SB
Size: a a a
2020 May 03
можешь ещё раз написать это
SB
я и говорю — никак
SB
кастомный бери или скриптом меняй значение
SB
есть как бы способ, который может и сработает
SB
<option value="the_value" label="the text displayed">the hidden text</option>
SB
но я хз насчёт поддержки
SB
🌹
Спасибо, сейчас попробую
🌹
Большое спасибо❤️
T

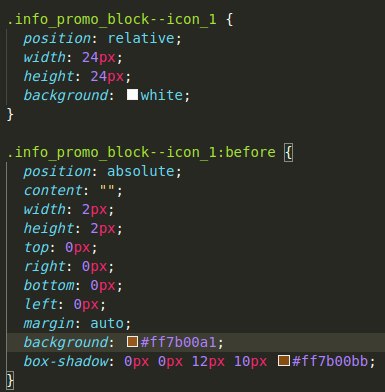
Друзья, привет. Подскажите, не в первый раз сталкиваюсь с подобной проблемой. Необходимо псевдоэлементом добавить элементу box-shadow. Но тень перекрывает родительский компонент при любых z-index`ах. Как можно это вылечить?
по stacking context вроде должно работать с z-index. Но я не уверен. А есть кодпен посмотреть?
K
Попробуй паренту z-index: 1;
Для бефор -1
Для бефор -1
V

Как разрешить такую запись в post css modules?
'nesting-rules': true, не помог =/AK
Попробуй паренту z-index: 1;
Для бефор -1
Для бефор -1
AK
собственно проблема в следующем. z-index: -1, действительно уберет тень назад. Но спрячет ее под хидер. Мне же не обходимо чтобы тень была поверх хидера, но под родительским элементом.
IN
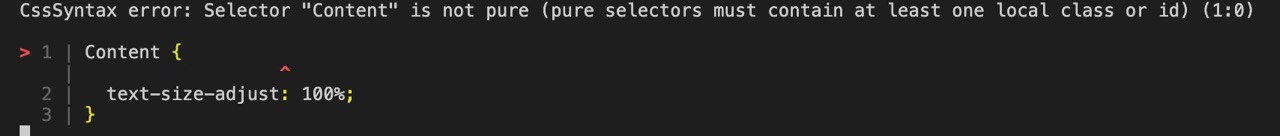
Мб "Content"?
V
Мб "Content"?
что мб он? Это кастомный элемент, SccSyntax ругается, как это заигнорить?
V
что мб он? Это кастомный элемент, SccSyntax ругается, как это заигнорить?
а все ок, пути правил, лоудер не дотягивался до новых.
С🥔
Добрый день.
У меня есть кнопка, у которой такие стили:
Она всегда находится внизу страницы. Когда пользователь прогортал вниз, кнопка может перекрывать нижние элементы.
Как вы решаете такую проблему? Добавляете нижнему блоку отступ в размер с мою кнопку?
У меня есть кнопка, у которой такие стили:
.fixed__button__wrapper {
display: flex;
position: fixed;
bottom: 20px;
width: 100%;
justify-content: center;
text-decoration: none;
}
Она всегда находится внизу страницы. Когда пользователь прогортал вниз, кнопка может перекрывать нижние элементы.
Как вы решаете такую проблему? Добавляете нижнему блоку отступ в размер с мою кнопку?
I
Если она нужна и в нижнем блоке, то да - можно добавить отступ
I
Это будет самый простой вариант