I
Size: a a a
2021 June 11
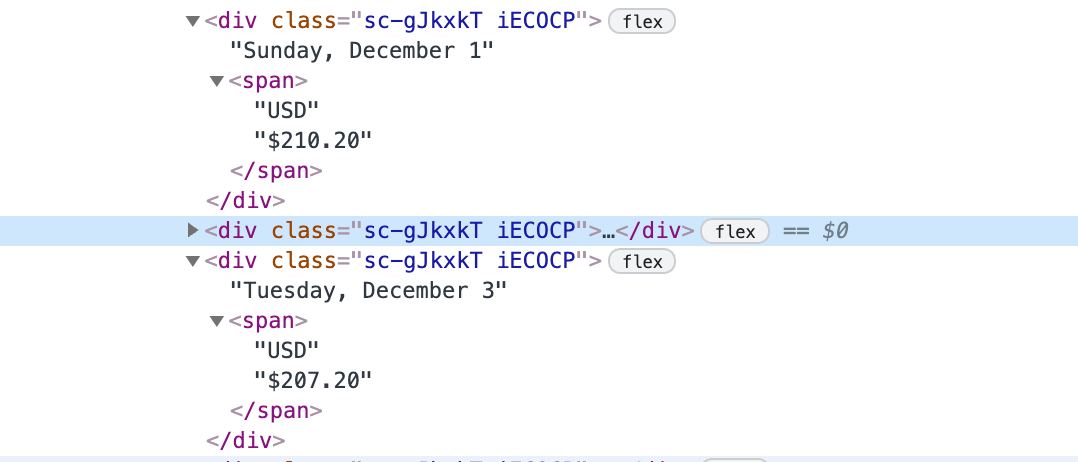
вариант номер раз - убери дисплей флекс совсем. оберни каждый инпут в отдельный див )
I
вариант номер два - там где флекс добавь align-items: flex-start;
AS
Flex-grow 0 каждому инпуту
AS
Либо flex-shrink 1
k

Может кто знает в swiper при клюке на next выделение появляется, где его найти?
ap
я видимо плохо задал вопрос... мне нужно вычислить является ли первый элемент видимым и скорее всего я написал не в ту группу =)
НЧ
в таком случае точно не в ту группу) я там скинул ссылку с сообществом ангуляра
M

Всем привет! может кто подсказать как сделать нижнее подчеркивания через псевдоклассы и псевдоэлементы что бы при наведение курсора на текст подчеркивания появлялось. заранее спасибо
I,

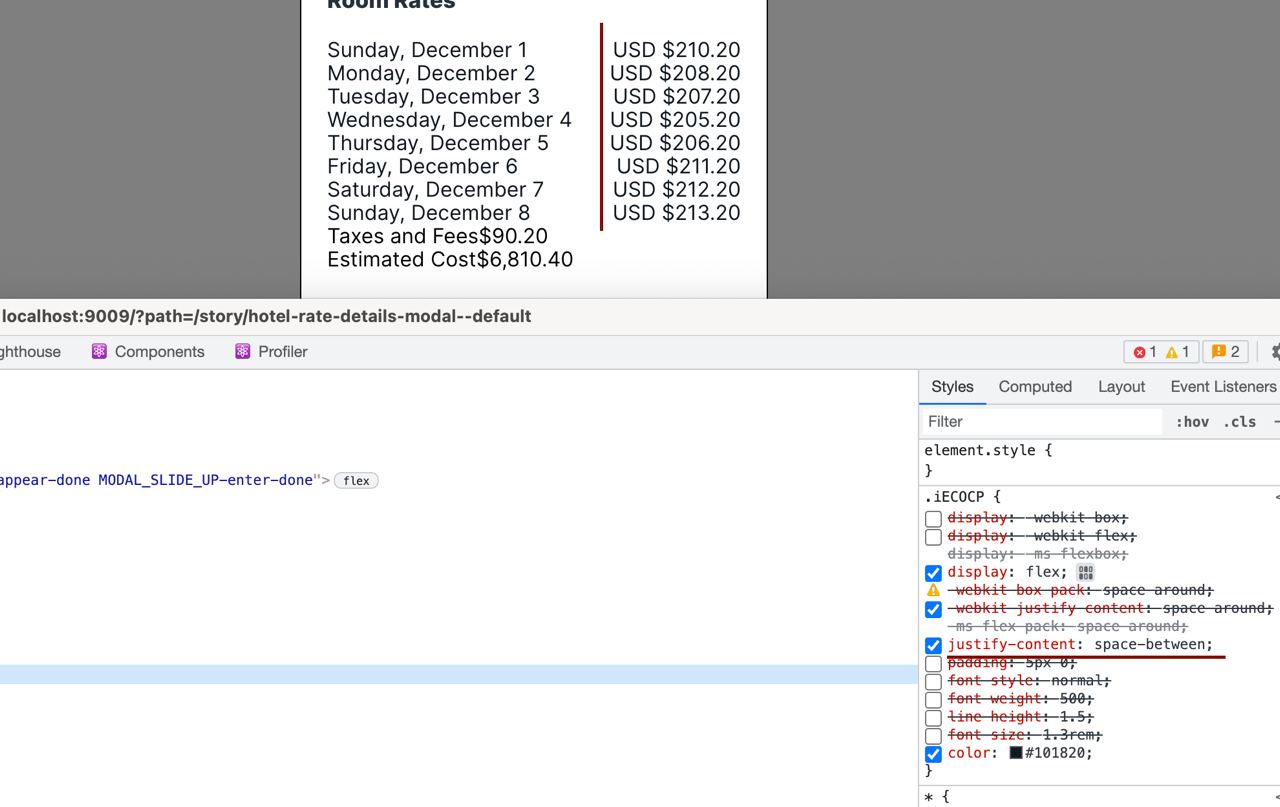
Иза чего может быть такое?
I,
Что не ровно ?
AS
не вижу ничего сложного - задаешь абсолют ширину потом анимируешь ширину и при наведении выставляешь нужную тебе ширину
ZA
тут вроде всё нормально
AS
пробелы в тексте проверь
AS
а так justify-content: flex-start надо
I,
Все влево не пойдет?
AS
пойдет, а тебе как ровно делать то надо?
I,
Мне надо так как сейчас но правая сторона чтобы ровная была а не плавала
AS
тогда что написал выше только flex-end