#
Size: a a a
2021 June 04
Да через brackets
BB
Ладно, неважно шо там с локалхостом
Просто установи ngrok и почитай как запустить
Просто установи ngrok и почитай как запустить
С

Привет всем!
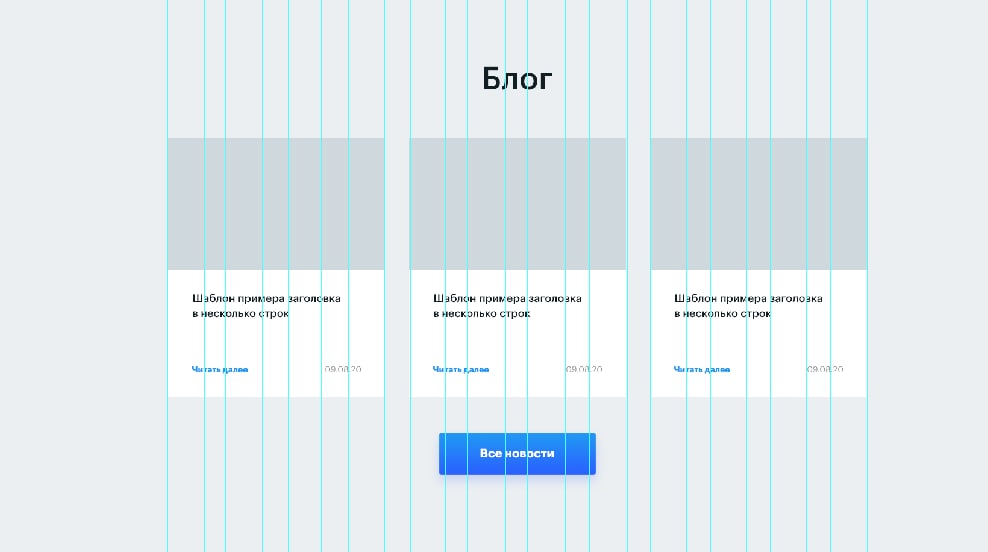
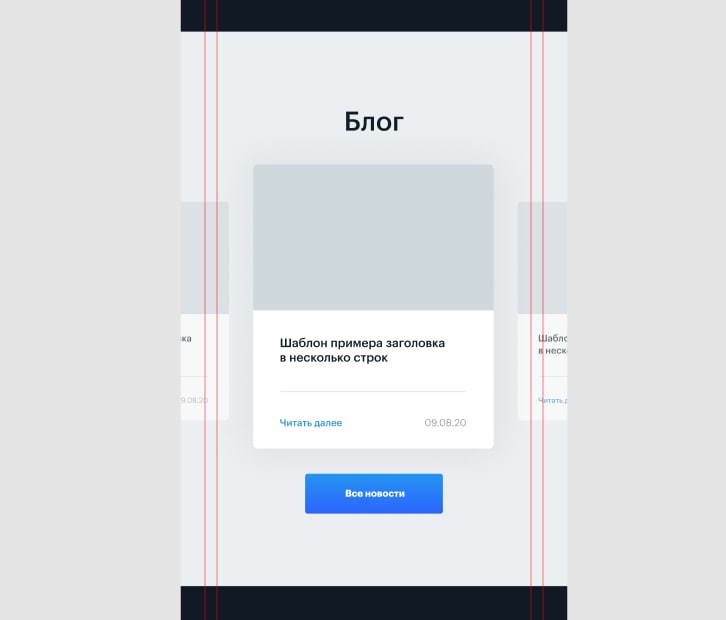
Подскажите на чем можно реализовать такой вид слайдера, чтоб не в ручную писать. Со slick slider почему-то не вышло.
В слайдере только три блока и такой вид нужен только на мобилке, для десктопа они будут просто статичны
1 - мобилка
2 - десктоп
Подскажите на чем можно реализовать такой вид слайдера, чтоб не в ручную писать. Со slick slider почему-то не вышло.
В слайдере только три блока и такой вид нужен только на мобилке, для десктопа они будут просто статичны
1 - мобилка
2 - десктоп
O
Привет. Есть линк с псевдоелементом, как можно убрать подчеркивание только у псевдоелемента. Просто добавить ему text-decoration: none; не работает
A
Внимательнее изучите слик с его брейкпоинтами
A
нипанятно. !codepen
С
да, я знаю о брекпоинтах, интересует именно положение блоков в мобилке, знаю в слике есть centerMode, но говорю, почему-то не выходит так как нужно
A
А должно выходить. Попробуй не подключать стили слика, а пропиши свои
A
Вот тебе подсказка;
// Слайдер
.slick-slider{}
// Слайдер запущен
.slick-slider.slick-initialized{}
// Слайдер с точками
.slick-slider.slick-dotted{}
// Ограничивающая оболочка
.slick-list {}
// Лента слайдов
.slick-track {}
// Слайд
.slick-slide{}
// Слайд активный (показывается)
.slick-slide.slick-active{}
// Слайд основной
.slick-slide.slick-current{}
// Слайд по центру
.slick-slide.slick-center{}
// Клонированный слайд
.slick-slide.slick-cloned{}
// Стрелка
.slick-arrow{}
// Стрелка влево
.slick-arrow.slick-prev{}
// Стрелка вправо
.slick-arrow.slick-next{}
// Стрелка не активная
.slick-arrow.slick-disabled{}
// Точки (булиты)
.slick-dots{}
.slick-dots li{}
// Активная точка
.slick-dots li.slick-active{}
// Элемент точки
.slick-dots li button{}
// Слайдер
.slick-slider{}
// Слайдер запущен
.slick-slider.slick-initialized{}
// Слайдер с точками
.slick-slider.slick-dotted{}
// Ограничивающая оболочка
.slick-list {}
// Лента слайдов
.slick-track {}
// Слайд
.slick-slide{}
// Слайд активный (показывается)
.slick-slide.slick-active{}
// Слайд основной
.slick-slide.slick-current{}
// Слайд по центру
.slick-slide.slick-center{}
// Клонированный слайд
.slick-slide.slick-cloned{}
// Стрелка
.slick-arrow{}
// Стрелка влево
.slick-arrow.slick-prev{}
// Стрелка вправо
.slick-arrow.slick-next{}
// Стрелка не активная
.slick-arrow.slick-disabled{}
// Точки (булиты)
.slick-dots{}
.slick-dots li{}
// Активная точка
.slick-dots li.slick-active{}
// Элемент точки
.slick-dots li button{}
A
Кстати, а там сколько элементов будет, 3 только?
Может такой вариант подойдет еще.
https://codepen.io/dpyudha/pen/rzEKmg
Может такой вариант подойдет еще.
https://codepen.io/dpyudha/pen/rzEKmg
С
похоже просто где-то конфликт стилей, у меня два слика с разными классами, соответственно разные стили и разные данные в скрипте. уже запарился искать где могут пересекаться, вот и подумал, может другим каким сделать. Первый раз такая ерунда выходит. Проблема начинается после указания centerMode: true и slidesToShow: 3
АМ
лучше возьми swiper, он намного лучше slick
АМ
сразу адаптивный, и не нужно jq подключать
O
ну примерно вот так
A
А зачем тебе там псевдо тогда? Ты хочешь, чтобы они в ряд стояли или как есть?
O
у стрелок убрать андерлайн при хавере, а в линке оставить
O
они у меня в ряд стоят, я в код пен упрощенно набросал, потому что в реале там все на переменных