T
Size: a a a
2020 September 01
Это как , сферический контейнер в вакууме 😮
ну типа чувак показывает КУСОК дизайна, и там не понятно, есть ли еще какие-то сиблинги
T
поэтому я говорю про абстрактный контейнер внутри другого, без сиблингов и безнихуя
М
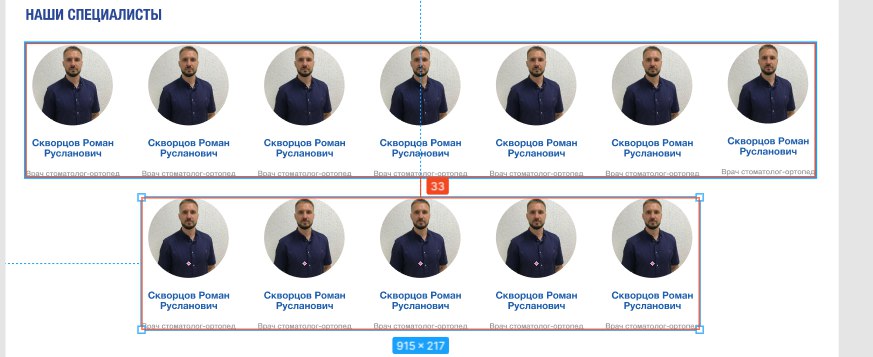
Всем привет, можно ли как-то сделать этот отступ, если все айтемы в одной обертке?
BB
Смотря как сверстал
BB
Мерджн боттом
М
А, извините, display:flex flex-wrap:wrap
М
для обертки
T
Всем привет, можно ли как-то сделать этот отступ, если все айтемы в одной обертке?
да, если это флекс margin-top/margin-bottom на все айтемы задать
В
Всем привет, можно ли как-то сделать этот отступ, если все айтемы в одной обертке?
Да без проблем делай айтему margin-bottom 33px
М
А, я дурак, хотел сделать именно всему первому столбцу маргин боттом
М
Спасибо)
К
Всем привет. Правильно ли делать кастомные select'ы через background-image?
К
Я про стрелку
m
Парни, как svg подгонять под размер втавленного внутрь use?
T
Парни, как svg подгонять под размер втавленного внутрь use?
пиши ему фисированный размер
T
это хорошая практика
KA
Парни, как svg подгонять под размер втавленного внутрь use?
Задавая размеры svg
KA
По другому никак
T
птушо если стили не загрузились у тебя страницу не распидорасит огромными свг