E
Size: a a a
2021 June 02
Всеми не буду) это была первая искра
K
блины full hd
МШ
http://joxi.ru/a2Xw03ohly4p0m
Всем привет
Как при таком переносе без js добавлять тире? Есть такая возможность вообще?
Всем привет
Как при таком переносе без js добавлять тире? Есть такая возможность вообще?
С
есть символы разные, например ​ вставь там где тебе надо сделать перенос, и если слово не будет влезать - страничка сама его перенесет на другую строчку (правда тут вроде без тире, читай ниже ↓↓↓ там тире должно быть)
С
Перенос слов CSS (свойства overflow-wrap, word-wrap, word-break, hyphens)
27.02.13 NMitra
Перенос текста CSS (свойство white-space)
Обрезка блока, картинок и текста CSS
Как выровнять текст по ширине на CSS
Указанные ниже свойства CSS определяют как переносить длинные слова:
только там, где стоит чёрточка, пробел или Enter (искл., неразрывный пробел и неразрывный дефис ‑). Между частями одного слова пишется дефис (например, красно‐жёлтый), между словами — тире. "Мягкий дефис" ­ проявляется только при необходимости переноса. Если слово выходит за рамки родителя, то <wbr> или ​ переносит его часть без чёрточки. В математических выражениях используется минус (например, 5 − 2). В номерах телефонов отображается цифровая чёрта (например, +7 800 000‒00‒00). И всё это не является той знакомой -, что есть на клавиатуре.
после любого символа.
согласно правилам русского языка с автоматическим применением дефиса.
​
27.02.13 NMitra
Перенос текста CSS (свойство white-space)
Обрезка блока, картинок и текста CSS
Как выровнять текст по ширине на CSS
Указанные ниже свойства CSS определяют как переносить длинные слова:
только там, где стоит чёрточка, пробел или Enter (искл., неразрывный пробел и неразрывный дефис ‑). Между частями одного слова пишется дефис (например, красно‐жёлтый), между словами — тире. "Мягкий дефис" ­ проявляется только при необходимости переноса. Если слово выходит за рамки родителя, то <wbr> или ​ переносит его часть без чёрточки. В математических выражениях используется минус (например, 5 − 2). В номерах телефонов отображается цифровая чёрта (например, +7 800 000‒00‒00). И всё это не является той знакомой -, что есть на клавиатуре.
после любого символа.
согласно правилам русского языка с автоматическим применением дефиса.
​
C
Магомедов Шамиль (0) увеличил репутацию Степан (3)
D
а вообще новых фич порядочное количество https://2021-hover-conf-new-in-css.netlify.app/
D
с низким риском уже можно пользовать
B
A
А мы откуда знаем?)
A
Это чат по HTML/CSS, тебе в @it_chats
AA

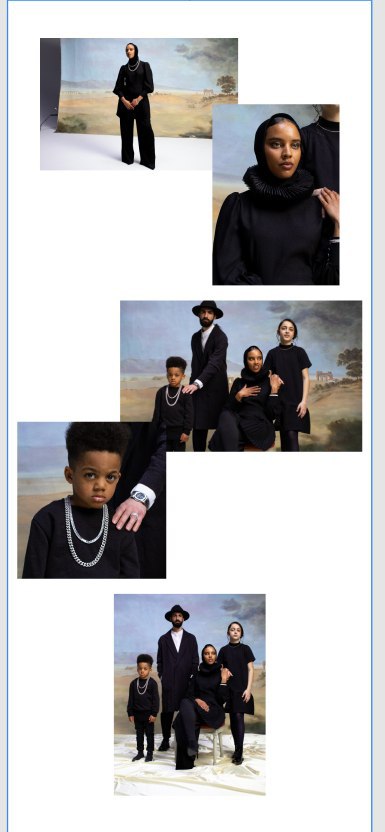
как можно сделать картинку таком расположение
AA
то есть есть какая нибудь библиотека
G

Читаю код не понимаю откуда scroller__hider, также нельзя делать? вижу элемент не вижу блок, предполагаю что когда используется i-bem допустимо так писать?
AA
чтобы картинка располагалась
K
через z-index мейби
I
не вижу логику в расположении картинок. не думаю чтобы какая-то библиотека могла угадать безумную фантазию дизайнера. вешай руками стили для каждой картинки
G
AA
а если 50 картинок