НК
Size: a a a
2020 August 04
KG
просто вставляю <svg>
если нужно можешь в див обернуть
если нужно можешь в див обернуть
Кода много получается
M
Переслано от Кристи

Мне нужно нарисовать вот что
Последнюю линию не выходит отрисовать, что я не так делаю
ctx.moveTo(10, 20);
ctx.lineTo(50, 20);
ctx.lineTo(50, 200);
ctx.lineTo(10, 200);
она просто не отображается
Последнюю линию не выходит отрисовать, что я не так делаю
ctx.moveTo(10, 20);
ctx.lineTo(50, 20);
ctx.lineTo(50, 200);
ctx.lineTo(10, 200);
она просто не отображается
ctx.beginPath();
ctx.moveTo(50, 50);
ctx.lineTo(100, 50);
ctx.lineTo(100, 100);
ctx.lineTo(50, 100);
ctx.lineTo(50, 50);
ctx.stroke();
ctx.moveTo(50, 50);
ctx.lineTo(100, 50);
ctx.lineTo(100, 100);
ctx.lineTo(50, 100);
ctx.lineTo(50, 50);
ctx.stroke();
К
в свг добавляешь класс active
и там уже уже нужно смотреть что внутри
и там уже уже нужно смотреть что внутри
К
Кода много получается
через html minify, или в отдельный компонент выводи
К
ctx.beginPath();
ctx.moveTo(50, 50);
ctx.lineTo(100, 50);
ctx.lineTo(100, 100);
ctx.lineTo(50, 100);
ctx.lineTo(50, 50);
ctx.stroke();
ctx.moveTo(50, 50);
ctx.lineTo(100, 50);
ctx.lineTo(100, 100);
ctx.lineTo(50, 100);
ctx.lineTo(50, 50);
ctx.stroke();

К
у меня немного по другому, у меня без левого бордера
К
всё
получилось, спасибо большое)) )
получилось, спасибо большое)) )
НК
есть более одного способа сделать этот макет.
я не могу по картинке гадать.
сделай пожалуйста готовый пример в jsbin.com или где нибудь ещё и пришли ссылку сюда (она уникальная если нажать ctrl+s)
я не могу по картинке гадать.
сделай пожалуйста готовый пример в jsbin.com или где нибудь ещё и пришли ссылку сюда (она уникальная если нажать ctrl+s)
Выше ответил
O
НК
M❤
Есть здесь пхпшники буквально на 5-10мин в лс
К
все равно не очень понимаю
что именно добавляется динамически? текст?
что именно добавляется динамически? текст?
НК
Так что поомжет кто?
O
все равно не очень понимаю
что именно добавляется динамически? текст?
что именно добавляется динамически? текст?
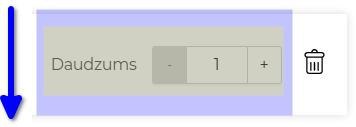
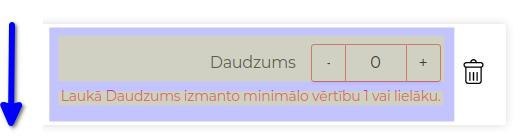
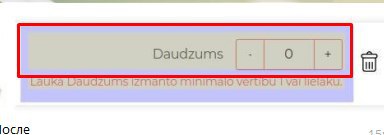
На втором скрине validation error (вторая строка), она появляется только при ошибке и не должна сдвигать первую. СТроки выделены желтеньким
К
На втором скрине validation error (вторая строка), она появляется только при ошибке и не должна сдвигать первую. СТроки выделены желтеньким
покажу структуру
К

можешь вот это блок обернуть в див и дать ему display flex
тогда он должен у тебя остаться своего размера
тогда он должен у тебя остаться своего размера
НК
Поможете с проблемкой в лс?
АГ
Николай Коржиков
у меня не открывается этот сайт . попробуй всё-же песочницу