RP
Size: a a a
2020 October 22
Придет
RP
Roman Poverenniy

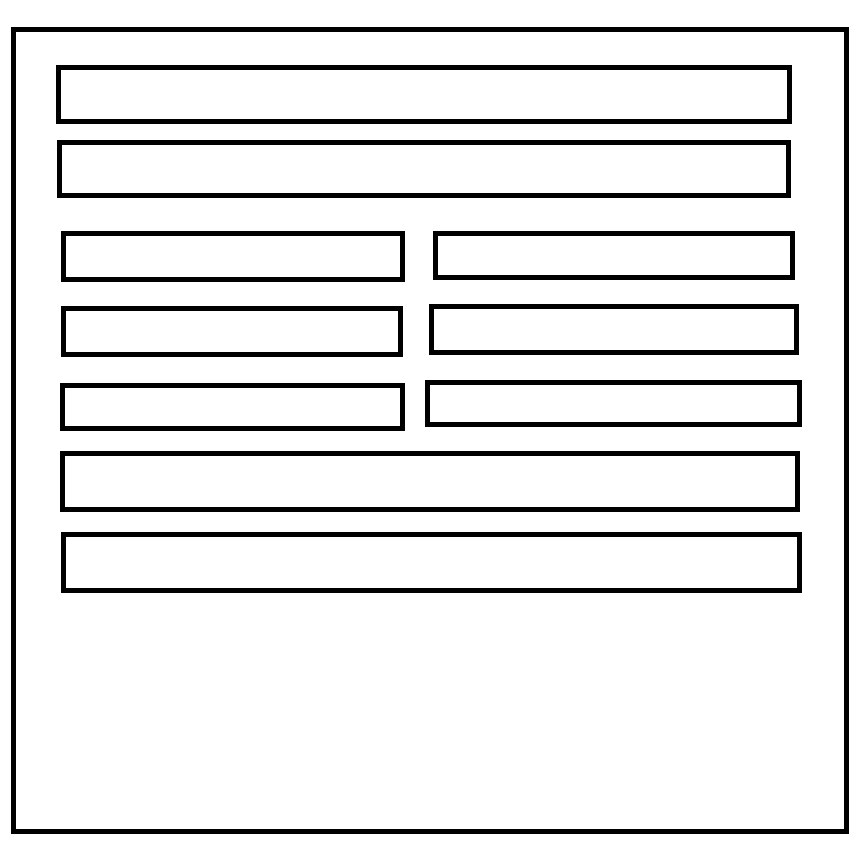
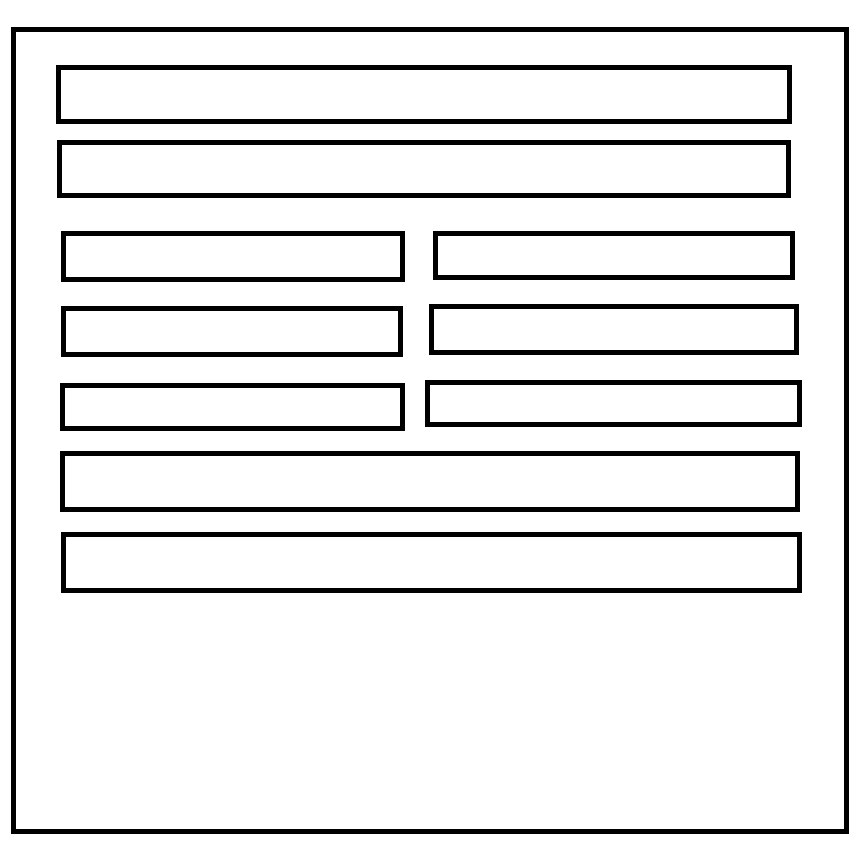
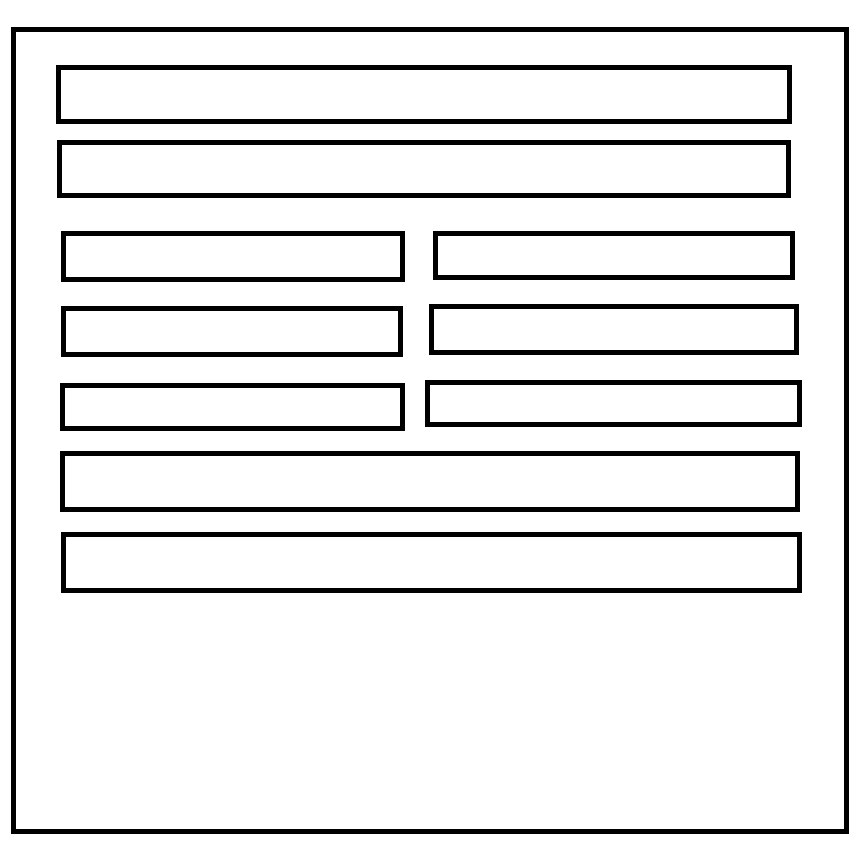
Ребят, подскажите как сделать такое. Что если текст без переноса не помещается в блок 50%, то начинает занимать 100%
Проблема в том, что не знаю заранее какие из блоков будут больше, т.к. будет выводиться в цикле
RA
Roman Poverenniy
Придет
Примерно недели хватит?
RP
Смотря по сколько часов, да и там только понять и само пойдет
RA
AК
Roman Poverenniy

Ребят, подскажите как сделать такое. Что если текст без переноса не помещается в блок 50%, то начинает занимать 100%
я не знаю жс и бэк энд но знаю примерно как строить логику Измерять количество символов и если оно превышает какое-то количество то 100% а если меньше то 50%
AК
от количества символов добавляешь класс
RP
от количества символов добавляешь класс
Может конечно и идея, но как их потом расставить так? Они могу чередоваться же 100% 50% 100% 50% и вы итоге получится, что будут дырки
AК
Roman Poverenniy
Может конечно и идея, но как их потом расставить так? Они могу чередоваться же 100% 50% 100% 50% и вы итоге получится, что будут дырки
так исходя из логики разве это будет норм если твой текст длинный будет в 50%?
AК
порядок если не важен надо еще условие тогда чтобы 50% с другим 50% были вместе
AК
тогда надо разделить на два типа 50% текста и текста 100% и генерить каждый тип рядом
AК
но я лишь мастер на словах!) а как написать хз
K
Roman Poverenniy

Ребят, подскажите как сделать такое. Что если текст без переноса не помещается в блок 50%, то начинает занимать 100%
Адаптив не вариант?
K
Ты верстаешь под определённую ширину, и если не помещается, ты адаптивишь под тот размер и переносишь на 50%
RP
какой адаптив выстраивает блоки так как нужно?
K
Roman Poverenniy
какой адаптив выстраивает блоки так как нужно?
Не понял)
RP
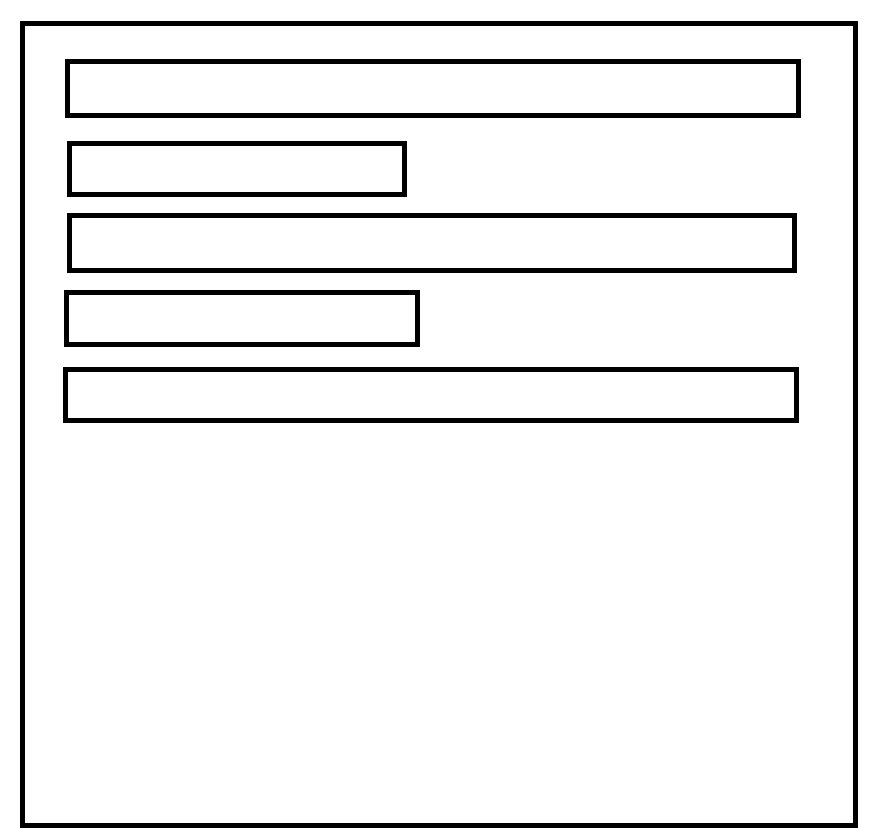
к примеру блоки по порядку вывода получатся 100% 50% 100% 50%
K
Roman Poverenniy
к примеру блоки по порядку вывода получатся 100% 50% 100% 50%
Ты так хочешь, да?
RP

Вот так не нужно
K
Или тебе что вообще надо?



