🆂𝔹
Size: a a a
2020 August 01
попробуйте заплатку справа не показывать сразу .. а отображать относитель круга .. при наведении мыши или после загрузки страницы с помощью js
🆂𝔹
тогда круг по центру будет норм .. и заплатка появляется его не двигая
🆂𝔹
напишите о найденном решении, интересно как решите вопрос
🆂𝔹
вопрос про адаптивность ... вы хотите оставить этот круг и в мобильнике ?
🆂𝔹
показывайте другую штучку какую нить ... сделайте его без круга вокруг например
🆂𝔹
я про лого что в центре
I
тогда с адаптивностью будут проблемы
А зачем на мобильнике это отрисовывать? Это же утяжеляет восприятие
AL
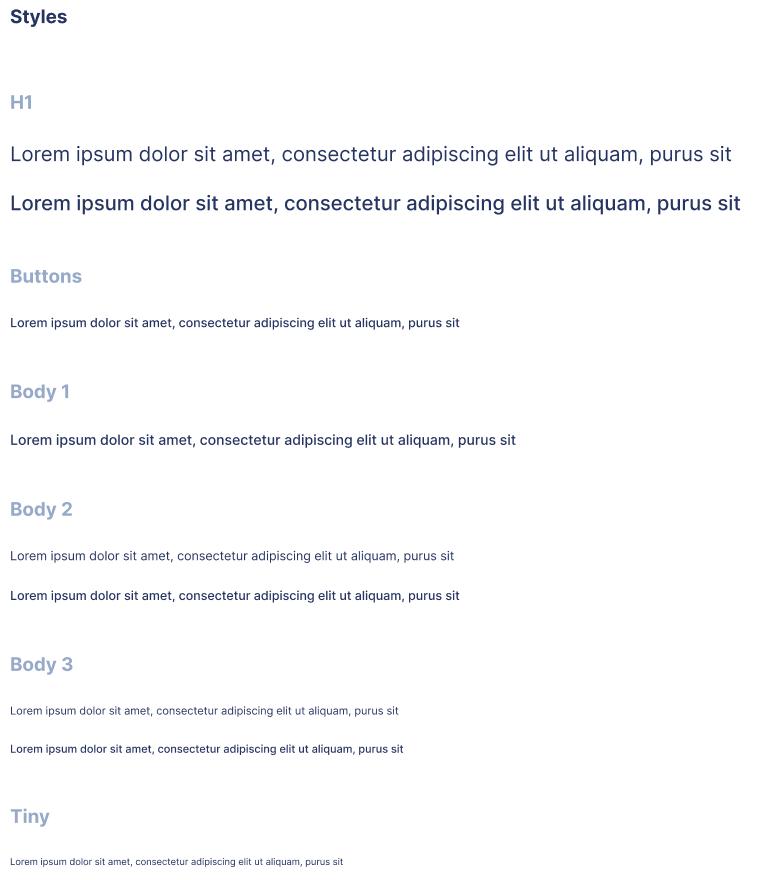
Всем привет. Подскажите пожалуйста. Использую препроцессор Saas. Сделали дизайн. Там есть Style Guide. В этом гайде сделаны шаблоны текста, которые используются в дизайне (Картинки ниже). Как лучше это все организовать в saas? Что бы было переиспользование. До меня пока что не доходит как это лучше сделать. Спасибо.
KA
Всем привет. Подскажите пожалуйста. Использую препроцессор Saas. Сделали дизайн. Там есть Style Guide. В этом гайде сделаны шаблоны текста, которые используются в дизайне (Картинки ниже). Как лучше это все организовать в saas? Что бы было переиспользование. До меня пока что не доходит как это лучше сделать. Спасибо.
переменные в помощь
l
Классы, переменные, миксины
AL
переменные в помощь
Каким именно образом? mixin?
KA
Каким именно образом? mixin?
да обычные
AL
Ну типо что-то вроде такого:
@mixin text($color, $font-size, $font-weight, $line-height) {
color: $color;
font-size: $font-size;
font-style: normal;
font-weight: $font-weight;
line-height: $line-height;
font-family: $font-family;
}KA
Ну типо что-то вроде такого:
@mixin text($color, $font-size, $font-weight, $line-height) {
color: $color;
font-size: $font-size;
font-style: normal;
font-weight: $font-weight;
line-height: $line-height;
font-family: $font-family;
}не
KA
p {
font-size: ...
font-weight: ....
....
}
.text-large {
font-size: ....
}AL
зачем?
что бы сразу стили подставить все. А не по каждому.
font`-family можно убрать.AL
p {
font-size: ...
font-weight: ....
....
}
.text-large {
font-size: ....
}а
span для tiny использовать?KA
что бы сразу стили подставить все. А не по каждому.
font`-family можно убрать.у тебя в итоге будет кучу ненужного мусора. Вынеси в классы