T

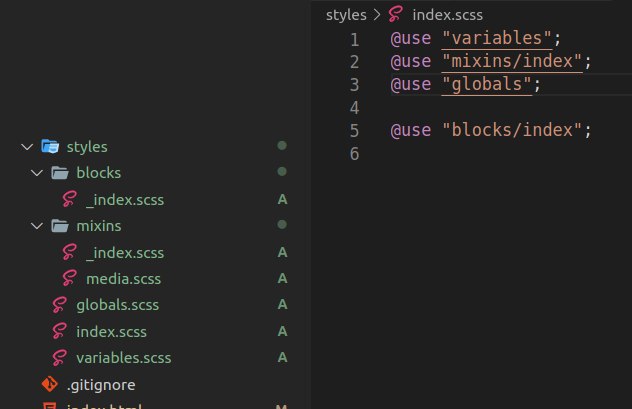
кто-нибудь сталкивался с таким?
ps
через @forward работает, но я концептуальную разницу между ними все равно не понял пока что
@use, но пока лень. Есть какой-то ярковыраженный профит? Потому что единственное что помню из рекомендаций на сайте самого сасса что мол общее пространство имен плохо, бубубу