M
Size: a a a
2020 August 26
если by default, тогда явно не нужно указывать
C
Total messages: 20472
ЕБ
Есть опытные специалисты по ag-grid? Удаляю 10 столбцов, потом горизонтальный Инфинити скрол отображает часть данных. У меня мысли кончились.((
ЕБ
А забейте. Слишком абстрактный вопрос.
2020 August 27
I

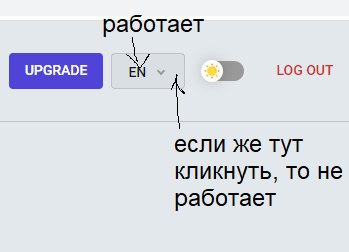
Всем привет. У меня есть lang switcher при клике на который показываю ng material select с вариантами. Проблема в том, что сам селект лежит в
Я попробовал сделать так :
но, все равно при клике на зону вокруг лейбла не открывается селект.
Есть у кого-то предположения как можно это сделать с наименьшим кол-вом костылей?
mat-form-control и при клике на область вокруг лейбла языка ничего не происходит. Я попробовал сделать так :
<mat-form-field class="language-switcher" color="primary" (click)="langSwitcher.toggle()">
<mat-select [formControl]="selectedControl" #langSwitcher>
<mat-option *ngFor="let lang of langItems" [value]="lang.value"
>{{ lang.codeName }}
</mat-option>
</mat-select>
</mat-form-field>
но, все равно при клике на зону вокруг лейбла не открывается селект.
Есть у кого-то предположения как можно это сделать с наименьшим кол-вом костылей?
AS
может у тебя какой-то кастомный цсс там сидит?
I
может у тебя какой-то кастомный цсс там сидит?
та нет, проверил
I
этот свитчер у меня внутри
mat-list-item в менюSS
через 5 минут стартует Dutch Angular Meetup(онлайн) - https://www.youtube.com/watch?v=sQC8ZaJxSuM
2020 August 28
AS
господа, дамы, нид хелп по рхжс
есть такие данные - массив с объектами. например,
мне нужно пробежаться по каждому элементу массива и заменить его value. Но проблема в том, что этот value я хочу стянуть с “левого” observable
я писал
есть такие данные - массив с объектами. например,
[{value: 1}, {value: 2}]мне нужно пробежаться по каждому элементу массива и заменить его value. Но проблема в том, что этот value я хочу стянуть с “левого” observable
я писал
from(array).pipe(…), но потом не могу собрать все обработанные элементы обратно в массив и дальше уже работать с ним. Есть у кого идеи?DD
господа, дамы, нид хелп по рхжс
есть такие данные - массив с объектами. например,
мне нужно пробежаться по каждому элементу массива и заменить его value. Но проблема в том, что этот value я хочу стянуть с “левого” observable
я писал
есть такие данные - массив с объектами. например,
[{value: 1}, {value: 2}]мне нужно пробежаться по каждому элементу массива и заменить его value. Но проблема в том, что этот value я хочу стянуть с “левого” observable
я писал
from(array).pipe(…), но потом не могу собрать все обработанные элементы обратно в массив и дальше уже работать с ним. Есть у кого идеи?toArray() ?
AS
toArray() ?
…. да
AS
….
AS
спасибо 😄
AO
Смысла в RxJS этот массив засовывать нет, как мне кажется. Можно
array.reduce(...) сделатьSФ
Тоже не оч понял зачем его внутрь стрима засовывать
ОС
Добрый день.
Есть код:
openDialog() {
const dialogRef = this.dialog.open(DialogContentExampleDialog);
dialogRef.afterClosed().subscribe(result => {
console.log(
});
}
Нужно ли от даного subscribe отписаться?
Есть код:
openDialog() {
const dialogRef = this.dialog.open(DialogContentExampleDialog);
dialogRef.afterClosed().subscribe(result => {
console.log(
Dialog result: ${result});});
}
Нужно ли от даного subscribe отписаться?
I
можно и не отписыватся, а можно просто в пайп пихнуть take(1)