АС
Size: a a a
2020 September 06
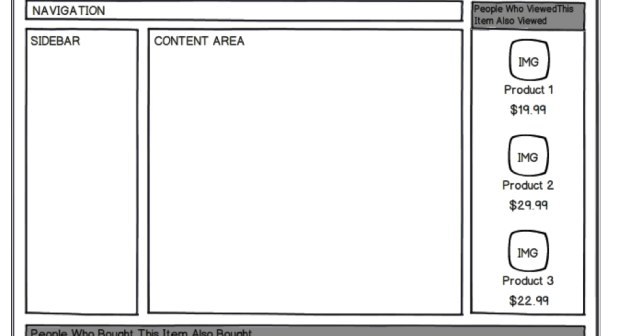
вообще чтобы они растягивались вместе с правой колонкой (PRODUCTS PREVIEW) можно?
Не понял
АС
про детей не понял немного
Сайдбару, flex: 3 3 400px, контенту flex: 7 7 600px
Q
ну высота была зависима друг от друга все три колонки
АС
Размеры под себя, когда ширина будет меньше 1000, они перенесутся
Q
Размеры под себя, когда ширина будет меньше 1000, они перенесутся
спасибо)) я не знаю как это работает, но адаптив вроде норм получился) https://codepen.io/livechessyahoo/pen/mdPpqWq?editors=1000
АС
спасибо)) я не знаю как это работает, но адаптив вроде норм получился) https://codepen.io/livechessyahoo/pen/mdPpqWq?editors=1000
Третьим параметром во флексе, ты задаешь минимальную ширину, когда блок будет меньше, оно переноситься, из-за флекс врапа у родителя)
Q
Третьим параметром во флексе, ты задаешь минимальную ширину, когда блок будет меньше, оно переноситься, из-за флекс врапа у родителя)
а первые два параметра просто числа - это в каких единицах или это части ?
АС
Это соотношение
IM
Всем привет ребята
IM
Сейчас я вхожу в сферу web-разработки и если никто здесь не будет против, то я бы хотел бы сюда задавать свои вопросы
IM
У меня так вопрос возник, а вообще Front-end разработчику нужно знать историю Интернета, компьютеров и т.д?
Q
Это соотношение
ага я так и понял значит)
АС
У меня так вопрос возник, а вообще Front-end разработчику нужно знать историю Интернета, компьютеров и т.д?
Нет) ну для общего развития разве что
АС
У меня так вопрос возник, а вообще Front-end разработчику нужно знать историю Интернета, компьютеров и т.д?
А вот как это все работает- желательно
Q
У меня так вопрос возник, а вообще Front-end разработчику нужно знать историю Интернета, компьютеров и т.д?
мне кажется на фоне того что нужно учить - историю забудешь через пару дней))
IM
А вот как это все работает- желательно
Типа, как браузер работает, получает/отправляет запрос и т.д?
АС
Типа, как браузер работает, получает/отправляет запрос и т.д?
Ага
ИЛ
Историю России еще обязательно знать, а так же филоссоффию
BS
У меня так вопрос возник, а вообще Front-end разработчику нужно знать историю Интернета, компьютеров и т.д?
Если тебе интересна сфера, наверно на досуге можно разобраться от куда началось и куда идёт все)
А тех.фишки из истории нет смысла изучать и даже смотреть как там все в деталях делалось, лучше наоборот, быть на гребне и следить за новыми фишками)
А тех.фишки из истории нет смысла изучать и даже смотреть как там все в деталях делалось, лучше наоборот, быть на гребне и следить за новыми фишками)