SS
Size: a a a
2020 August 08
Господа, а есть какой-нибудь ПОЛНЫЙ гайд по тому как рассчитывается размер элемента. Иногда не могу понять почему некоторые элементы ведут себя так а не иначе, и не могу понять с чем это связано.
Размер элемента рассчитывается если эта верстка то при помощи Photoshopa с помощи линейки
SS
Размер элемента рассчитывается если эта верстка то при помощи Photoshopa с помощи линейки
Либо проценты либо пиксели
SK
нет, я имел ввиду, если размер явно не указан ни в пикселях ни в процентах
SB
Господа, а есть какой-нибудь ПОЛНЫЙ гайд по тому как рассчитывается размер элемента. Иногда не могу понять почему некоторые элементы ведут себя так а не иначе, и не могу понять с чем это связано.
Спека
pd
нет, я имел ввиду, если размер явно не указан ни в пикселях ни в процентах
display: inline/inline-block/block/flex
А

Здравствуйте, есть ли способы размыть фон без скриптов?
Пробовал фильтр blur(), но он кроме фона размывает содержимое блока.
В интернете видел как вместо фильтра подставляют отфотошопленные картинки, но имхо это плохо подходит для адаптивной верстки...
Думаю можно попробовать через position: absolute, но это тоже костыль...
Пробовал фильтр blur(), но он кроме фона размывает содержимое блока.
В интернете видел как вместо фильтра подставляют отфотошопленные картинки, но имхо это плохо подходит для адаптивной верстки...
Думаю можно попробовать через position: absolute, но это тоже костыль...
SB

Здравствуйте, есть ли способы размыть фон без скриптов?
Пробовал фильтр blur(), но он кроме фона размывает содержимое блока.
В интернете видел как вместо фильтра подставляют отфотошопленные картинки, но имхо это плохо подходит для адаптивной верстки...
Думаю можно попробовать через position: absolute, но это тоже костыль...
Пробовал фильтр blur(), но он кроме фона размывает содержимое блока.
В интернете видел как вместо фильтра подставляют отфотошопленные картинки, но имхо это плохо подходит для адаптивной верстки...
Думаю можно попробовать через position: absolute, но это тоже костыль...
backdrop-filter
А
О, спасибо. Раньше никогда про такой не слышал
А

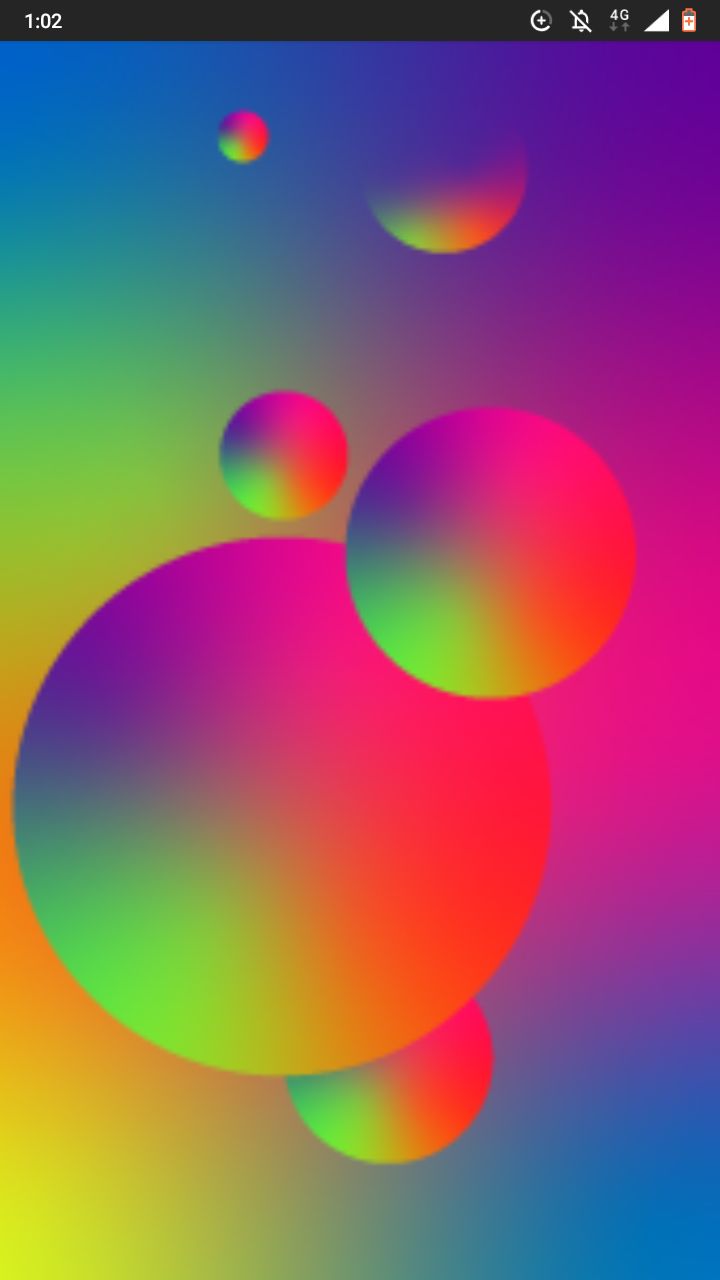
В иллюстраторе можно задавать градиенты по нескольним точкам разных цветов, такое ещё используется в логотипе Инстаграм.
Возможно ли повторить на чистом css?
Возможно ли повторить на чистом css?
KA

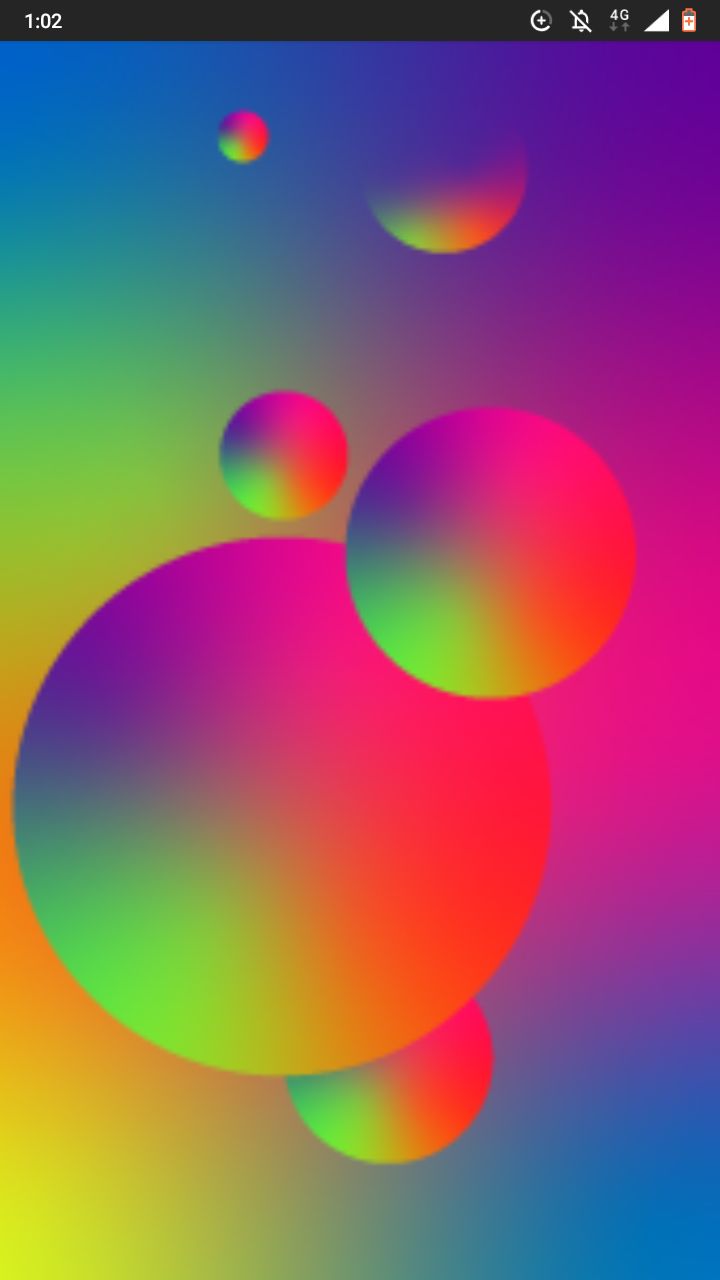
В иллюстраторе можно задавать градиенты по нескольним точкам разных цветов, такое ещё используется в логотипе Инстаграм.
Возможно ли повторить на чистом css?
Возможно ли повторить на чистом css?
Возможно можно слелать, но скорее всего будет не кроссбраузерно или будут жёсткие заебы. Если этр не интерактивный элемент, то думаю можно пикчей вставить
А
Понял, спасибо
I
****
Привет всем!
#fullpage
плагин
— задача убрать на мобиле все классы которые генерит... нужен скролл моб дефолт и чтобы секции не выстраивало на всю высоту!?
подскажите с меня пончик!
Привет всем!
#fullpage
плагин
— задача убрать на мобиле все классы которые генерит... нужен скролл моб дефолт и чтобы секции не выстраивало на всю высоту!?
подскажите с меня пончик!
L
****
Привет всем!
#fullpage
плагин
— задача убрать на мобиле все классы которые генерит... нужен скролл моб дефолт и чтобы секции не выстраивало на всю высоту!?
подскажите с меня пончик!
Привет всем!
#fullpage
плагин
— задача убрать на мобиле все классы которые генерит... нужен скролл моб дефолт и чтобы секции не выстраивало на всю высоту!?
подскажите с меня пончик!
какой скрипт используйте?
KA
какой скрипт используйте?
Fullpage, написано же
L
****
Привет всем!
#fullpage
плагин
— задача убрать на мобиле все классы которые генерит... нужен скролл моб дефолт и чтобы секции не выстраивало на всю высоту!?
подскажите с меня пончик!
Привет всем!
#fullpage
плагин
— задача убрать на мобиле все классы которые генерит... нужен скролл моб дефолт и чтобы секции не выстраивало на всю высоту!?
подскажите с меня пончик!
SB
****
Привет всем!
#fullpage
плагин
— задача убрать на мобиле все классы которые генерит... нужен скролл моб дефолт и чтобы секции не выстраивало на всю высоту!?
подскажите с меня пончик!
Привет всем!
#fullpage
плагин
— задача убрать на мобиле все классы которые генерит... нужен скролл моб дефолт и чтобы секции не выстраивало на всю высоту!?
подскажите с меня пончик!
Ну так не врубай его на мобиле и все
I
да можно - но страницу нужно перегружать
I
а если перевернуть планшет
SB
SB
Ну события же



