A
Size: a a a
2020 July 30
как сделать чтобы при верстке результат сразу отображался в браузере?
Мб что-то вроде live server для vscode
СМ
Или browserSync
НВ
А по отступам не подскажите? Выше вопрос написал
НВ
Или browserSync
если node js уже установлена то команда все равно будет такой? npm install -g browser-sync
Д
npm run watch?
СМ
если node js уже установлена то команда все равно будет такой? npm install -g browser-sync
Посмотри на сайте модуля
Д
Проект сразу собираться будет
М
если node js уже установлена то команда все равно будет такой? npm install -g browser-sync
на ютубе найди канал WebDesign Master у него там и сборка готовая и видос как устанавливать доходчивый очень
А
как сделать чтобы при верстке результат сразу отображался в браузере?
прям быстро и без конфигов - parcel
SB
Добрый день, я новичок в CSS и HTML, подскажите пожалуйста. Хочу сделать контейнер внутри которого создать 2 колонки, делаю методом float. Вроде как всё работает, но моя проблема в том, что мне нужно контейнеру, внутри которого находятся эти колонки, сделать с отступом снизу путём margin-bottom
И тут у меня проблема, не получается, скажите пожалуйста, что я не так делаю
https://jsfiddle.net/07z9utha/1/
И тут у меня проблема, не получается, скажите пожалуйста, что я не так делаю
https://jsfiddle.net/07z9utha/1/
по мотивам твоего сообщения пришлось заметку написать. часто приходится повторять одно и то же.
https://t.me/htmlshit/422
https://t.me/htmlshit/422
НВ
для чего нужны сборщики фронтенда вроде gulp и prepros и какой из них использовать?
KA
для чего нужны сборщики фронтенда вроде gulp и prepros и какой из них использовать?
gulp - тас раннер
KA
сборщик нужен для сбора множества файлов в один, транспайлинга JS'а для всех нужных браузеров и т.д.
СМ
сборщик нужен для сбора множества файлов в один, транспайлинга JS'а для всех нужных браузеров и т.д.
Плюс можно файлы sass компилировать в css
KA
Плюс можно файлы sass компилировать в css
молодец, лучше ему адресуй данное сообщение
СМ
для чего нужны сборщики фронтенда вроде gulp и prepros и какой из них использовать?
Посмотри на ютубе про сборщик gulp. Там есть одно часовое видео хорошее
ZA
Плюс можно файлы sass компилировать в css
а ещё, а ещё
ZA
а ещё, а ещё
что можно?
l

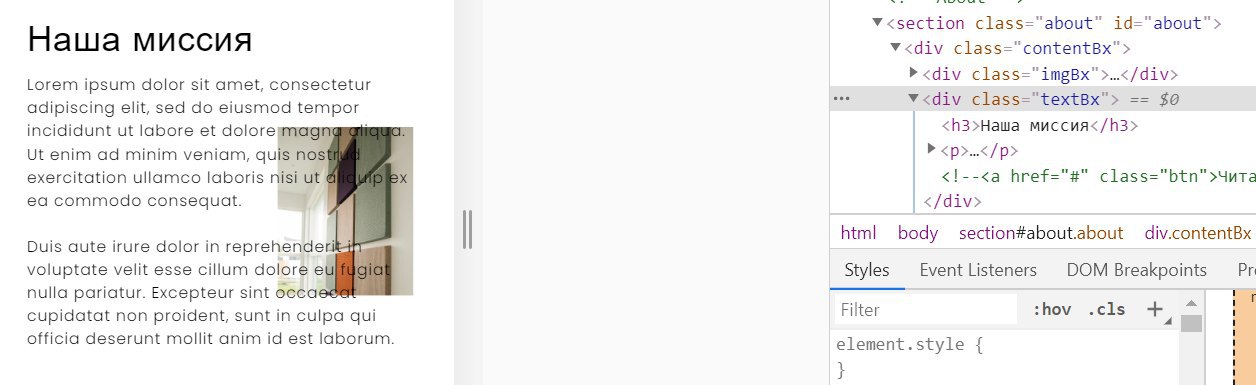
Ребят, поясните, пожалуйста. Мне нужно разместить картинку под текстом. Справа в консоли видно как устроена показанная слева часть html куска, где about — вся секция целиком, contentBx — блок, в котором находятся блок текста и картинки на одном уровне соответственно. В css (второй скрин) я указываю для contentBx display: inline-block, который и должен сделать сразу то, что мне нужно (переместить картинку под текст), но этого не происходит. Почему?