GJ
Size: a a a
2020 October 28
я думаю с Crop делать не правильно, т.к. верстальщик указывает параметры ширины и высоты для одно карточки а далее они дублируются и фото под карточки он подганять не будет
Хм, но контейнер под фотки-то будет одинакового размера. Вытаскиваться из макета будут же не исходные фото, а откропленные
GJ
Вообще в таком случае контент заблаговременно редактируется (для карточек так точно). Все товары подгоняются в один общий фрейм со своей контентной областью и пропорциями, а потом добавляется. И никаких пробелм
В любом случае, лучший вариант - делать, как в этом сообщении написали. Метод со сменой заливки - скорее ситуативное решение, чем систематическое
S
В любом случае, лучший вариант - делать, как в этом сообщении написали. Метод со сменой заливки - скорее ситуативное решение, чем систематическое
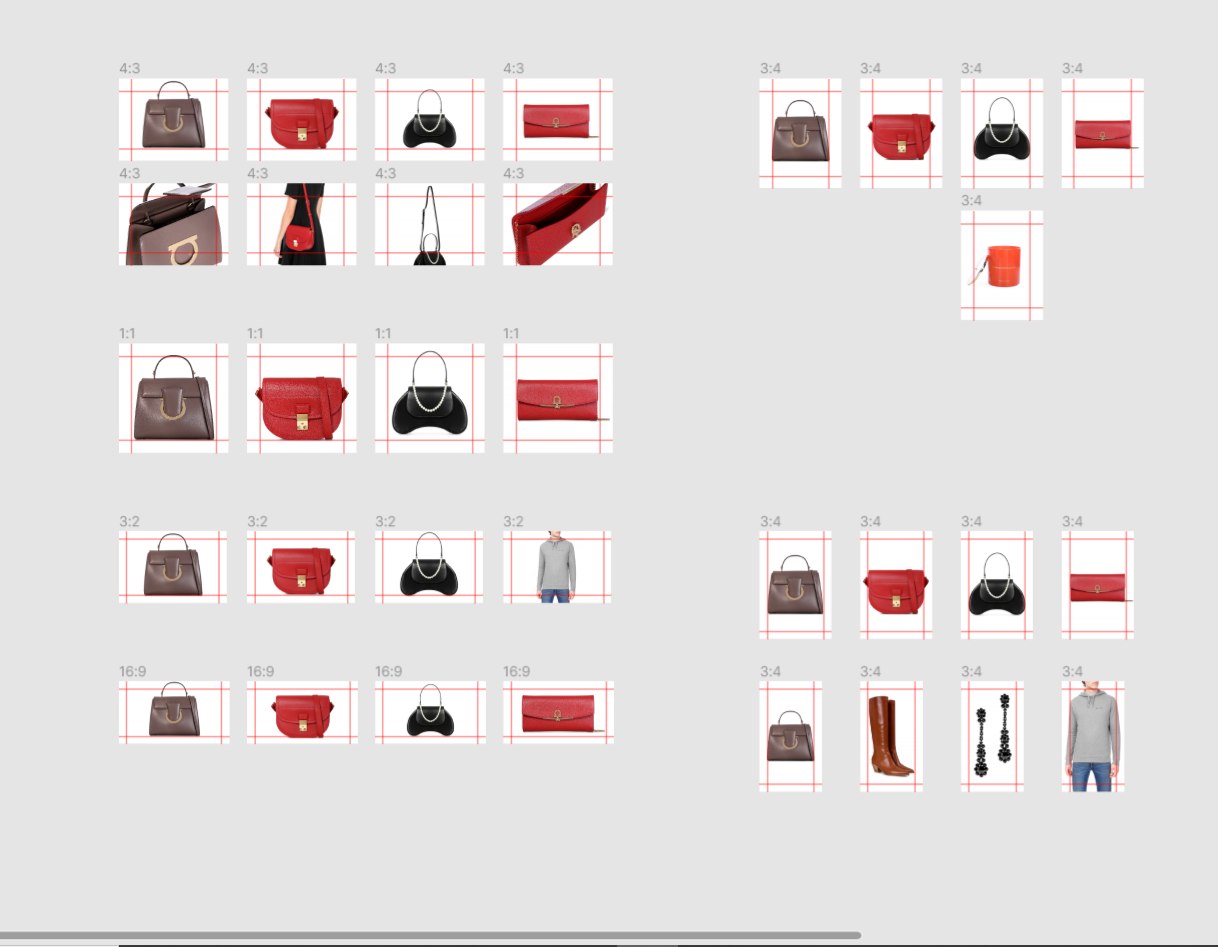
Лучше всего делать как на скриншоте Николая. Сделать все фотки отдельно, а не по-месту в карточке подгонять
GJ
++
LM

вот так имеется ввиду? сделал 4 одинаковых фрейма, в них залил фотки и сделал компонентами, верно?
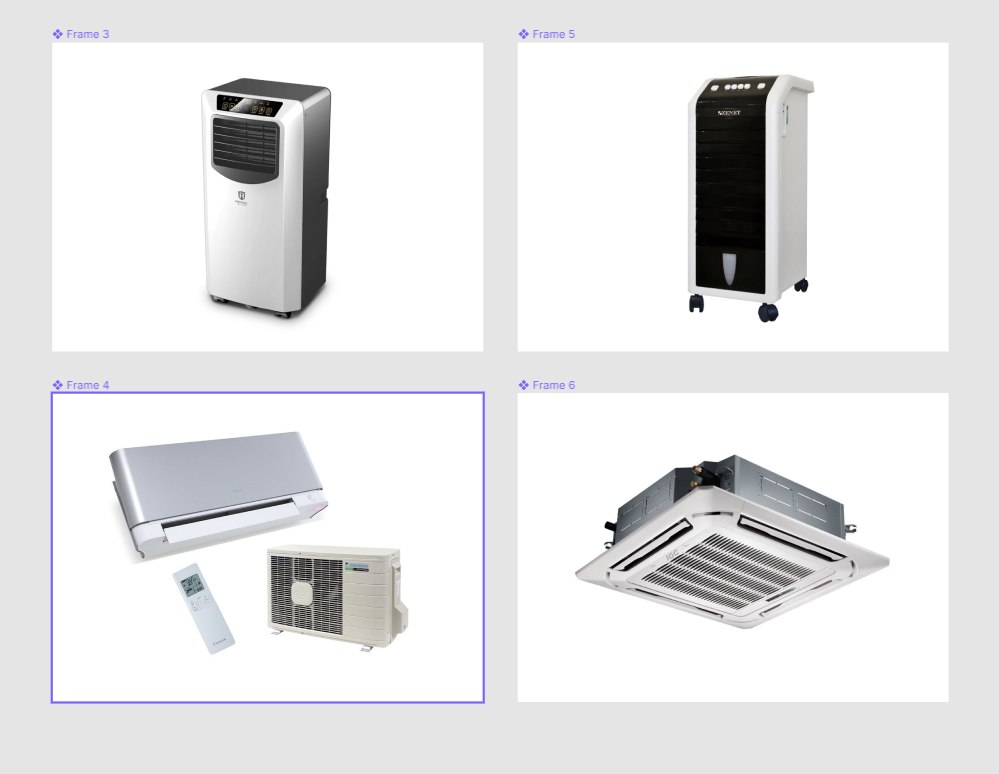
ну тут так и сделал, подогнал фотки во фреймах
LM
еще один вопрос) сделал таким способом, теперь в карточку помещать в фото вместе с фреймом?
НМ
еще один вопрос) сделал таким способом, теперь в карточку помещать в фото вместе с фреймом?
Ну конечно) иначе какой смысл бы в этом был?)
LM
ок, спасибо)
LM
просто только изучаю фигму, хочу сразу правильно учится
НМ
Или я может не так вопрос понял.
Сам фрейм помещать не нужно. Экспортируй фрейм в жпг
Сам фрейм помещать не нужно. Экспортируй фрейм в жпг
НМ
А потом жпг в свою карточку которую ты компонентом делать будешь
LM
Понял, спасибо)
ВТ
ВТ
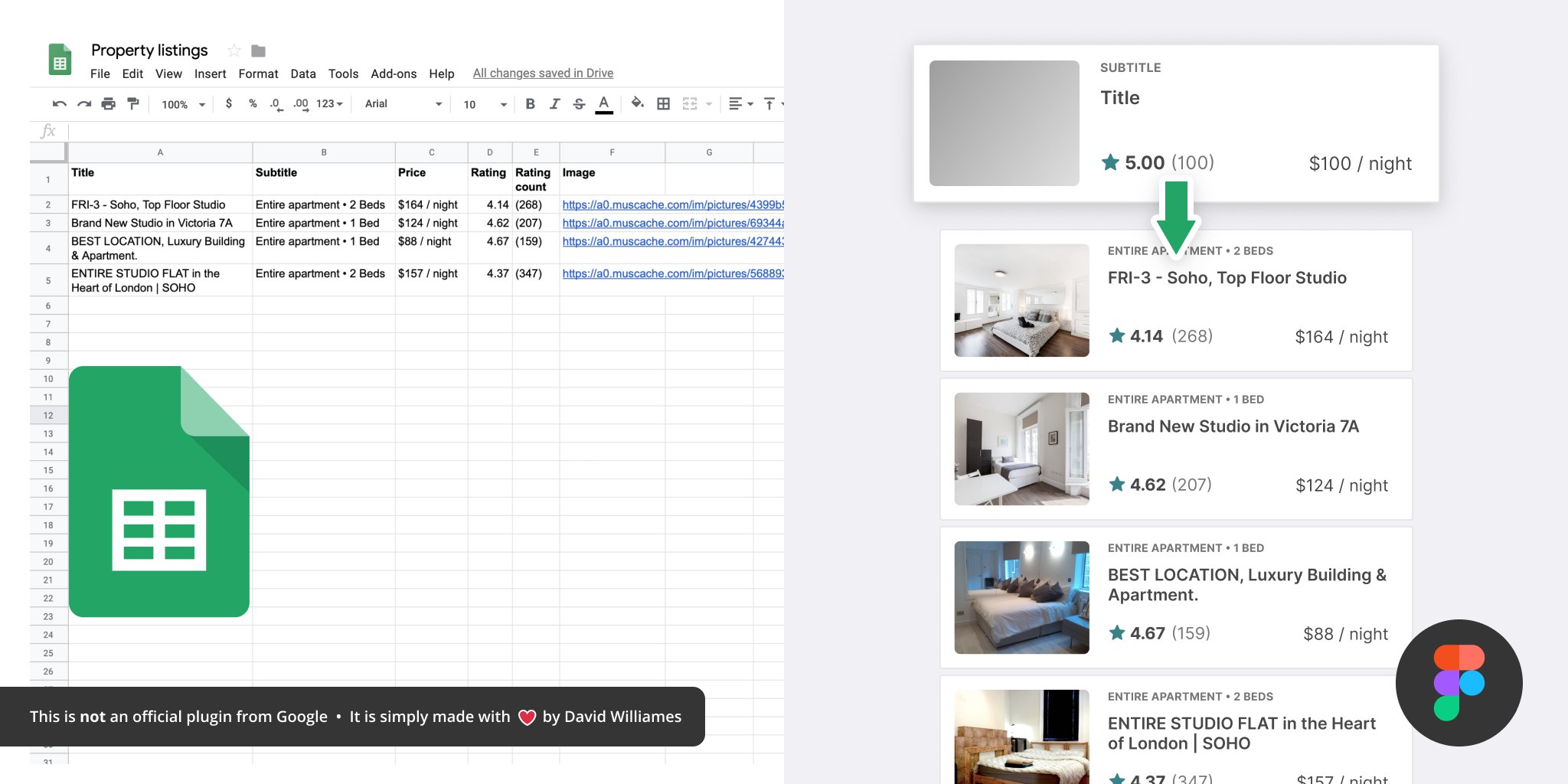
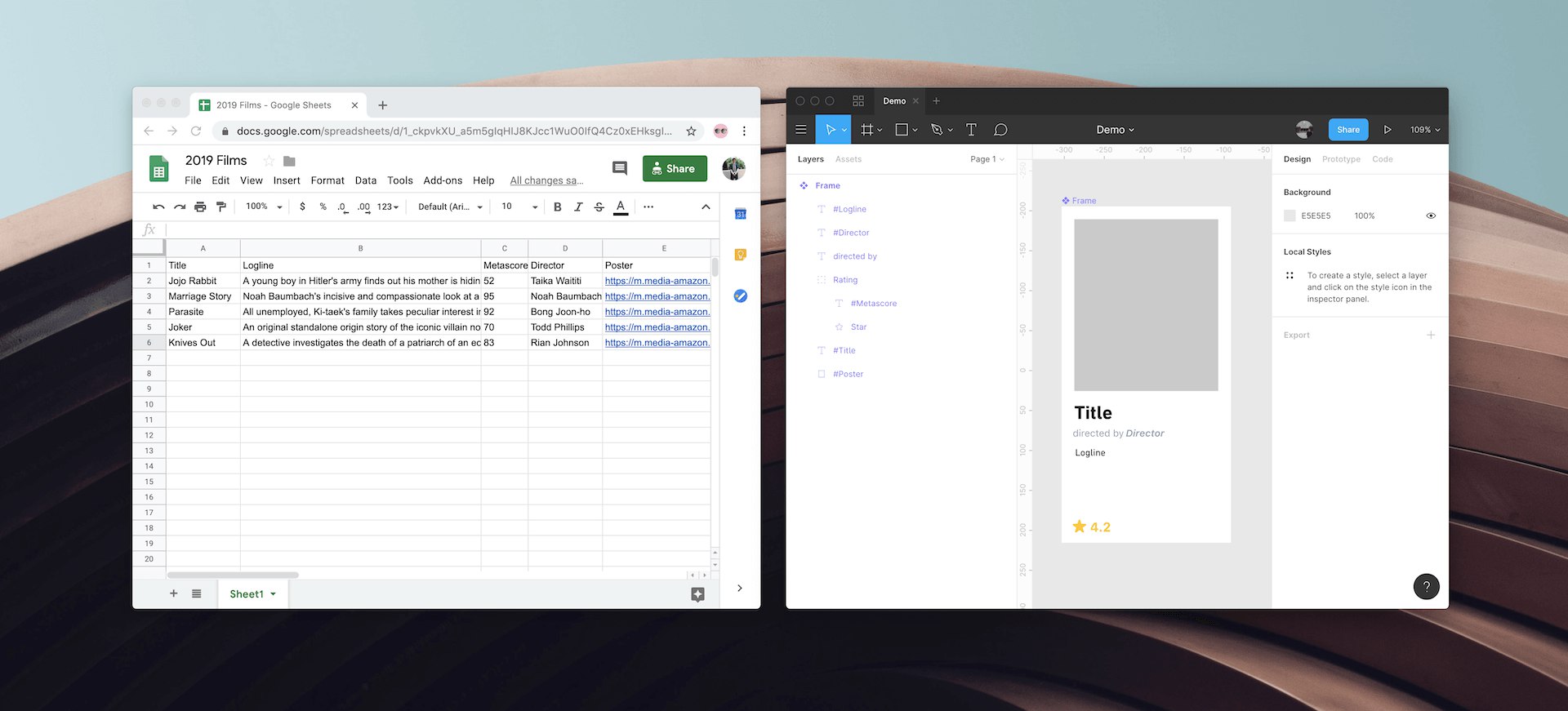
а можно и заполнять карточки реальными данными через https://www.figma.com/community/plugin/735770583268406934/Google-Sheets-Sync
æ
а можно и заполнять карточки реальными данными через https://www.figma.com/community/plugin/735770583268406934/Google-Sheets-Sync
Только что прочитал статью на юкспабе об этом. Это не ты писал?
ВТ
Только что прочитал статью на юкспабе об этом. Это не ты писал?
Не я
LM
а можно и заполнять карточки реальными данными через https://www.figma.com/community/plugin/735770583268406934/Google-Sheets-Sync
с фотографиями все круто получилось) думаю к этим плагинам позже преступлю, сначала саму фигму освою
ВТ
Только что прочитал статью на юкспабе об этом. Это не ты писал?
У меня видео есть про гуглотаблицы. Но старенькое. Могло что то протухнуть
æ
У меня видео есть про гуглотаблицы. Но старенькое. Могло что то протухнуть