ꟿ
Size: a a a
2020 April 27
пробелов перед и после знака нету
KA
пробелов перед и после знака нету
Так они обязательно должны быть
L
Так они обязательно должны быть
он починил
АГ
привет! А не подскажете как можно скачать определённую версию microsoft Edge ?
меня интересует версия
меня интересует версия
44.17763.1.0 потому что именно в ней багК
Это еще до того, как произошло массовое обновление на хромововидный эдж?
АГ
оч полезная статья, раскрывающая тему_траха запрета внешней геометрии в BEM )
АГ

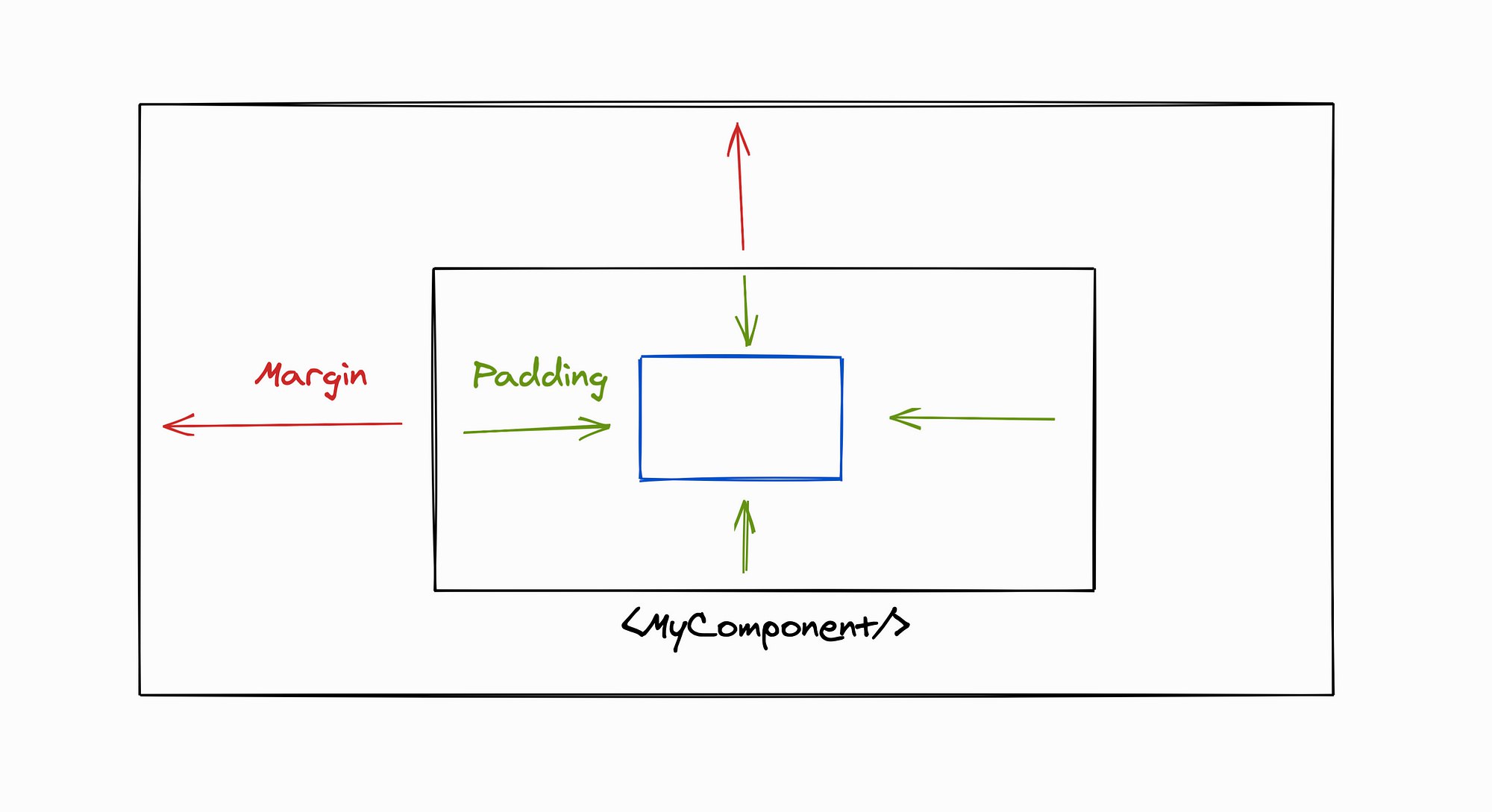
Изолированные от раскладки компоненты: обзор подхода к разработке более надёжных и реиспользуемых компонентов → https://visly.app/blog/layout-isolated-components
D
Ребят, какую небольшую либу в проект подтянуть, чтобы не было проблем с автопрефиксирами. Точнее, чтобы они были в проекте)
D
Postcss тянуть не хочется
KA
Ребят, какую небольшую либу в проект подтянуть, чтобы не было проблем с автопрефиксирами. Точнее, чтобы они были в проекте)
так либы такое не делают. Используй postcss
KA
либы - добавляют функционал, а не модифицируют исходный файл
D
Понял, спасибо
АГ
Postcss тянуть не хочется
почему? под капотом автопрефиксер это плагин для PostCSS
Если выкинишь сассы и будешь юзить только PostCSS + cssnext(набор плагинов) то твоя сборка ускорится, по сравнению если использовать sass+автопрефиксер )
Если выкинишь сассы и будешь юзить только PostCSS + cssnext(набор плагинов) то твоя сборка ускорится, по сравнению если использовать sass+автопрефиксер )
АГ
в постцсс есть все фишки которые мы любим в сассах.
да и потом. когда-нибудь цсс дорастёт до момента когда постцсс будет ненужен. и тогда ты просто отключишь его в системе сборки и всё будет как надо без него.
а в случае с сассом теебе придётся переписывать ))
да и потом. когда-нибудь цсс дорастёт до момента когда постцсс будет ненужен. и тогда ты просто отключишь его в системе сборки и всё будет как надо без него.
а в случае с сассом теебе придётся переписывать ))
D
почему? под капотом автопрефиксер это плагин для PostCSS
Если выкинишь сассы и будешь юзить только PostCSS + cssnext(набор плагинов) то твоя сборка ускорится, по сравнению если использовать sass+автопрефиксер )
Если выкинишь сассы и будешь юзить только PostCSS + cssnext(набор плагинов) то твоя сборка ускорится, по сравнению если использовать sass+автопрефиксер )
Спасибо, приму к сведению)) не использовал никогда просто postcss, попробую все таки эту штуку
АГ
Спасибо, приму к сведению)) не использовал никогда просто postcss, попробую все таки эту штуку
у вас gulp ?
АГ
если что - старт вот здесь https://cssnext.github.io/setup/