Y
Size: a a a
2021 April 12
так они есть в макете. Как только я уменьшаю ширину - появляется скролл.
VK
Ну логично блин. Они ж физически присутствуют
Y
Они вылазят за контейнер потому и скролл появляется. Мне бы их в контейнер поместить как-то. Но они на абсолюте выбиваются из потока
Е
так помести их в контейнер
SB
всегда ставил такие стрелки абсолютом, чяднт?
VK
Ты какую-то ахинею несёшь и не хочешь подумать.
Ну стрелки, решения в адаптиве, либо прятать, либо поверх слайдов в контентную часть занести. Либо смещать основной контейнер так, чтоб ещё и стрелки поместились до скоролла
Ну стрелки, решения в адаптиве, либо прятать, либо поверх слайдов в контентную часть занести. Либо смещать основной контейнер так, чтоб ещё и стрелки поместились до скоролла
В

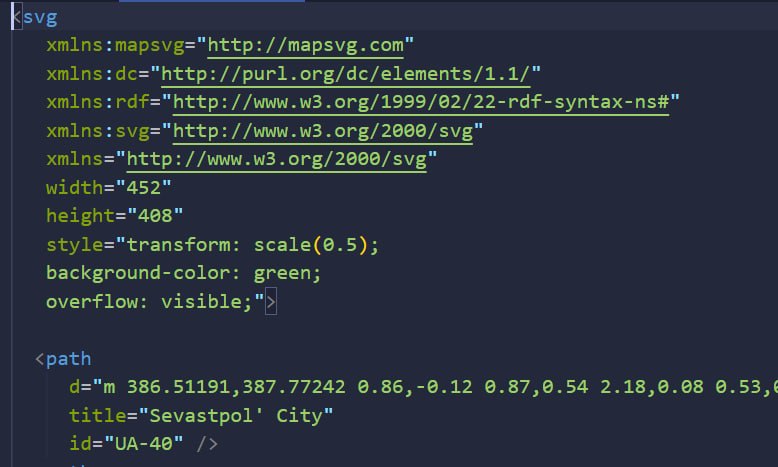
почему урезается svg?
А
Привет. В IE столкнулся с проблемой, что пнг, который стоит в background-image не тянется на 100% родителя, остается один пиксель как будто бы. В качестве background-size стоит contain
SB
Положи его в Кодпен пожалуйста
В
ок 1 сек
GK
товарищи, до недавнего времени не сталкивался с версткой на Гридах в CSS. сетка бутстрап/материала работает по тому же принципу или есть отличия?
SB
Да. Принципиальные.
GK
можешь немного уточнить?
SB
Не могу, там реально дохера. Сетка бутстрапа она основана на флексах или флоатах в зависимости от версии. А гриды это совершенно иная модель раскладки.
SB
Проще почитать любую статью на тему.
GK
ну этого вполне достаточно для понимания на самом деле). Гриды на данный момент самодостаточный инструмент для позиционирования блоков?
KB
более чем