ФІ
Size: a a a
2021 May 04
Ну Ангулар на боле сложний проект мало кто схочет магазин какой та иметь на Ангуларе
J
у меня команда есть , просто прошел основы щас создают приложение по курсу я запутался че как работает откуда экспорт он компонент назвал post и везде дает пост такого этого импорт и тд
MP
Бред, как по мне
J
тяжело честно говоря
ЕУ
в том и плюс. ты идешь делать что-то более серьезное, чем магазин на вордпрессе
ФІ
Может , я ещё не пробовал искать но за ринком так иногда слежу , на реакте щас бешано людей нужна
J
мне говорят по курсу повторяй пройди потом на практике поймешь че как работает щас не загружайся и не теряй интерес
J
что можете посоветовать мне
ФІ
Упорство) делай , питайся
ФІ
Нету панацеи
J
надеюсь пойму , щас делаю приложение все делаю как на видео но не понимаю че как , говорят не вдавайся в подробности все равно не поймешь просмотри сделай , со временем на практике поймешь
J
как это 🤣🤯
ФІ
Лучше вдавайся , потом много инфи будет не реально , сделай для начала табличку какая удаляет , редагует удалять , и каждий раз что та больше
RY
Вообще, как учатся фреймворки: открываешь доку и смотришь сущности, которые он использует. Например, компоненты, сервисы, интерсепторы и т.д. Учишь роль каждого из них, потом пытаешься собрать из этого конструктора минимально работающее приложение + смотришь аналоги, сравниваешь, поправляешь
A
Добрый день, реализую пошаговую форму, первоначально задумывал как одну страницу, но теперь нужно при клике в браузере "назад" соответственно переноситься на шаг назад , как думаете лучше, оставить одной страницой и добавлять query-параметры или делать каждый шаг отдельной страницой или есть другой вариант?
ТЖ

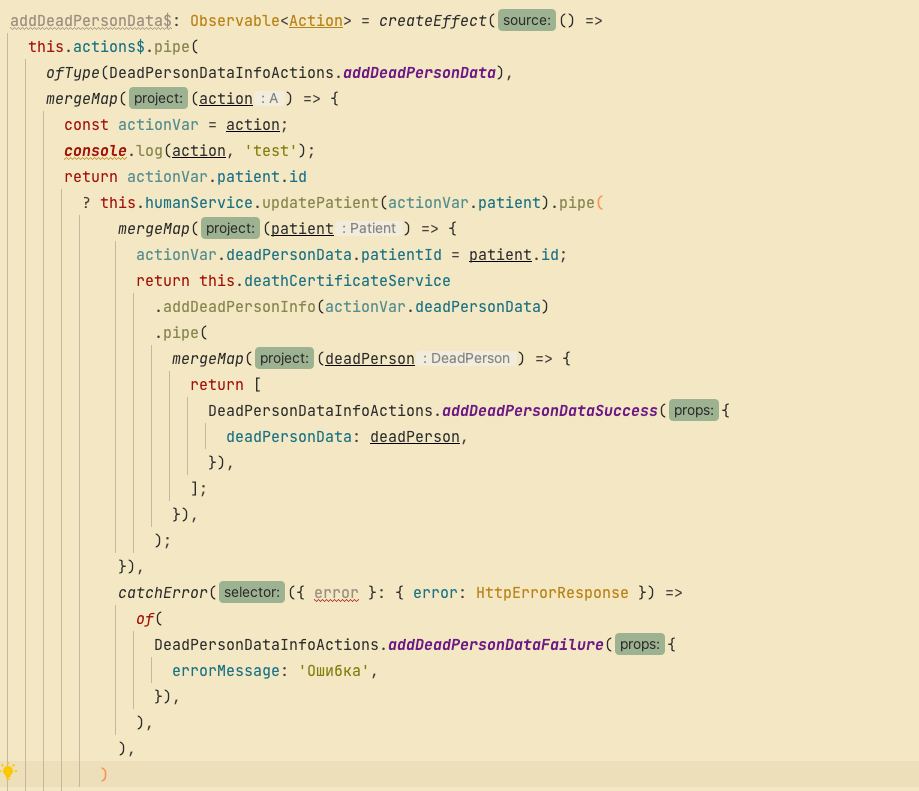
Всем привет! В NGRX пытаюсь развести экшен.
Отрабатывает только первый запрос, во второй не заходит
Все операторы были switchmap ( на скрине переделал на mergemap) и все равно не работает
Подскажите, пожалуйста, в чем может быть проблема?
Отрабатывает только первый запрос, во второй не заходит
Все операторы были switchmap ( на скрине переделал на mergemap) и все равно не работает
Подскажите, пожалуйста, в чем может быть проблема?
R
народ у кого нить была такая ситуация что какой то компонент ну никак не хочет обновляться в source в хроме dev tools?
Р
Привет всем, кто-то пользуется lodash? есть шаблон
{
"test": [<%= _.filter(json.test, _it => _it > 1) %>],
"source": <%= _.result(_.filter(json.source, _it => _it.index > 1), 'index') %>
}
и данные
{
"test": [1,2,3],
"a": 1,
"source" :[{
"name": "aa",
"index" : 1
},
{
"name": "bb",
"index" : 2
},
{
"name": "cc",
"index" : 3
}]
}
можно как-то в _.template чтобы возвращался объект?
А то на шаблоне
"source": <%= _.result(_.filter(json.source, _it => _it.index > 1), 'index') %>
возвращается "source": [Object object], [Object object]
{
"test": [<%= _.filter(json.test, _it => _it > 1) %>],
"source": <%= _.result(_.filter(json.source, _it => _it.index > 1), 'index') %>
}
и данные
{
"test": [1,2,3],
"a": 1,
"source" :[{
"name": "aa",
"index" : 1
},
{
"name": "bb",
"index" : 2
},
{
"name": "cc",
"index" : 3
}]
}
можно как-то в _.template чтобы возвращался объект?
А то на шаблоне
"source": <%= _.result(_.filter(json.source, _it => _it.index > 1), 'index') %>
возвращается "source": [Object object], [Object object]
В
если надо по клику назад возвращать на предыдущий шаг, я бы делал каждый шаг на своем рауте



