SB
Size: a a a
2020 April 22
сколько твоему контенту надо — столько и ставь
SB
а вообще возьми ноут с 1366*768, вычти 150 на панель десятой винды, заголовок окна, адресную строку, панель закладок
SB
но это бред, высота может быть любой
SB
Пользователь не может на десктопе сжать окно в точку, чи шо?
может
SB
я вот никогда не разворачиваю окна на весь экран, например
ИЛ
может
Ну вот и я про что. Минимальная 0 тогда
SB
и у меня легко может быть и 400 если контент позволяет
ИЛ
я вот никогда не разворачиваю окна на весь экран, например
Аналогично
O
ребят, норм сайт чтобы основы получить?
https://html5book.ru/
https://html5book.ru/
G
Неплохой
G
В свое время я с него и начинал
M

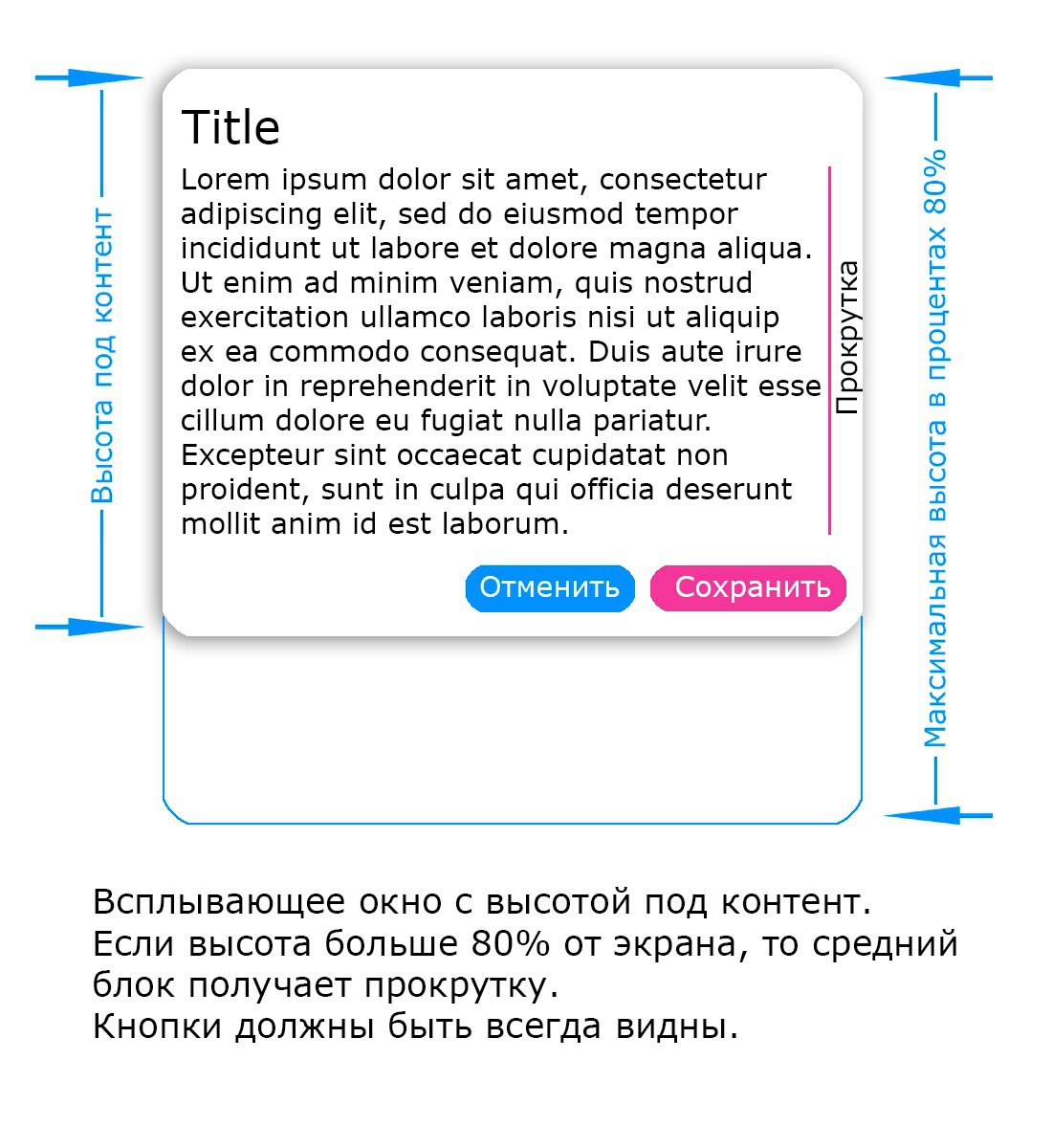
Всем привет! Подскажите, в какую сторону гуглить? Есть всплывающее окно с высотой под контент. Max-height: 80%; overflow-y: auto; Когда контента слишком много, появляется прокрутка. Всё хорошо, но кнопки управления тоже уходят под скролл. Как лучше сделать, чтобы кнопки управления были видны всегда? При этом высота окошка продолжала подстраиваться под контент. Спасибо!
Сегодня знатно туплю. Если ставить position absolute в div с overflow auto, то он прокручивается (что естественно), если же в родительский, который перекрывает фон полупрозрачным фоном, то не получается отловить высоту окошка. Так как высота под контент
O
В свое время я с него и начинал
отлично, спасибо)
ZA
ребят, норм сайт чтобы основы получить?
https://html5book.ru/
https://html5book.ru/
тут интерактива побольше будет
https://htmlacademy.ru/courses
https://htmlacademy.ru/courses
IN
я вот никогда не разворачиваю окна на весь экран, например
А у меня прям привычка. Даж на 4К монике пытался приучиться к многооконности, не вышло (
G
Оо, там дизайн изрядно изменился
G
На HTML5Book
ZA
А у меня прям привычка. Даж на 4К монике пытался приучиться к многооконности, не вышло (
ААААА
4к моник
это ж глазами по всему экрану бегать
4к моник
это ж глазами по всему экрану бегать
O
На HTML5Book
есть просто htmlbook, а есть этот
SB
ААААА
4к моник
это ж глазами по всему экрану бегать
4к моник
это ж глазами по всему экрану бегать
эм, 4к — это про плотность