p
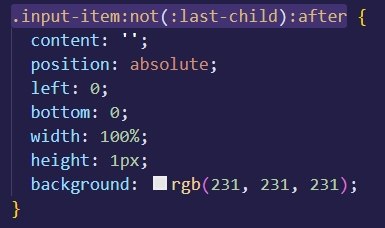
.input-item:not(:last-child::after) {css}Size: a a a
p
.input-item:not(:last-child::after) {css}A🥖
OR
A🥖
A🥖

not
OR
запись ::after (с двумя двоеточиями) для различения псевдоклассов и псевдоэлементов.
всего лишь для различия.A🥖
A🥖
АГ
M
p
ZA
ZA
p
ZA
ON

ON

IN