyl UI/UX d... in Bauhaus design chat – Дизайн чат UI/UX, графический, вдохновение, творчество, логотипы, мемы, юмор, креатив, архитектура
Есть explicit answer и не explicit. Чекбокс нужен для explicit data, которую потом НАМНОГО легче обрабатывать, полезно для аналитики. Для юзеров тоже, отсутствие действия не является действием инпута данных, поэтому Николай прав, а теперь прокомментируйте мои компоненты, плиз
Ну вообще да, для аналитики безмолвно полезно.
Но с такой логикой можно ux всрать, лишь бы аналитика была.
Может прикрутили временно чтобы потестить, хз че они там мутят
Но с такой логикой можно ux всрать, лишь бы аналитика была.
Может прикрутили временно чтобы потестить, хз че они там мутят
D
Denis in Bauhaus design chat – Дизайн чат UI/UX, графический, вдохновение, творчество, логотипы, мемы, юмор, креатив, архитектура
Ну вообще да, для аналитики безмолвно полезно.
Но с такой логикой можно ux всрать, лишь бы аналитика была.
Может прикрутили временно чтобы потестить, хз че они там мутят
Но с такой логикой можно ux всрать, лишь бы аналитика была.
Может прикрутили временно чтобы потестить, хз че они там мутят
Это не юикс
D
Denis in Bauhaus design chat – Дизайн чат UI/UX, графический, вдохновение, творчество, логотипы, мемы, юмор, креатив, архитектура
Ну вообще да, для аналитики безмолвно полезно.
Но с такой логикой можно ux всрать, лишь бы аналитика была.
Может прикрутили временно чтобы потестить, хз че они там мутят
Но с такой логикой можно ux всрать, лишь бы аналитика была.
Может прикрутили временно чтобы потестить, хз че они там мутят
С чекбоксом и юикс лучше. Но я бы его перед формой поставил
D
Denis in Bauhaus design chat – Дизайн чат UI/UX, графический, вдохновение, творчество, логотипы, мемы, юмор, креатив, архитектура
Я бы согласился с Олегом, что форма плохо сделана и нельзя делать тот вопрос обязательным, если перефразировать в employment status и поставить сначала чекбокс unemployed, то будет идеально
D
Denis in Bauhaus design chat – Дизайн чат UI/UX, графический, вдохновение, творчество, логотипы, мемы, юмор, креатив, архитектура

Поясню – здесь каждый выделенный прямоугольник – отдельный элемент. Они использованы внутри nested autolayout, при этом при увеличении любого из них весь контент переместится. В итоге получается один единственный компонент, который поддерживает все возможные вариации сообщения
А теперь по спейсерам плиз
D
Denis in Bauhaus design chat – Дизайн чат UI/UX, графический, вдохновение, творчество, логотипы, мемы, юмор, креатив, архитектура
Ну и инпут в опциональном можно не заполнять по многим причинам – лень, не хочешь делиться информацией, думаешь вписать потом и забываешь, вписываешь только часть информации. Это не даст тебе истинный ответ
DS
Dima Shvets in Bauhaus design chat – Дизайн чат UI/UX, графический, вдохновение, творчество, логотипы, мемы, юмор, креатив, архитектура
ненавижу искать роботу... меня удалили психопаты из групы програмистов тестировщиков qa


