w
Size: a a a
2021 January 30
есть ли какие нибудь админки для лп, через которые можно будет добавлять/удалять блоки?
w
я знаю textolite, но там вроде можно только редактировать текст
IN
Вордпресс, опенкарт, модекс и прочие. Но это не тема этого чата
w
Вордпресс, опенкарт, модекс и прочие. Но это не тема этого чата
а эти cms не слишком "большие" для обычного лп?
IN
а эти cms не слишком "большие" для обычного лп?
Смотря кому. Можешь взять легче, но не факт, что клиент разберётся в их админке
V

Посоветуйте как лучше всего оформить данный участок с линиями, что нужно для этого, не шарю в этом, но нужно сверстать как-то
IN
::before и ::afterСП

Посоветуйте как лучше всего оформить данный участок с линиями, что нужно для этого, не шарю в этом, но нужно сверстать как-то
Я бы псевдоэлементы ебнул и бордер им задал.
V
хорошо, благодарю, попробую что-то намудрить)
IN
и добавь ник, пустые ники у нас запрещены
IN
и добавь ник, пустые ники у нас запрещены
@DeeFreaze 👆🏻
YP
У меня такой вопрос, зачем в линках нужно прописывать rel, для чего это?
В
У меня такой вопрос, зачем в линках нужно прописывать rel, для чего это?
Указывает что делать. Для фавиконок - shortcut icon, а для стилей stylesheet
PM

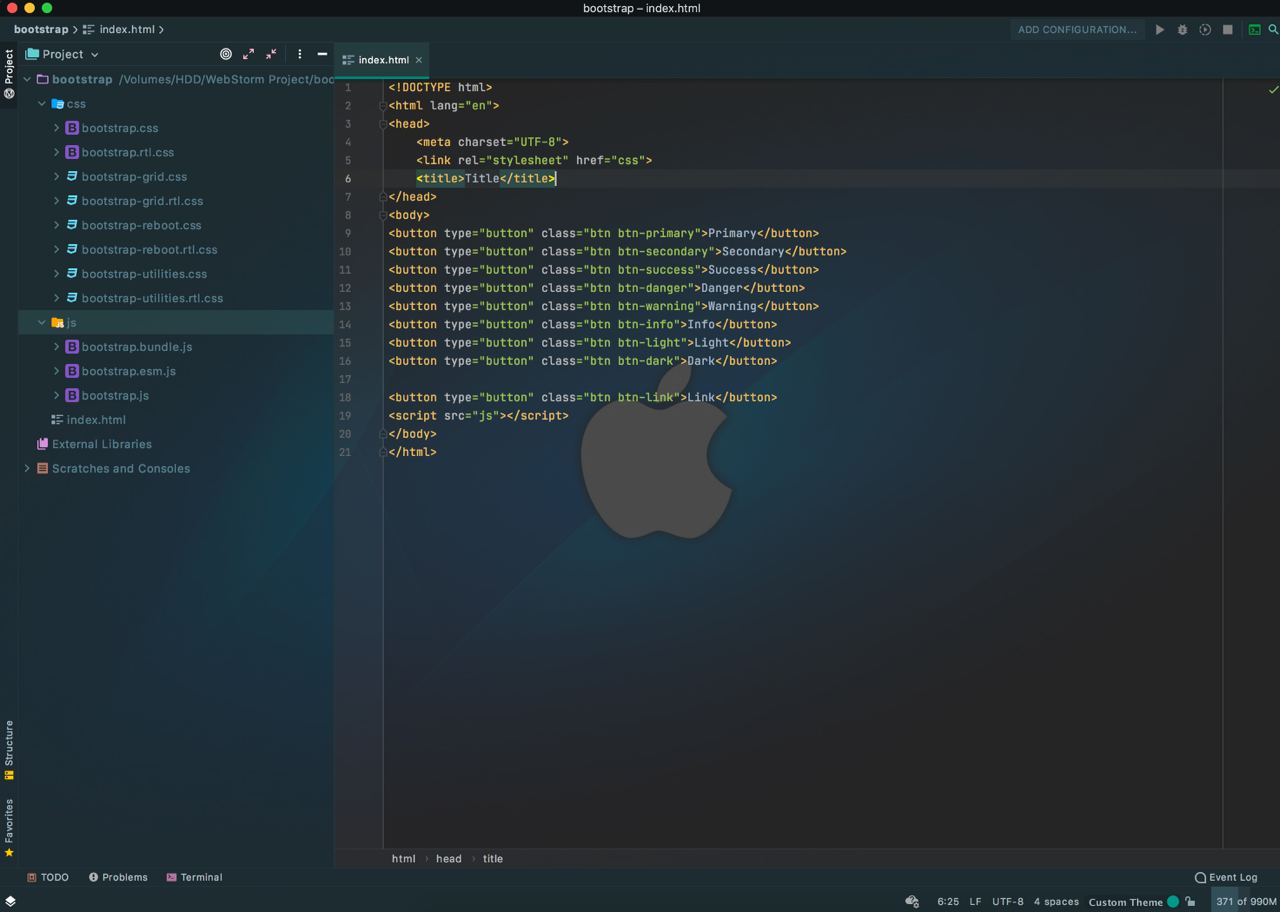
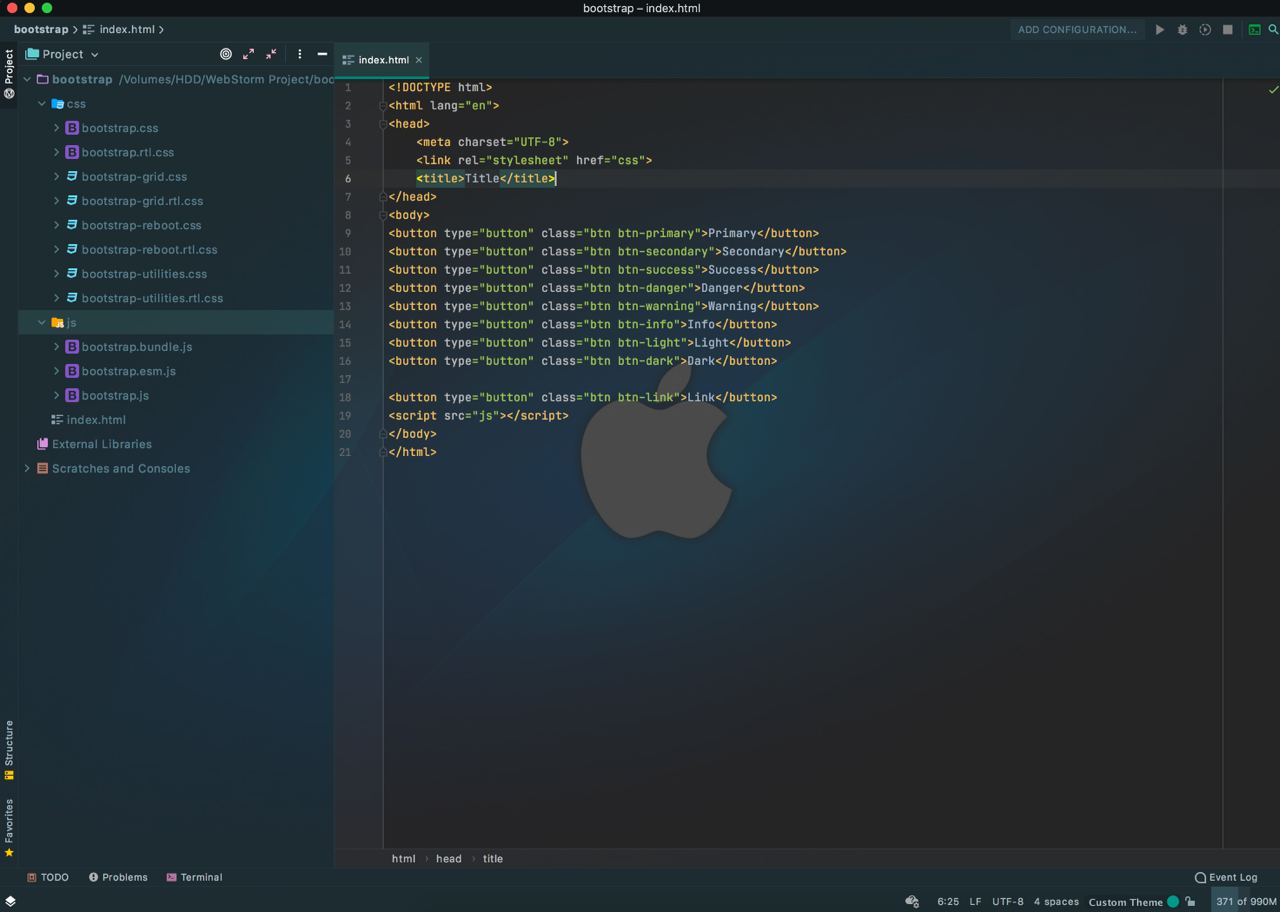
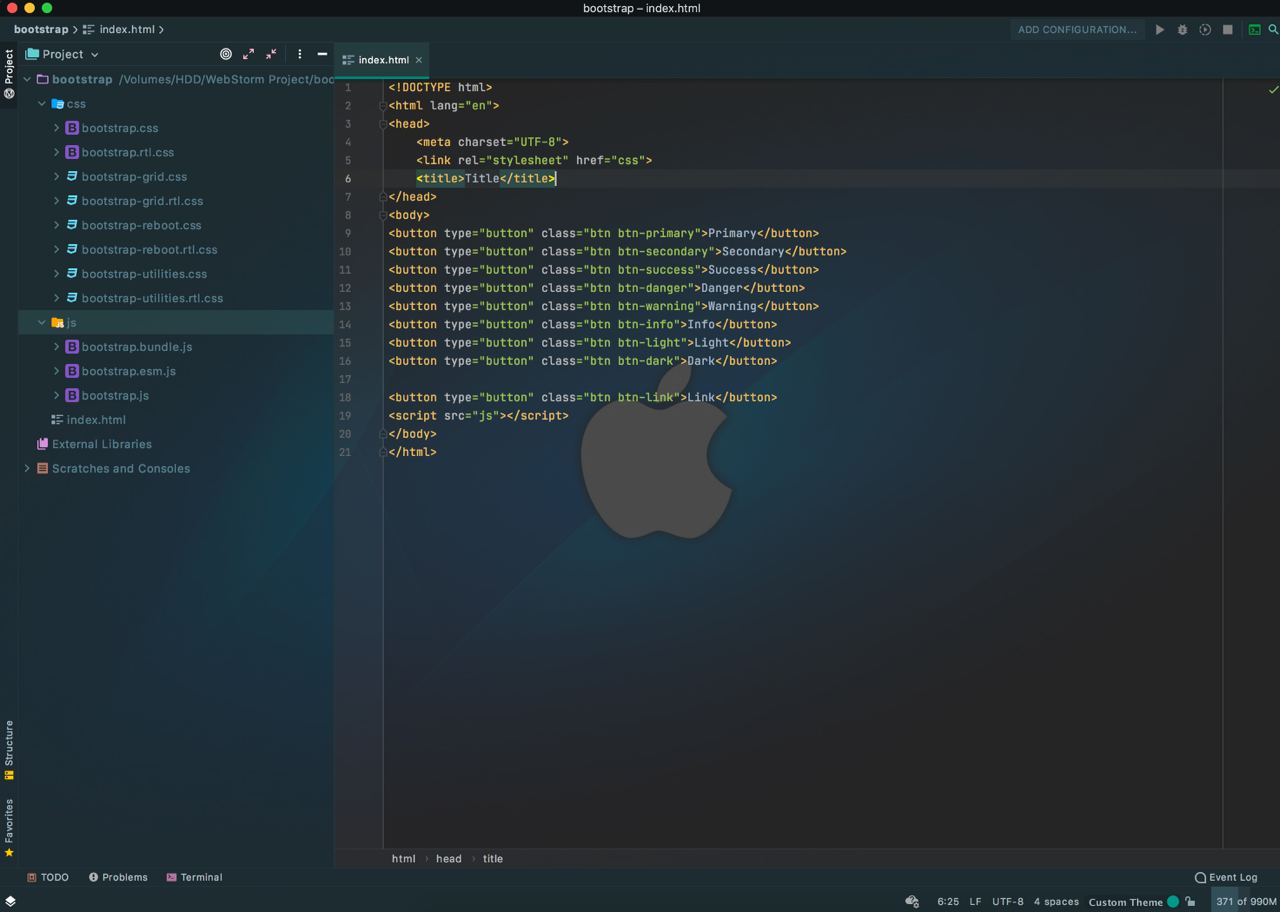
всем привет, не работает бутстрап, вроде правилно подключил и файлы бутстрапа на месте
YP
Владислав
Указывает что делать. Для фавиконок - shortcut icon, а для стилей stylesheet
А понял, хорошо спасибо
В

всем привет, не работает бутстрап, вроде правилно подключил и файлы бутстрапа на месте
Ты не подключил его
DR
Как вставить обводку на текст?
В

всем привет, не работает бутстрап, вроде правилно подключил и файлы бутстрапа на месте
Ты просто скачал фреймворк, а его надо ещё локально подключить
YP
Как вставить обводку на текст?
попробуй outline
DR
попробуй outline
По гуглил
text-stroke
text-stroke



