I
Size: a a a
2021 June 06
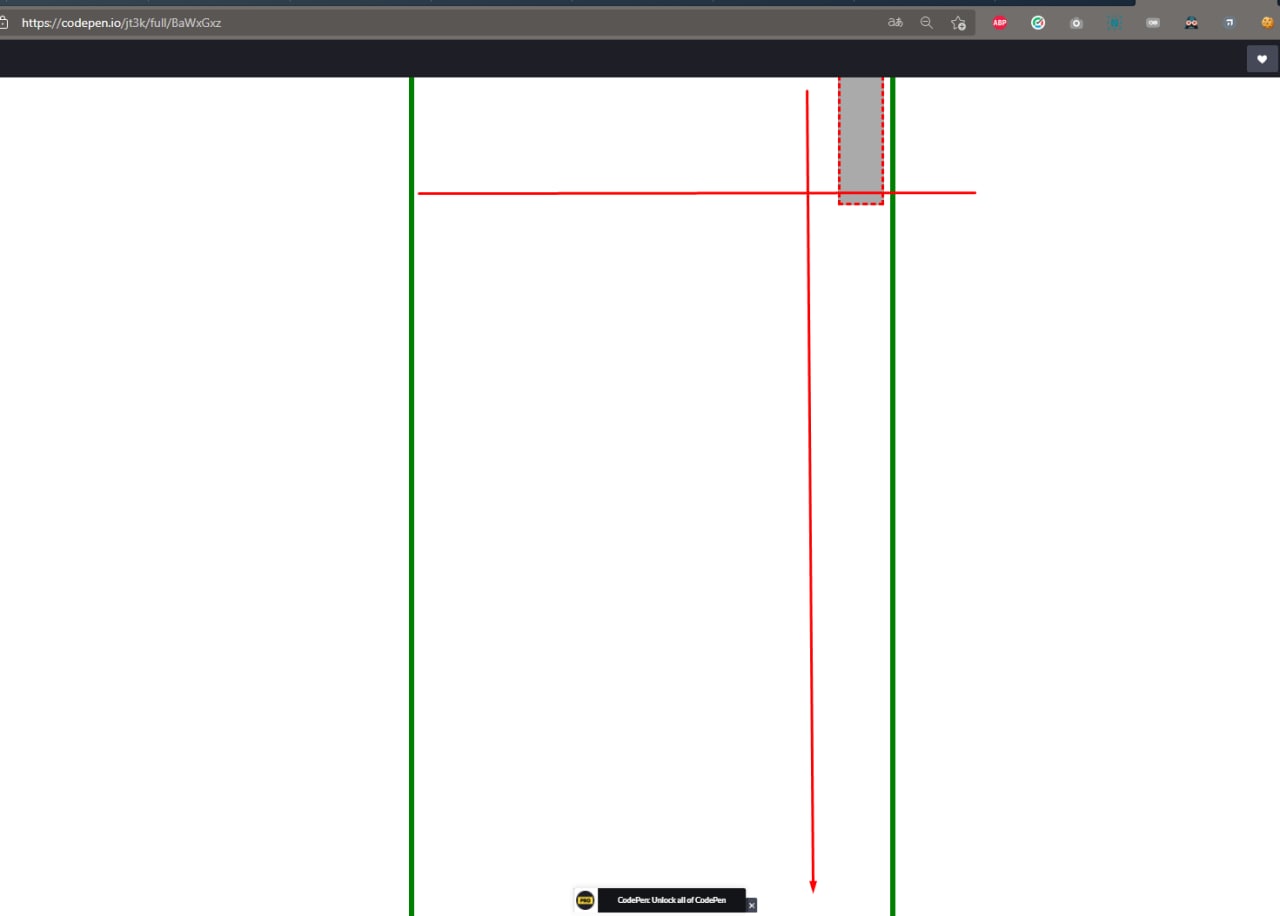
в смысле? в начале у тебя веден хедер верх, ты скролишь у тебя виден контент хедера до скроливаешь хедер до конца и он залипает. ты ж вроде это и хотел...
LS

получается, я должен дочитать до низа этого блока и он залипает и идет со мной до самого низа
I
по моему противоречит первому запросу
I
я тебе разве не так сделал? дочитываешь до низа хедера и он залипает и идет до конца
LS
так, я понял, спасибо, попробую на тестовой среде проверить, у меня что то по другому сверсткой
D
Потом посмотрю что это. Спасибо за ответ
I

дааа. работает )
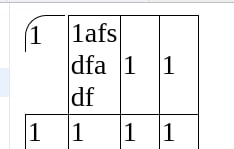
только у ячейки отобрали табличные свойства и дальше начинаются непредсказуемые вещи
только у ячейки отобрали табличные свойства и дальше начинаются непредсказуемые вещи
I
я бы в ячейки повставлял дивы и настроил бы бордеры у них
НЧ
Бордер лефт добавить
И там я написал что не уверен в адекватности решения
И там я написал что не уверен в адекватности решения
I
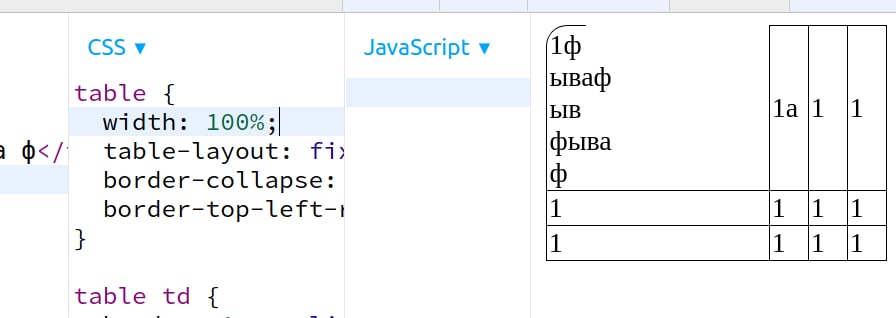
так бордер лефт есть. он просто не идет до конца. там и топ тоже не до конца идет
АГ
border-radius конфликтует с border-collapse: collapse
я уже готов к скруглениям таблицы средствами background ))
я уже готов к скруглениям таблицы средствами background ))
I

и центрирование слетело и если контента в нее напихать тоже странное поведение будет
НЧ
Накидай тогда на дивах) я с телефона сейчас
Представляю как на дивах сделать но надо сначала протестить
Представляю как на дивах сделать но надо сначала протестить
I
чем не устраивает вставлять дивы в ячейки?
АГ
их нужно будет делать position: absolute и натягивать на всю высоту ячейки.
и мы не избавимся от удвоеной высоты бордера внутри.
у нижнего бордера будет добавляться ещё один — верхний бордер от ячейки снизу
и мы не избавимся от удвоеной высоты бордера внутри.
у нижнего бордера будет добавляться ещё один — верхний бордер от ячейки снизу
АГ
похоже простого решения тут нет :(
I
ща попробую запилить.
НЧ
Диву В первой ячейке сделать границы слева и справа, остальным только справа, чтобы двойных двухпиксельных границ небыло. Аналогично с верхними и нижними
НЧ
Во
Диву В первой ячейке сделать границы слева и справа, остальным только справа, чтобы двойных двухпиксельных границ небыло. Аналогично с верхними и нижними
Диву В первой ячейке сделать границы слева и справа, остальным только справа, чтобы двойных двухпиксельных границ небыло. Аналогично с верхними и нижними
АГ
ну да. тоже не простое решение



