BS
Size: a a a
2020 August 06
На 5 я имею ввиду. Для меня 12 минималочка)) если на хтмл сейчас поставить 14, то большинство моих сайтов разъедутся 😰
R
Darina
Да бутстрап
контейнеру даешь d-flex и align-item-flex-start или как-то так. Вот есть читшит для бутстрапа, сам пользуюсь иногда.https://bootstrap-4.ru/articles/cheatsheet/
BS
помню макеты, где было и по 10 пикселей шрифт, местами
Рисовала дизайнер со стайгайдами h1-h9 😄
BS
У меня чаще всего 12, когда есть макет. А вообще я эту величину взял, так как если шрифт меньше, то при фокусе идёт приближение к инпуту (но кажется это уже не актуально и оно идёт от большего размера)
BB
Я чего за vh,vw говорю, потому что как-то сверстал сайт приложение пихая эти штуки чуть-ли не везде где можно, думая нихрена себе адаптивненько будет...
Недавно засел обратно за него, и 6 часов к ряду все менял, убирал, заменял, чинил
Недавно засел обратно за него, и 6 часов к ряду все менял, убирал, заменял, чинил
A
Подскажите, пожалуйста, как можно вернуть инпут в состояние, когда в нем отображался placeholder?
D
контейнеру даешь d-flex и align-item-flex-start или как-то так. Вот есть читшит для бутстрапа, сам пользуюсь иногда.https://bootstrap-4.ru/articles/cheatsheet/
Спасибо большо к
D
Большое*
BS
Я чего за vh,vw говорю, потому что как-то сверстал сайт приложение пихая эти штуки чуть-ли не везде где можно, думая нихрена себе адаптивненько будет...
Недавно засел обратно за него, и 6 часов к ряду все менял, убирал, заменял, чинил
Недавно засел обратно за него, и 6 часов к ряду все менял, убирал, заменял, чинил
почему?
R
Darina
Спасибо большо к
НЕ за что, главное чтобы работало :)
BS
Я чего за vh,vw говорю, потому что как-то сверстал сайт приложение пихая эти штуки чуть-ли не везде где можно, думая нихрена себе адаптивненько будет...
Недавно засел обратно за него, и 6 часов к ряду все менял, убирал, заменял, чинил
Недавно засел обратно за него, и 6 часов к ряду все менял, убирал, заменял, чинил
Ну да, надо понимать к чему их использовать, единицы с подвохом. Вот выдавали бы они не область видимости, а область экрана, мне кажется было бы легче)
BB
почему?
Потому что нифига не адаптивно на самом деле, к примеру через мобилы они не учитывают ui браузера, что местами сильно все ломает, если у контейнера с таким элементом будет мин или макс высота или ширина, то мин и макс для шрифта не поставишь, он начнёт вылезать или тупо уменьшатся
BB
Пока-что, реально полезное применение лично для меня, это в задании круглых элементов, и блоков которые реально должны занимать % от видимой области, при условии что они не мешают другим блокам, для текста вполне можно, но осторожно
GS

Привет!
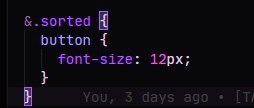
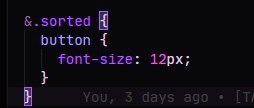
Подскажите, как сделать так, чтобы не всем button задавался размер шрифта 12, а только одному, а именно первому
Подскажите, как сделать так, чтобы не всем button задавался размер шрифта 12, а только одному, а именно первому
KA

Привет!
Подскажите, как сделать так, чтобы не всем button задавался размер шрифта 12, а только одному, а именно первому
Подскажите, как сделать так, чтобы не всем button задавался размер шрифта 12, а только одному, а именно первому
:first-child
_:
:first-child дописать
A
Переслано от Andrew
Подскажите, пожалуйста, как можно вернуть инпут в состояние, когда в нем отображался placeholder?
KA
Andrew
Переслано от Andrew
Подскажите, пожалуйста, как можно вернуть инпут в состояние, когда в нем отображался placeholder?
Очистить текст в инпуте
A
А без очистки? Например, как в инстаграме
BV
Andrew
А без очистки? Например, как в инстаграме
это уже маска



