АИ
Size: a a a
2020 August 01
готово все и отдыхаем
IG
и он встал на место, но далеко опять руками ставить в центр
IG
готово все и отдыхаем
сохранил?
АИ
так у тебя же все встало зачем сохранять то
IG
так у тебя же все встало зачем сохранять то
далеко...
АИ
АИ
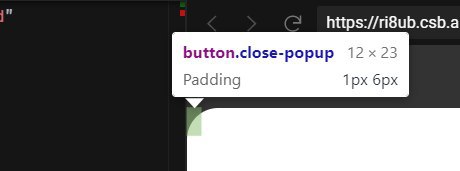
Видишь квадрат как стоит тут?
АИ
Ща у тебя как там стоит?
IG
если убрать order то будет вместе с крестиком
IG
Ща у тебя как там стоит?
так же
АИ
Если там так же стоит то кликнуть по ней трудно будет
АИ
Или например по этому квадрату кликнуть и окно закроется
IG
Если там так же стоит то кликнуть по ней трудно будет
да, кнопка сама справа, а крестик слева
АИ
В общем нужно сделать так что крестик из зоны кнопки не выходил
I
пфф - если мы не понимаем как все работает - то ето конструктор ллего!
первое кнопку переносим в контайнет форм
дальше контейнер должен быть не статик а от релатива до абсолюта!
дальше бефор и афтер не должен быть фиксед айфон аху***еет
кнопку баттон размещаем абсолютом справа и сверху
ВСЕ!!!!
первое кнопку переносим в контайнет форм
дальше контейнер должен быть не статик а от релатива до абсолюта!
дальше бефор и афтер не должен быть фиксед айфон аху***еет
кнопку баттон размещаем абсолютом справа и сверху
ВСЕ!!!!
I
изменил
I
что еще?
I
суть понятна?
IG
поставил
position: relative;для класса .close-popup, почти рядом с кнопкой
display: block;
I
бефор и афтер что черточки! разместить абсолютом а проще зайти на сайт скачать крестик и разместить его бакграундом без бефора и афтера!!!!!