эг
Size: a a a
2021 June 10
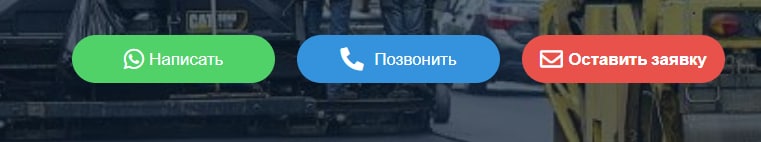
А если я на телефон переду оно не поедет?
IN
Ну ты попробуй хотя бы
DS
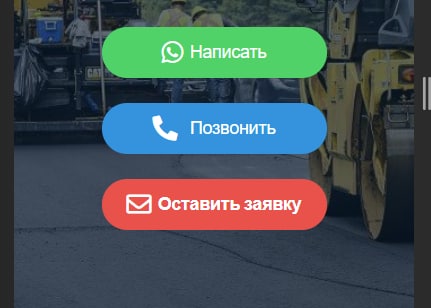
поедет, поэтому я бы не мучал юзера и поменял направление флекса этих инпутов при маленькой ширине
эг
А зафлексить можно как то?
VK
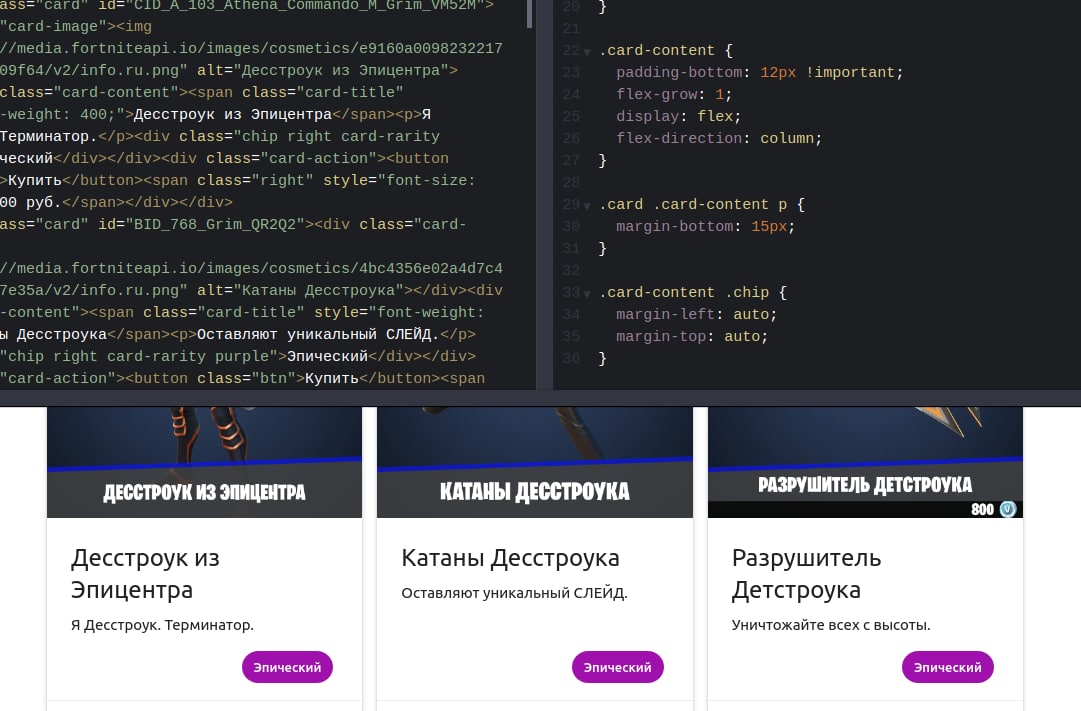
переверстать всё содержимое на дивы и флекс, последнему задать маргин-топ ауто. оно будет прибиваться книзу
C
эльнар гасанов, для помощи по твоему вопросу требуется код. Пожалуйста, выложи его сюда -> CodePen
М
Через библиотеку карточки сделаны, не подойдет
DS
я пример скинул выше
у тебя эти инпуты должны быть в родителе , который должен иметь флекс
при маленьком разрешении поменяешь горизонтальное положение на вертикальное
у тебя эти инпуты должны быть в родителе , который должен иметь флекс
при маленьком разрешении поменяешь горизонтальное положение на вертикальное
VK
соболезную, делай тогда говно в виде абсолюта для лейбла и радуйся
М
слишком критично)
М
Спасибо, идеально подошло)
P
такой нет только
<meta charset="UTF-8">
<meta charset="UTF-8">
I
ну возможно если там не сильно плохо все остальное то добавление этой строчки тебе может помочь. но это не точно
VK
лейбл (чип) всегда будет 1?
I
повезло повезло
P
спасибо, помогло!