AL
Size: a a a
2020 April 21
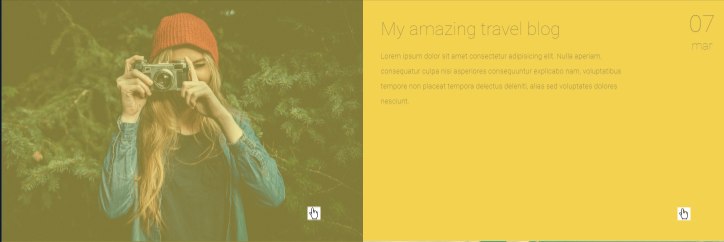
вот суть того что нужно получить
AL

С🥔

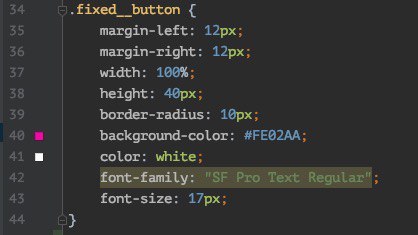
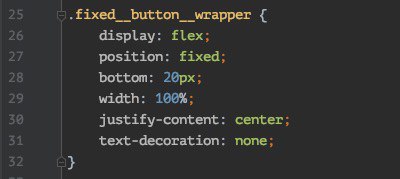
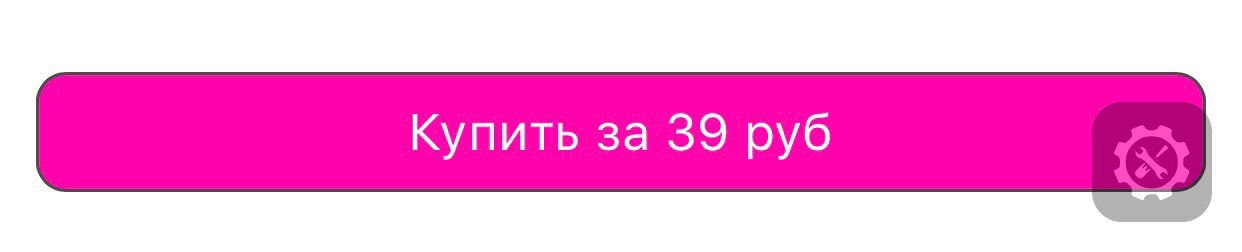
Добрый вечер. На ios <div><button/></div> имеет такой вид. Почему? С ПК хромиум все ок, с андроида нет возможности проверить
С🥔
border: 0 помог, спасибо
VK
Antonio Lukas

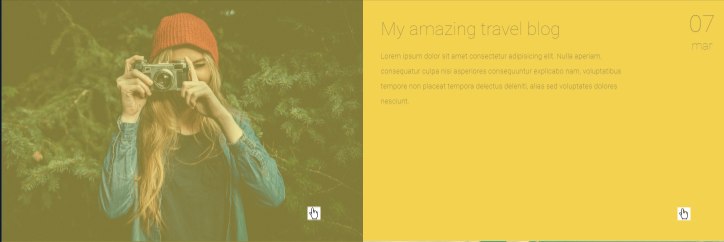
в чем разница между этими двумя картинками?
VK
и о каком градиенте речь?
DB

Всем привет! Подскажите, пожалуйста, как сделать ховером бэкграунд, чтобы он накладывался поверх контента?
AL
обновил изображения. речь о том фоне который "под картинкой". Изначально думал что тень
AL
VK

Всем привет! Подскажите, пожалуйста, как сделать ховером бэкграунд, чтобы он накладывался поверх контента?
сделать его через псевдоэлемент (афтер/бефор, на выбор..)
VK
Antonio Lukas
обновил изображения. речь о том фоне который "под картинкой". Изначально думал что тень
да, это тень, со значением inset и смещенная
AL
извиняюсь за глупый вопрос. Но тень тут не всполшную. Или это не важно?
VK
Antonio Lukas
извиняюсь за глупый вопрос. Но тень тут не всполшную. Или это не важно?
хотя, забей. сделай тупо градиентом в псевдоэлементе
VK
Antonio Lukas
извиняюсь за глупый вопрос. Но тень тут не всполшную. Или это не важно?
и ради всего прекрасного, используй кодпен, а не это убожество (
VK
Antonio Lukas
извиняюсь за глупый вопрос. Но тень тут не всполшную. Или это не важно?
AL
спасибо огромное. за кодпен понял. А то что сверху еще небольшое затемнение есть, то его через что сделать?
AL
прям вверху итема
VK
Antonio Lukas
прям вверху итема
у тебя тень же там есть уже в пене