K
Size: a a a
2021 June 03
M
Здравствуйте, есть ли здесь кто-то, кто хорошо знает canvas? Мне нужен совет.
K
https://codepen.io/lollapaloooza/pen/zYZRVbg
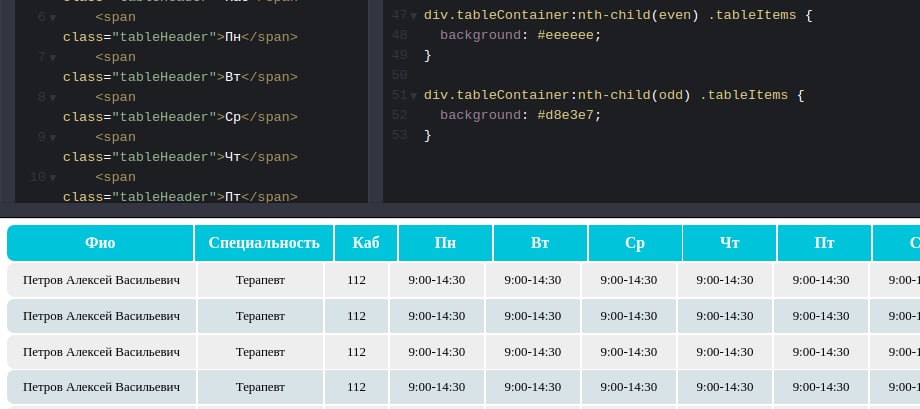
Почему column-gap действует только на первый Row?
Почему column-gap действует только на первый Row?
K
@igor_silakov помоги брат
AК
на все работает
AК

работает же?
БВ

Всем привет, можно ли флексами добиться переноса элементов, но без такого разрыва ?
I

потому что бг висит на всем ров. гап работает везде. просто ты не видишь. перевесь на ячейки как в первом ров сделано
I

а еще вот это лучше через ивен\одд сделать
K
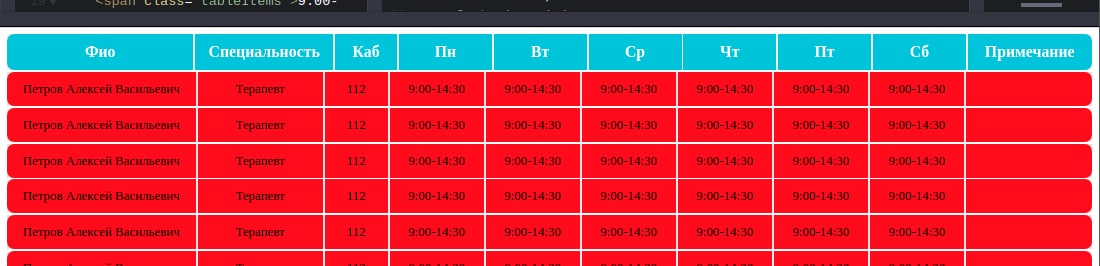
так мне хедр не надо красить
AК
флексами не, inline-block либо там всякие columns есть
AК
но самый рабочий способ inline-block
AК
Сяп тоже записали в комбота) ?) 😁👍
K
так сяп же вроде работал
K
кстати, почему header (границы) неровно как снизу, вроде grid-template у всех одинаковый
I
я ждал этого )
на узких экранах контент не влезает в колонку. начинает распирать. могу посоветовать только обрезать многоточием текст в ячейках
на узких экранах контент не влезает в колонку. начинает распирать. могу посоветовать только обрезать многоточием текст в ячейках