T
Size: a a a
2020 August 02
А русский есть
и тот и этот есть - шрифт cinzel
l
у тебя profileInfo стоит display flex
A
у тебя profileInfo стоит display flex
а как без него обойтись? нужно, чтоб блок сжимался
l
Andrew
а как без него обойтись? нужно, чтоб блок сжимался
ну во-первых посмотреть как работают flex, а если хочешь чтобы в столбик было задать flex-direction: column'
A
ну во-первых посмотреть как работают flex, а если хочешь чтобы в столбик было задать flex-direction: column'
но если же задать flex-direction: column, то каждый элемент будет на новую строку переноситься?
l
каждый элемент который в контейнере.
T
Всем спасибо разобрался)))
l
флексовом
A
каждый элемент который в контейнере.
Благодарю!
D
Возник вопрос.
У меня есть 2 разных <iframe>. Один верхний и один левый.
Каждый из них имеет container со свойством: position: relative.
Соответственно, я хотел тег <video> позиционировать относительно этих контейнеров.
Теперь вопрос: если я буду оперировать только одним видосом, то как мне его из одного контейнера в другой послать? 🤔 Изменение left и top тут не поможет
У меня есть 2 разных <iframe>. Один верхний и один левый.
Каждый из них имеет container со свойством: position: relative.
Соответственно, я хотел тег <video> позиционировать относительно этих контейнеров.
Теперь вопрос: если я буду оперировать только одним видосом, то как мне его из одного контейнера в другой послать? 🤔 Изменение left и top тут не поможет
В
Привет, кто-то знает норм плагин под vs code, который позволит адекватно поддерживать синтаксис svg?
SB
Привет, кто-то знает норм плагин под vs code, который позволит адекватно поддерживать синтаксис svg?
Что значит адекватно?
SB
Возник вопрос.
У меня есть 2 разных <iframe>. Один верхний и один левый.
Каждый из них имеет container со свойством: position: relative.
Соответственно, я хотел тег <video> позиционировать относительно этих контейнеров.
Теперь вопрос: если я буду оперировать только одним видосом, то как мне его из одного контейнера в другой послать? 🤔 Изменение left и top тут не поможет
У меня есть 2 разных <iframe>. Один верхний и один левый.
Каждый из них имеет container со свойством: position: relative.
Соответственно, я хотел тег <video> позиционировать относительно этих контейнеров.
Теперь вопрос: если я буду оперировать только одним видосом, то как мне его из одного контейнера в другой послать? 🤔 Изменение left и top тут не поможет
Из описания непонятно что ты хочешь сделать
В
Что значит адекватно?
Например animateTransform даже цветом не подсвечивается как тег. А так хотелось бы подсказок по тегам и атрибутам)
Чтоб emmet работал с svg короче😅
Чтоб emmet работал с svg короче😅
Z
Например animateTransform даже цветом не подсвечивается как тег. А так хотелось бы подсказок по тегам и атрибутам)
Чтоб emmet работал с svg короче😅
Чтоб emmet работал с svg короче😅
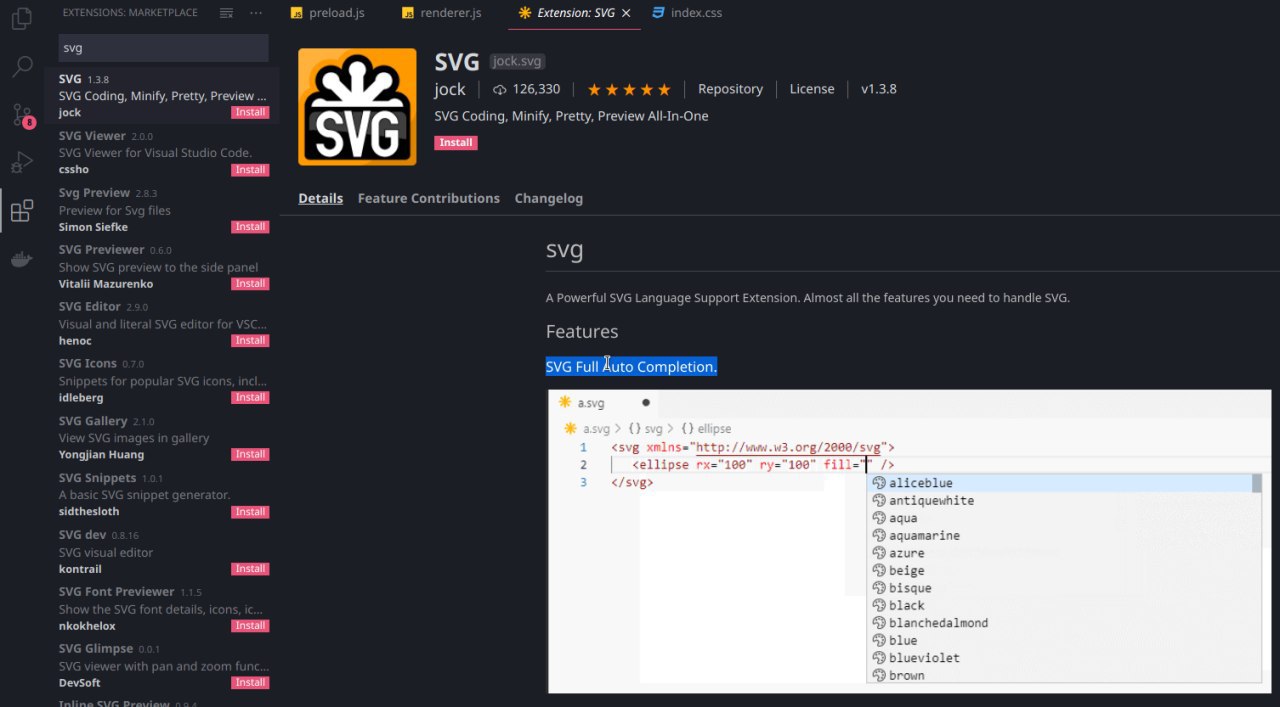
первый из поиска не подошел? вроде написано, что умеет в autocomplete
В
первый из поиска не подошел? вроде написано, что умеет в autocomplete
нет
В
на гифке в описании все круто, в реально нифга
В

path разве что подсветил немного
В
а, он походу работает только в самом svg файле, обратил щас внимание на вкладку.
Я пытаюсь найти, чтоб из html файла работало
Я пытаюсь найти, чтоб из html файла работало