NZ
Size: a a a
2021 June 04
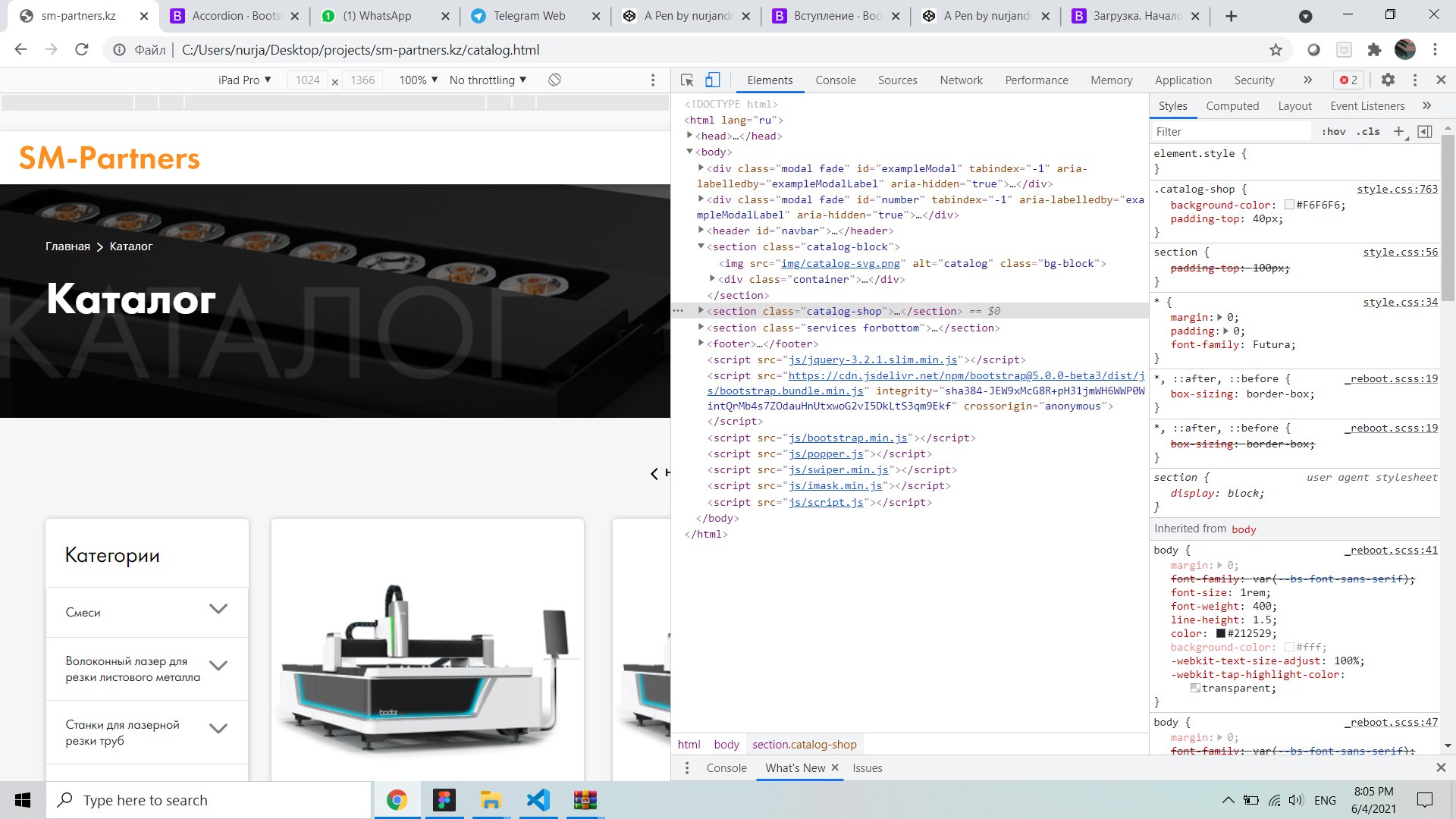
position relativе стоит в самом секшне
NZ
в чем прикол, так это то, что в остальных страницах аналогичные действия работают
I
они в связке должны быть а не оторваны друг от друга
I
есть где посмотреть? выложен сайт в сеть или может ngrok запустишь?
I
хотя у тебя локального сервера даже нет. наверно нгрок не поможет. не помню (
NZ
всмысле? оба элемента находятся в одном секшне, которому задан position relative
NZ

I
позишн релатив на секшне для того чтоб позиционировать текст. на тексте абсолют и зиндекс 0
а на контейнере просто зиндекс, дай контейнеру тоже позишн релатив
а на контейнере просто зиндекс, дай контейнеру тоже позишн релатив
NZ
здесь все работает
NZ
разве он не наследует?
I
мне так недостаточно инфы. я гадаю по картинкам и пишу тебе советы. если советы не работают то мне нужен доступ чтоб посмотреть все элементы и стили на них
NZ
дал позишн релатив контейнеру и все сработало. в чем прикол так и не понял
I
почитай внимательно мои сообщения. я писал в чем прикол
BB
liveserver + ngrok = сениор девопс
NZ
все равно не понял в чем смысл, но в любом случае спасибо
I
до лайвсервера надо дорасти )
BB
Так а шо там, расширение в вс код, и одна кнопка
нгрок сложнее помоему 😅
нгрок сложнее помоему 😅
I
z-index применяется к элементу на который он ставится. он не работает сам по себе если на этом элементе нет позишна типа релатив, абсолют, фиксед или стики
I
ок, согласен ))
NZ
здесь и без этого работало



