AК
Size: a a a
2020 October 30
А я вот стараюсь частенько сам пилить, ибо то лоадер без data- атрибутов, то скелетоны которые рендерят 100500 дивов
хз у меня было всё норм
DP
Доброе утро, подскажите пожалуйста, как писать медиа запрос в css, опираясь не на max-width, а на width элемента с каким-то id?)
K
Крайне спорное высказывание
Поясни
K
Den Politykin
Доброе утро, подскажите пожалуйста, как писать медиа запрос в css, опираясь не на max-width, а на width элемента с каким-то id?)
Не понял)) Как же так?
DP
Kt๏-T๏
Не понял)) Как же так?
У меня открыт 1 див, он адаптивный, медиа запросы для него прописаны, но они базируются на max-width экрана, а если я добавляю ещё див справа от него, то все сползает, так как второй див занимает место, а верстка все ещё зависит только от max-width, хочу добавить, чтобы зависело от (max-width - width второго дива), которая может быть, а может и не быть
K
Дело твоё, но зачем такой геморрой?)
K
Используй тот адаптив в медиа запросах
AP
Den Politykin
У меня открыт 1 див, он адаптивный, медиа запросы для него прописаны, но они базируются на max-width экрана, а если я добавляю ещё див справа от него, то все сползает, так как второй див занимает место, а верстка все ещё зависит только от max-width, хочу добавить, чтобы зависело от (max-width - width второго дива), которая может быть, а может и не быть
таких медиа нет,
flex-ами расставь блоки, чтобы они тянулись в некоторых пропорциях
flex-ами расставь блоки, чтобы они тянулись в некоторых пропорциях
GV
learn python my freind
D
Привет! У меня есть ".ng-arrow-wrapper", который генерируется самим компонентом. Я к этому классу добавил внутрь еще один:
.ng-arrow-wrapper {
&.readonly {
visibility: hidden;
}
}
Теперь моя задача добавить readonly к элементу .ng-arrow-wrapper. Как бы это сделать? Спасибо!
.ng-arrow-wrapper {
&.readonly {
visibility: hidden;
}
}
Теперь моя задача добавить readonly к элементу .ng-arrow-wrapper. Как бы это сделать? Спасибо!
MP
Ребят в партнерку требуется верстальщик. Пишите в лс за подробностями.
M_
Qq all. Хочу спросить установил символ рубля символом в верстку
M_
Не отображается на iPhone iPad на Андроид и ПК все норм
M_
Подскажите как решить данную проблему
M_
Нашел решение
ПД

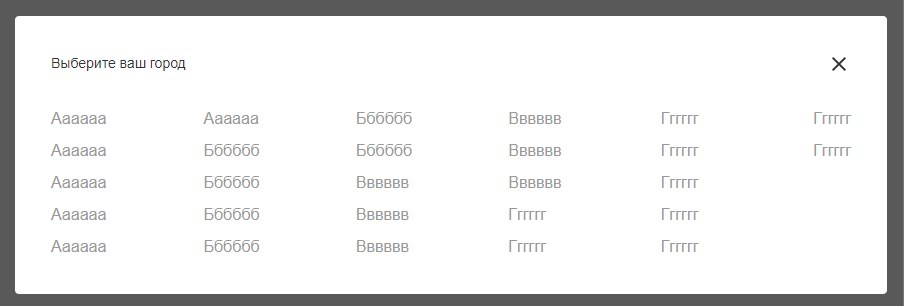
Всем привет. Есть список городов через грид. Поток column, чтобы города шли в алфавитном порядке. Как сделать, чтобы ряды появлялись автоматически. Сейчас количество рядов фиксированно, но если городов будет больше - не поместятся
ПД
display: grid;
grid-template-columns: repeat(auto-fill, minmax(140px, 1fr));
grid-auto-flow: column;
grid-row-gap: 10px;
grid-template-rows: repeat(5, 1fr);
justify-content: center;AY
всем привет
AY
а можно ли как-то подобрать градиент один в один как в макете?
Д

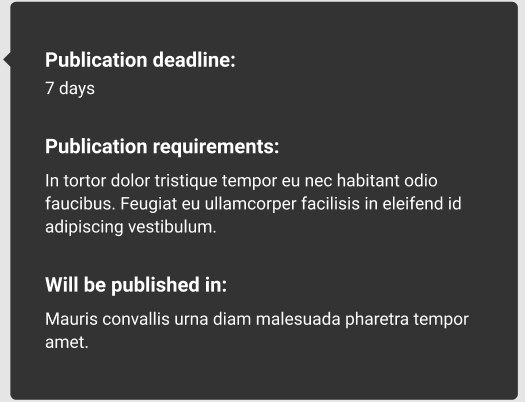
как сделать такой блок, в частности стрелку, и чтоб она была на уровне с тем на что наводить курсор?



