d
Size: a a a
2021 June 02
d
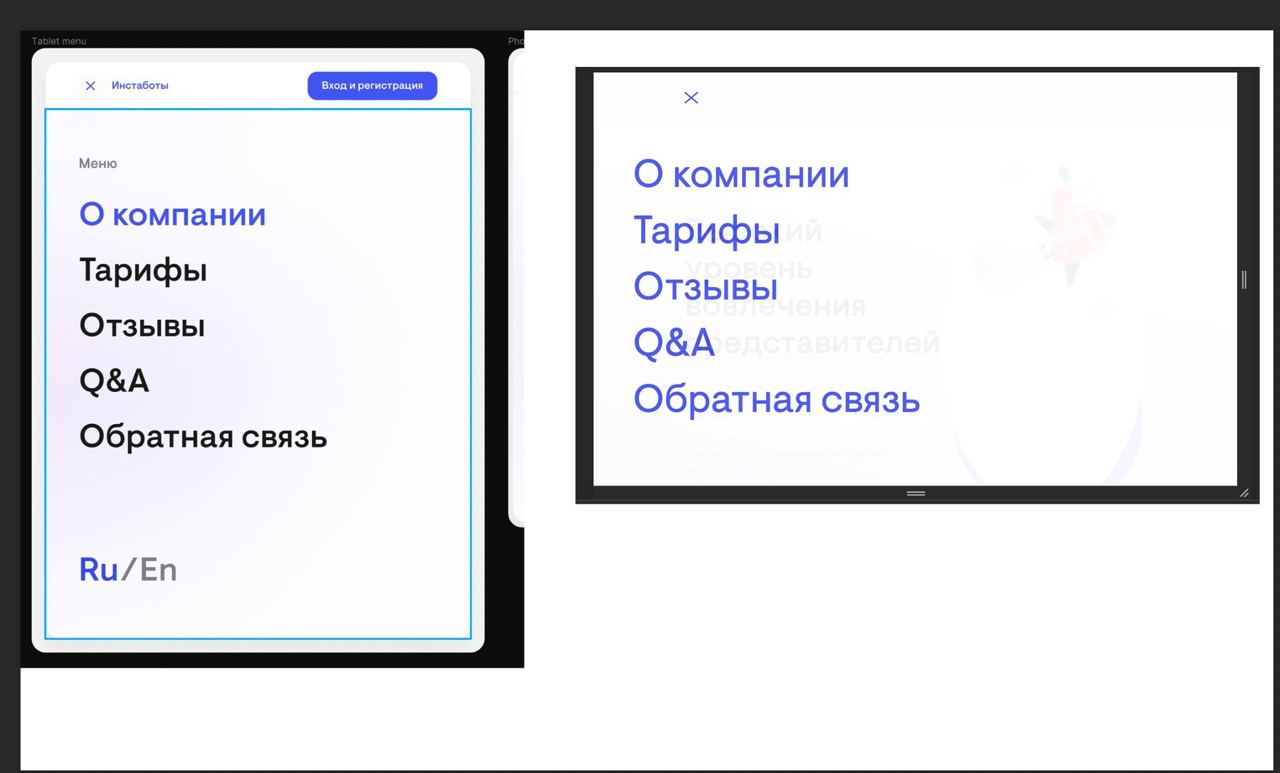
надо как слева в общем))))
A
Просто абсолютное позиционирование в нужном месте
d

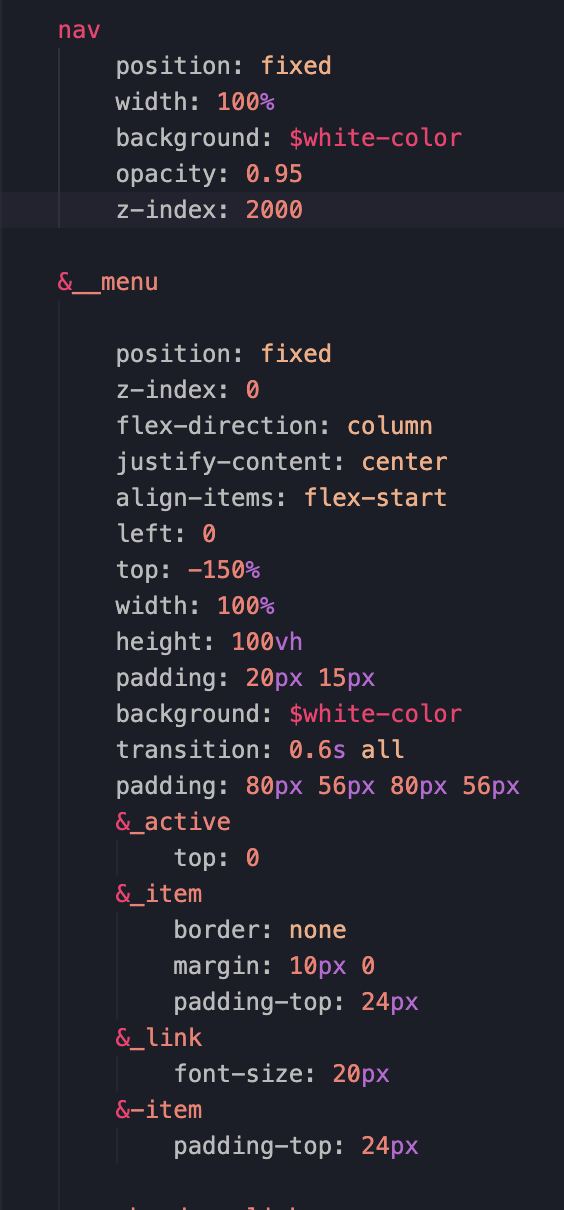
NZ
z-index
NT
Это класс?
d
не помогает
NZ
ну посмотри на сайтах. возьми в пример
FR

приветствую, как сделать серую линию которая разделяет текст?
NZ
оберни в див и сделай border-bottom
П
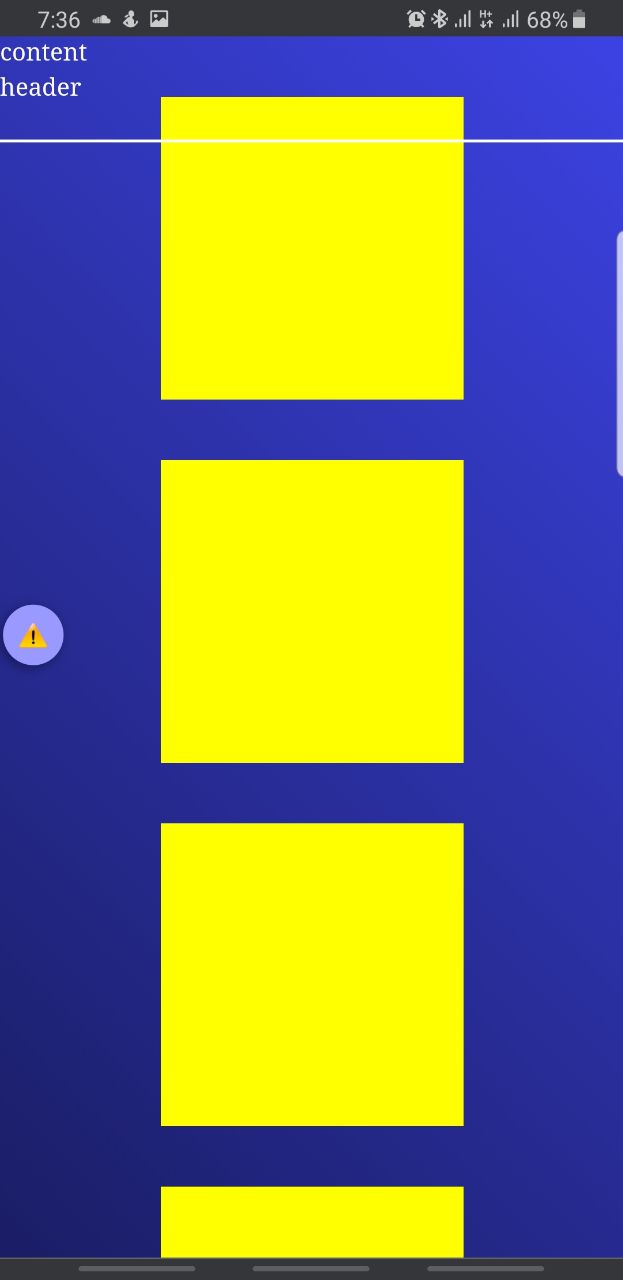
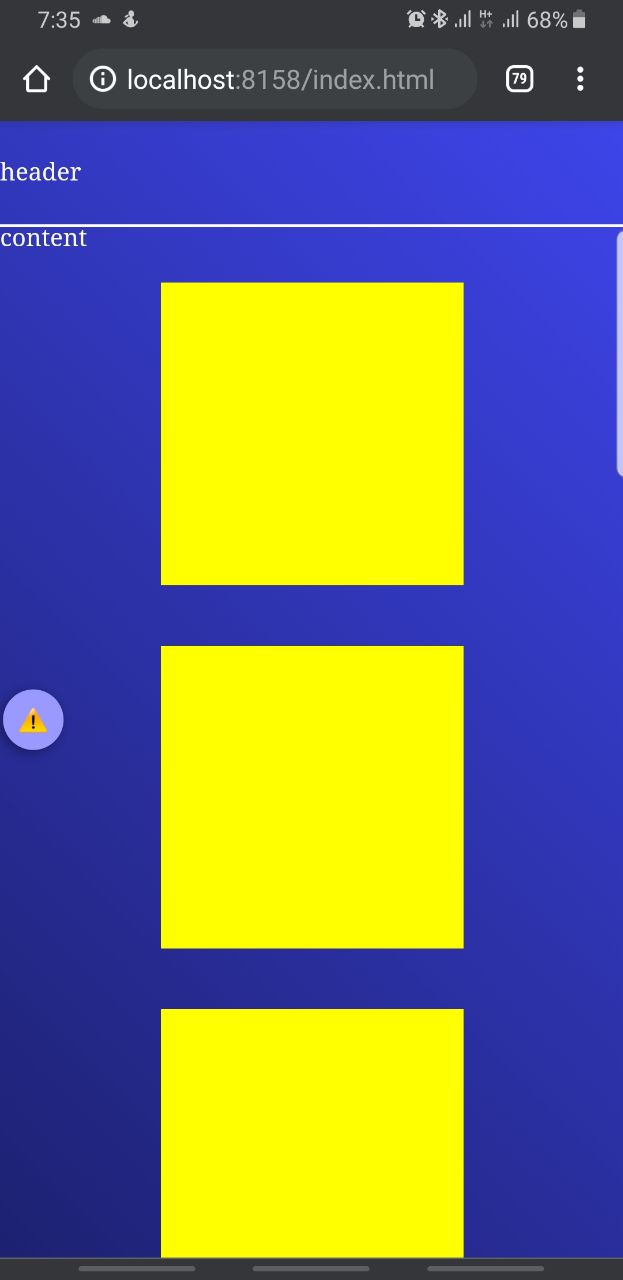
Всем привет, есть ли возможность сделать непрозрачным элемент без добавления background ? Фон документа градиент по этому заливка не катит
A
Похоже, что она просто лежит под текстовым блоком, а закрывается белым фоном где текст
A
Тень возможно подойдет с жесткими краями (без размытия)
П
Суть - хэдэр прозрачный, фиксированный, контент заезжает под хэдэр, нужно скрывать контент. Я думал вложенностями с хиденном у родителя, но мало-ли есть, что попроще
FR
NZ
можешь пример в виде фотки скинуть
A
ну еще можно фон сделать составным - одновременно и цвет и картинка
П
Фон html градиент по этому картинка, заливка не подойдет