C
Size: a a a
2021 June 01
Vitaliy Kirenkov навсегда забанил Тойчуев Арсен
VK
моя магия сильнее…
Д
всем привет. Есть блок из 10 квадратов, в одном ряду 3 квадрата. Располагаются они флексами space-between, но тогда последний квадрат не поцентру. Как лучше, задать последнему квадрату margin: 0 auto, или родителю дать вместо space-between center и отступы сделать?
VK
полистай до сегодняшей ночи, гдето в час было подобное от Андрея
SA
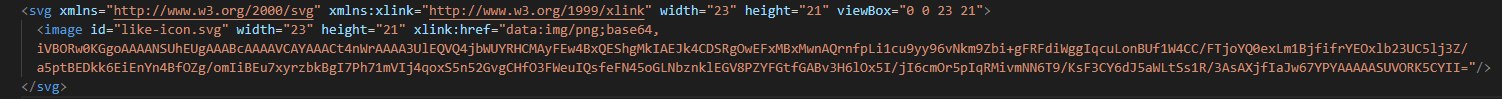
Помогите разобраться как менять цвет svg при наведении, если в коде svg нет ни path ни fill:
http://joxi.ru/DmBoj1jhgKEjb2
Или как экспортировать svg с фотошопа так, чтобы там были эти параметры? Заранее благодарен за помощь)
http://joxi.ru/DmBoj1jhgKEjb2
Или как экспортировать svg с фотошопа так, чтобы там были эти параметры? Заранее благодарен за помощь)
Д
там ж вроде просто "паравозиком", там нужны одинаковые расстояния. Что-то ещё про хак на центрирование писали и скрин присылали, я изменил твоё, так чтобы было как на скрине(у тебя закоменчено было) но центровка не возникла
SB
никак, это пнг-шка захуяренная в svg
SB
ты или хочешь из растра вектор получить, или твой дизайнер тебя наебал
VK
там ниже есть от него же решение
РД

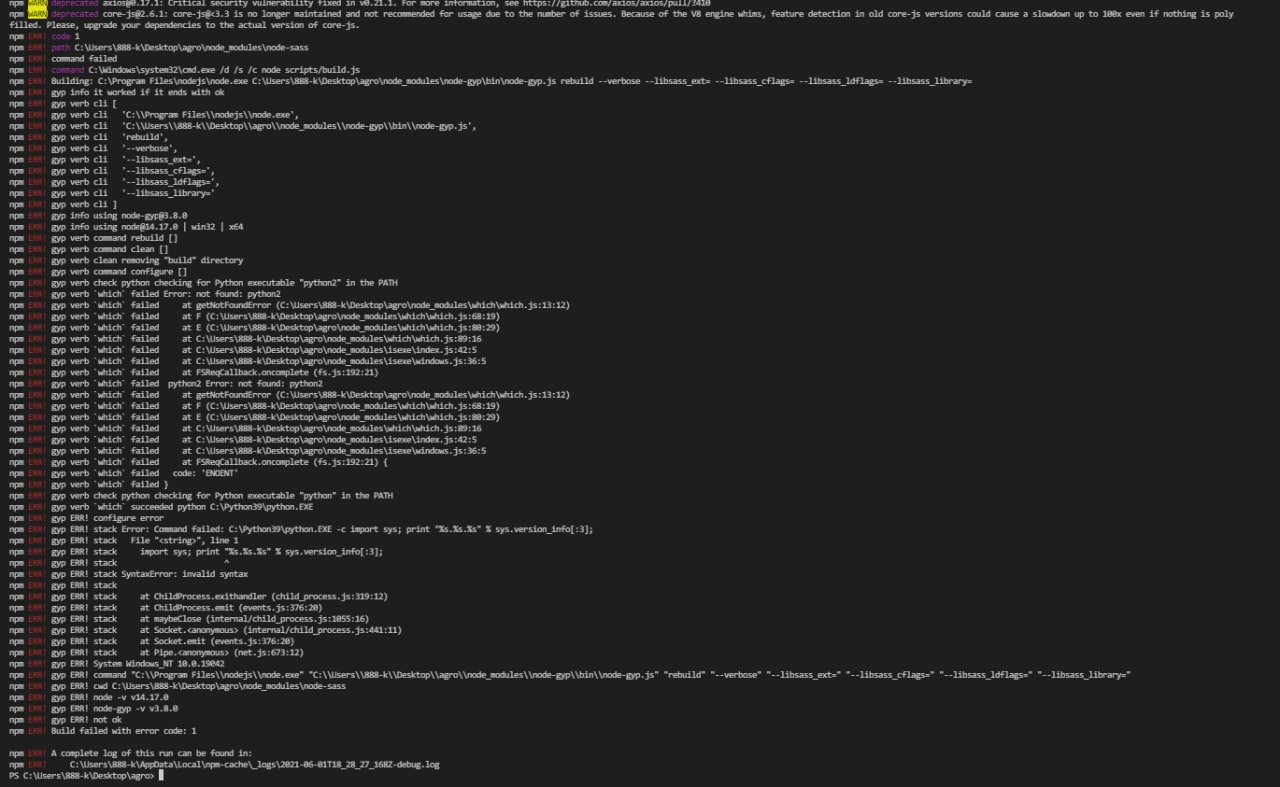
НЕ могу найти решение этих ошибок, помогите пожалуйста
Д
это? я написал, ничего не изменилось
VK
@bekharsky Серёг, ты помнишь что в псевдо вписать нужно? Чёт из головы вылетело и нагуглить не осилил.
РД
не ставится npm
A
Привет, это не к нам я думаю
SB
НЧ
.item:last-child {
margin: 0 auto;
}
Так попробуй
margin: 0 auto;
}
Так попробуй
SA
понял в чём подвох, спасибо)
АГ
у ноде-гип в гитхабе есть инструкция. пройди её и возможно это поможет.
https://github.com/nodejs/node-gyp#on-windows
https://github.com/nodejs/node-gyp#on-windows