A
Size: a a a
2021 June 01
Есть простое правило, применять какое-то извращение или сделать простыми тегами - спросить себя - а не запутает ли мой изврат слепых людей, которые смотрят страницу через читалку? вдруг там будет диктовать что-то в дуже - список определений - заголовок - пункт 1 пункт 2 и т.п.
VK
я аккордеоны на нём офигенные делал -))
I
в том то и дело что заголовок. а не определение с его дескрипшном
A
Я думаю у Виталия возник такой вопрос из-за "Еще" (read more) ?
VK
если это к ДЛ, то по спеке, он может работать в роли списка
A
ну явно дл не подходит на то что на скриншоте. то больше на меню смахивает с заголовками и списками
VK
не… полуночные страдания всего-навсего -)
VK
@zavsievich если не спишь, поделись своим мнением по топику -)
R

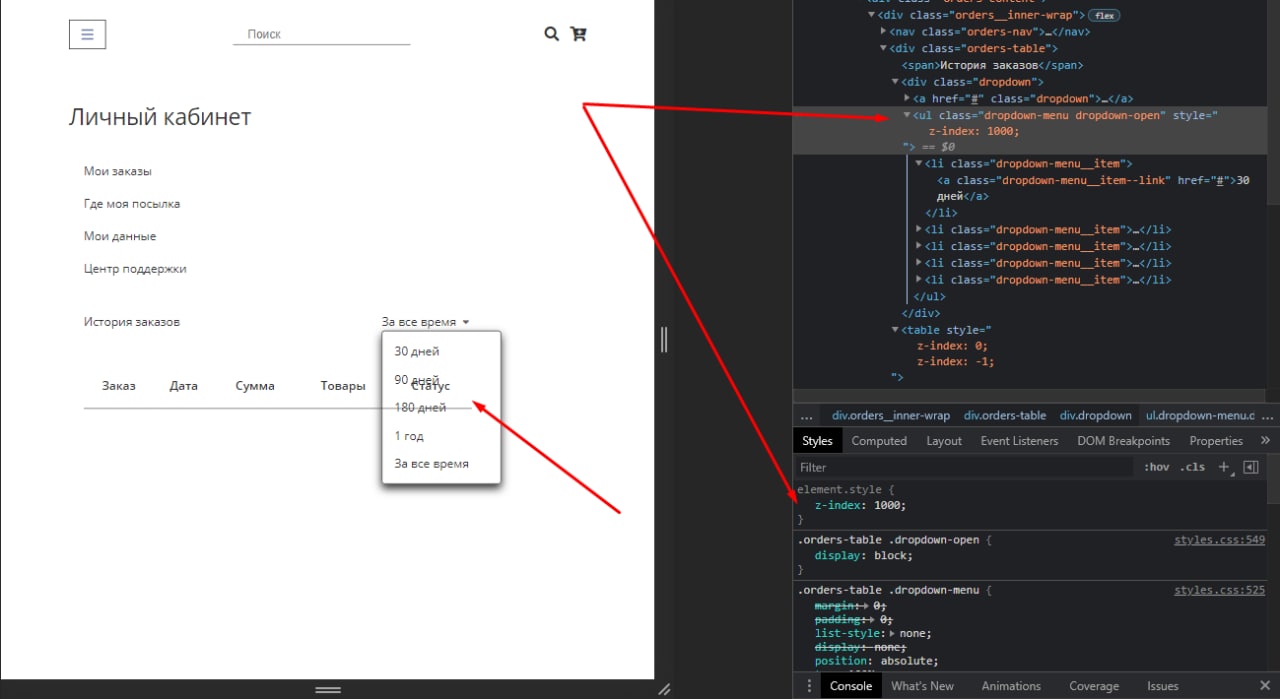
Почему вне зависимости от z-index a дропдаун меню таблица пытается вылезти наверх?
I
бэкграунд задай белый например выпадашке
I
она прозрачная и ты видешь что под ней )
VK

потому что это без позиции отличной от static не работает
R
Ох блиин. Точно. Я привык делать transparent везде. Спасибо😎
R
это я уже экспериментировал думал так - сяк
2021 June 02
FJ
ребята как два p сделать в строку? без обертывания в div
I
display: inline-block; или display: inline; дай этим пэшкам
K
но лучше не стоит
I
подумой. оно тебе точно надо? может это все-таки не параграфы а обычные span? ))
VK
одумайся, не бери грех на душу…
NM
От фейспалма волосы сигаретой подпалил (спаны придумали)



