K
Size: a a a
2020 June 22
я меняю цвет через currentColor
Спасибо большое
L
Как считаете стоит ли переходить с бутстрапа на tailwind? В англоязычных интернетах пишут что якобы это крутой фреймворк, но у нас в вакансиях упоминаний о нем почти нет, чаще бутстрап попадается
VK
Как считаете стоит ли переходить с бутстрапа на tailwind? В англоязычных интернетах пишут что якобы это крутой фреймворк, но у нас в вакансиях упоминаний о нем почти нет, чаще бутстрап попадается
да какая разница, что пишут в вакансиях.. важно само понимание принципа работы с фреймворком
SB
Как считаете стоит ли переходить с бутстрапа на tailwind? В англоязычных интернетах пишут что якобы это крутой фреймворк, но у нас в вакансиях упоминаний о нем почти нет, чаще бутстрап попадается
крутой фреймворк для тех, кто css не знает, но почему-то желает выучить ещё один птичий язык — раз
он хорош, чтобы быстро прототипировать что-то, используя его миксины — два
он хорош, если ты достаточно крут, чтобы написать полноценную библиотеку компонентов на нём и потом использовать в, например, конструкторах — три
он хорош, чтобы быстро прототипировать что-то, используя его миксины — два
он хорош, если ты достаточно крут, чтобы написать полноценную библиотеку компонентов на нём и потом использовать в, например, конструкторах — три
SB
99% технических статей — фуфло, чтобы набрать лайки
SB
это четыре
AB

Ну вот: смотри: ghp: https://dx1ded.github.io/startup-landing/ реп: https://github.com/dx1ded/startup-landing
Я пере заливал наверн полтора часа назад все гуд было☹️
L
99% технических статей — фуфло, чтобы набрать лайки
А как стоит фильтровать статьи чтоб не натыкаться на "фуфло"?)
SB
подвергать сомнению написанное, например
SB
и смотреть на реальность
L
и смотреть на реальность
На что именно стоит смотреть?
4
Я пере заливал наверн полтора часа назад все гуд было☹️
Только что заработало)
K
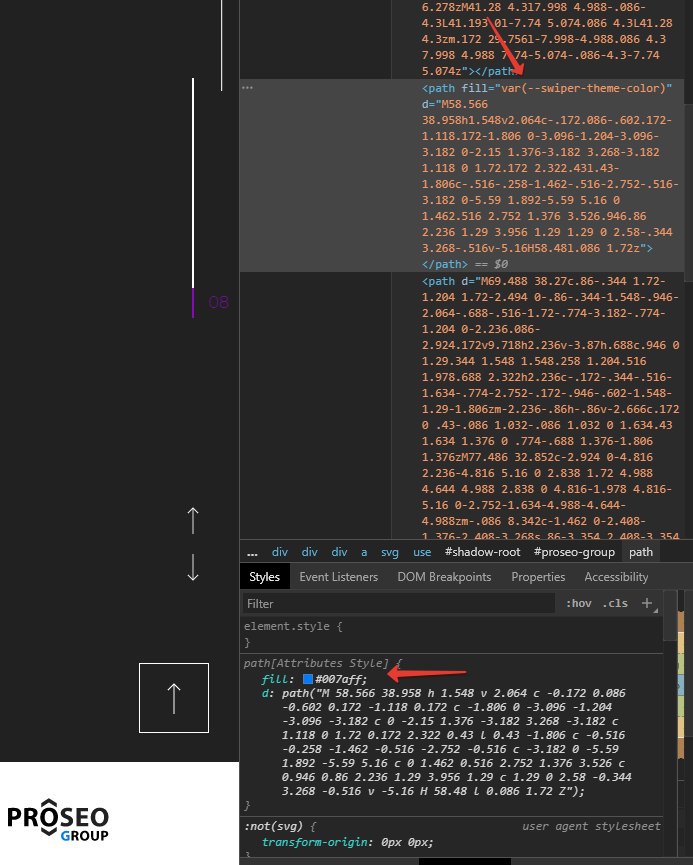
я меняю цвет через currentColor
Пока у меня нет необходимости в этом, но вообще - можно задать таких несколько переменных?
KA
Пока у меня нет необходимости в этом, но вообще - можно задать таких несколько переменных?
увы, но нет
KA
я не пробовал, но можно посмотреть в сторону кастомных переменных
SB
На что именно стоит смотреть?
ты с вакансиями пример привёл — раз, на отзывы других участников индустрии — два, на поддерживаемость написанного кода спустя хотя бы пару недель — три
K
K

И еще вопрос по свг. У меня есть кнопка плей, мне нужно сделать так, чтобы по ховеру она заполнялась по кругу, соответственно нужно делать через stroke
Но если задаю через stroke, то получается лажа какая-то, будто обводка с двух сторон белой линии, и немножко криво (второе фото)
Можно ли как-то сделать stroke также тонко и ровно, как сейчас fill? Или это нужно дезигнера попросить переделать изначально в stroke?
Но если задаю через stroke, то получается лажа какая-то, будто обводка с двух сторон белой линии, и немножко криво (второе фото)
Можно ли как-то сделать stroke также тонко и ровно, как сейчас fill? Или это нужно дезигнера попросить переделать изначально в stroke?