m
Size: a a a
2020 September 05
По первому запросу про выравнивание по центру
m
filter с кучей фильтров сильно дропает перформанс, если его юзать на динамических анимированных блоках? В моём случае это канвас с анимацией
АБ
Добрый день всем.
Вопрос к верстальщикам и фронтам. По поводу оптимизации верстки.
Такой момент. Вчера на работе заказчик попросил, уменьшить весь сайт на 25%. Мне пришлось все размеры которые были в px переделать на rem. Потом я просто уменьшил значение font-size в хtml на 25% и задача была решена.
Сегодня я начал новый проект на фрилансе и вот думаю сделать все на rem-aх.
Скажите пожалуйста, как быть со всем этим. Стоит ли и паддинги и марджины и размеры задавать в rem, а не только размер шрифта?
Насколько это может быть чревато в будущем при развитии проекта или переноса его на бекенд и т.д. Кто сталкивался с этим. Стоит ли так делать?
Я просто не так глубоко понимаю и знаю про rem
Вопрос к верстальщикам и фронтам. По поводу оптимизации верстки.
Такой момент. Вчера на работе заказчик попросил, уменьшить весь сайт на 25%. Мне пришлось все размеры которые были в px переделать на rem. Потом я просто уменьшил значение font-size в хtml на 25% и задача была решена.
Сегодня я начал новый проект на фрилансе и вот думаю сделать все на rem-aх.
Скажите пожалуйста, как быть со всем этим. Стоит ли и паддинги и марджины и размеры задавать в rem, а не только размер шрифта?
Насколько это может быть чревато в будущем при развитии проекта или переноса его на бекенд и т.д. Кто сталкивался с этим. Стоит ли так делать?
Я просто не так глубоко понимаю и знаю про rem
Привет. Насколько я понимаю,
Я использую
rem — такая же относительная единица, как и em, но расчитывается относительно документа, а не родительского блока. Относительные единицы удобно использовать, потому что они гибкие. Можно поменять базовый размер в одном месте, а всё остальное смасштабируется автоматически, как в твоём примере с уменьшением сайта.Я использую
rem'ы не только для шрифтов, но и для полей и отступов. При использовании техники fluid typography весь макет масштабируется пропорционально и гармонично.АБ
Для меня не стоит вопрос px vs rem, скорее rem vs em
YD
Привет. Насколько я понимаю,
Я использую
rem — такая же относительная единица, как и em, но расчитывается относительно документа, а не родительского блока. Относительные единицы удобно использовать, потому что они гибкие. Можно поменять базовый размер в одном месте, а всё остальное смасштабируется автоматически, как в твоём примере с уменьшением сайта.Я использую
rem'ы не только для шрифтов, но и для полей и отступов. При использовании техники fluid typography весь макет масштабируется пропорционально и гармонично.Спасибо большое, за обширный и ёмкий ответ)
АБ
Спасибо большое, за обширный и ёмкий ответ)
Да не за что. Только не принмай мой ответ за чистую монету. Я сам разраб, а верстаю постольку-поскольку)
YD
Да не за что. Только не принмай мой ответ за чистую монету. Я сам разраб, а верстаю постольку-поскольку)
Я понимаю) я более углублен в верстку) 100+ проектов заверстал за 1.5 года. Но так поверхностно. Сейчас отсеял всех дешевых заказчиков и работаю с постоянными. Решил вот углубиться в знания и делать круто всё)
YD
Да не за что. Только не принмай мой ответ за чистую монету. Я сам разраб, а верстаю постольку-поскольку)
У меня нет требования к rem на проекте. И макеты не нарисованы по сетке или системе по который в будущем можно будет менять сайт. Тут больше моя инициатива, вот как вчера на работе с ситуацией уменьшить на 25%.
И я вот заморочился сегодня. Это как с переменными. Если вдруг попросят поменять цвет я просто затрачу на это 5 минут. Развернуть проект и поменять переменную. Так же и с rem. Может случиться такое что попросят поменять размер пропорционально и я тогда затрачу тонну времени и нервов на самого себя, за тупость и не продуманность своей работы, в случае верстки на px. А верстая на rem я просто облегчу сам себе такие моменты))
И я вот заморочился сегодня. Это как с переменными. Если вдруг попросят поменять цвет я просто затрачу на это 5 минут. Развернуть проект и поменять переменную. Так же и с rem. Может случиться такое что попросят поменять размер пропорционально и я тогда затрачу тонну времени и нервов на самого себя, за тупость и не продуманность своей работы, в случае верстки на px. А верстая на rem я просто облегчу сам себе такие моменты))
YD
К сожалению я не углублялся в такие моменты, потому-что было лень, не было времени, не требовали такого на проектах. Но сейчас вот хочу изучить и делать все максимально верно и продуманно, оптимизированно, чтобы в случае возникновения таких моментов, решать их в пределах нескольких минут)
АН
Почему поле
input( type="button")меньше
input( type="text")с одинаковой шириной? Как это фиксить?
IN
box-sizing: border-box;?АН
box-sizing: border-box;?Спасибо
н#
а можно ли затестить работу отправки формы на мэйл для странички еоторая залита на githubpages ? Поясню вопрос : там на githubpages к моему домену подключен ли PHP ?
нет блин, тебе не дадут бесплатно мощности сервера под пыху или ноду дадут, только статика
АГ
о активная агрессия приехала
н#
о активная агрессия приехала
ну соре, у меня такая аллергия
АГ
ну это не проблема спрашивателя. :(
Q

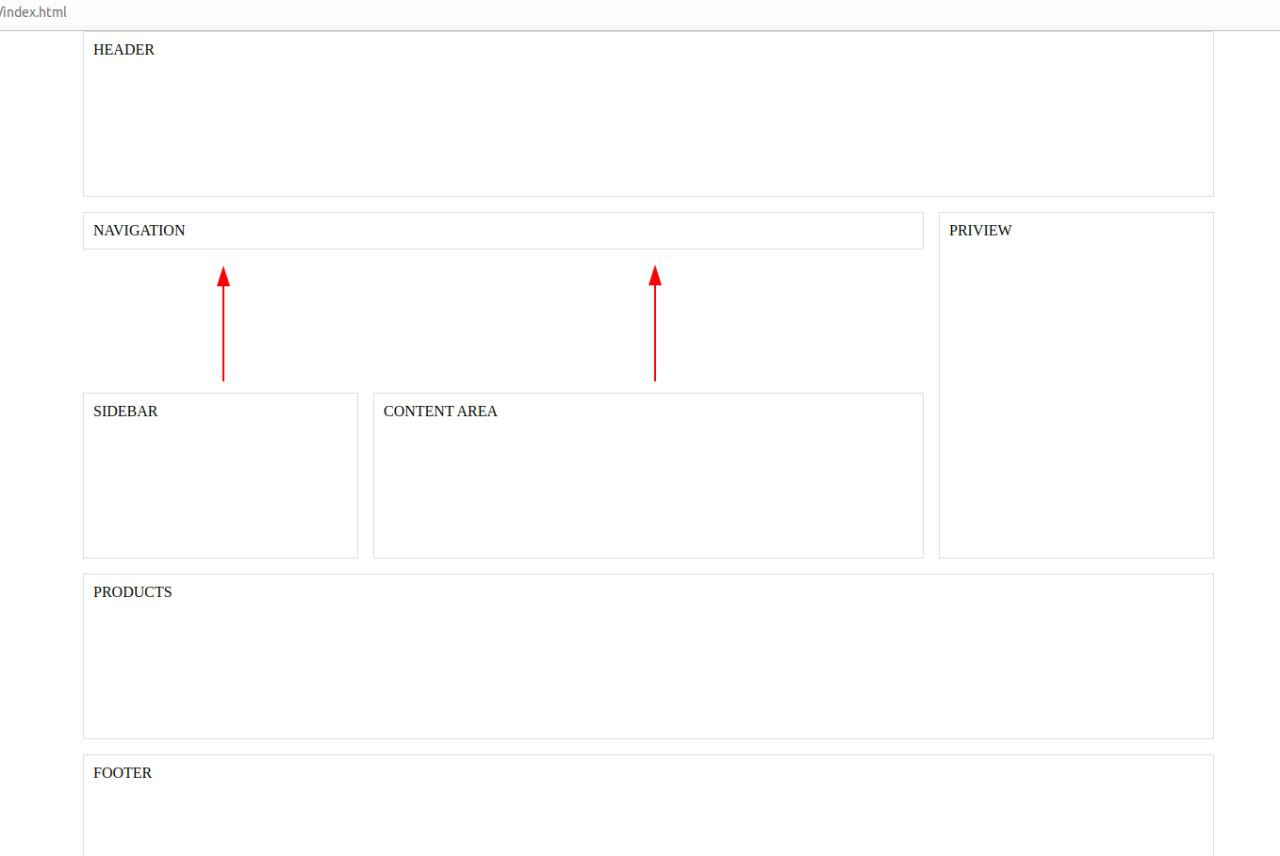
Ребята подскажите как поднять вверх к Navigation то что указано стрелками?
С
Флекс?
Q
Санжар
Флекс?
grid



