Д
Size: a a a
2021 June 05
Сейчас ещё пользуются тегом hr или лучше делать полосу разделитель через border?
IN
Если он подходит для твоих задач, почему нет?
A
hr вносит семантику, бордюр - элемент оформления. Ваш выбор - что ближе к чему
ТГ
Добрый день! Подскажите пожалуйста, с чем может быть связана проблема? Если я открываю страницу profile, у меня все адаптируется, а если открываю страницу application, адаптации нет, но также если страницу application открыть в панели разработчика и выбрать iPhone X, все будет нормально. https://job-dash.ru/application
https://job-dash.ru/profile
https://job-dash.ru/profile
ТГ
Можешь зарегаться, или дать данные?
IN
Неа, лень)
A
Редиректит на одну и ту же страницу
ТГ
testim@test
tester
tester
ТГ
Это же страницы профиля, без реги нельзя смотреть
A
Залогинился. Вижу проблему. Сейчас гляну
A
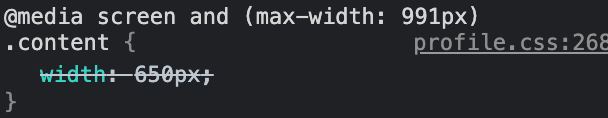
.content { width: 650px; } - причина в этой строчке
ТГ
Можно скрин, не найду
A
Учитесь пользоваться инструментом Inspector. Я через него нашел, перебирая вложенность, пока мне не показало, в каком элементе избыточная ширина. А где именно в css коде - лучше поищите по стрке "650px"
Решение проблемы элементарное - не использовать нигде в лайоуте width, а только max-width. IE6-7 давно уже не используется. Это там max-width не работал))
Решение проблемы элементарное - не использовать нигде в лайоуте width, а только max-width. IE6-7 давно уже не используется. Это там max-width не работал))
ТГ

походу нашел ту строку, но это страница, где все и так хорошо, а на странице application проблема остается
ТГ
конкретно проблема в файле application.css
A
Да, похоже, что эта та строчка. Только она фиксит проблему
ТГ
перепроверьте пожалуйста еще раз, страница с проблемой - https://job-dash.ru/profile/application
A
А, я вижу проблему в profile. В application вроде все ок, потестил - под размеры адаптируется. Там просто какой-то отладочный код всплывает - я его не понял
ТГ
вы с телефона пробовали по это ссылке переходить?