D
Size: a a a
2021 April 23
Поддерживаю. С vs code так и не смог работать. Покупаю лицензию и доволен
В
если пользоваться vim- разница будет еще заметнее))) и по скорости открытия "проекта" и по удобству работы)
ЕУ
не вижу ничего такого. воспроизводи в стакблице. кто-то посмотрит. споки
I
https://angular-ivy-urzkqz.stackblitz.io посмотрите плз что с версткой происходит когда добавляется блок с формой
V
ссылка не работает, к слову
НК
Всем привет!
Помогите разобраться с Referrer.
Проблема:
при редиректе в http-заголовке Referrer указан только домен, без пути до компонента.
Ожидается
Описание:
есть несколько кнопок, которые вызывают функцию redirect с аргументов названием социальной сети,
например,
Функция:
Также в index.htm указана свободная политика передачи Referrer:
В чём может быть проблема? Куда обратить внимание?
Дополню, что если создать простой html с сылкой, то Referrer приходит ожидаемый, т.е. который включает и домен и путь.
Помогите разобраться с Referrer.
Проблема:
при редиректе в http-заголовке Referrer указан только домен, без пути до компонента.
Ожидается
Referrer: https://site.com/path/to/component, а приходит Referrer: https://site.com.Описание:
есть несколько кнопок, которые вызывают функцию redirect с аргументов названием социальной сети,
например,
(click)=‘redirect(‘vk’)’.Функция:
redirect(socialNetworkName: string) {
const link = environment.endpoints.authentication +'/v1/external/' + socialNetworkName + '/login';
const authWindow = window.open(link, '_self');
}Также в index.htm указана свободная политика передачи Referrer:
<meta name="referrer" content="origin">В чём может быть проблема? Куда обратить внимание?
Дополню, что если создать простой html с сылкой, то Referrer приходит ожидаемый, т.е. который включает и домен и путь.
ЕУ
это такая скрытая реклама?
OS
это явно не мастхэв
A
ну не знаю. У нас на работе во всех проектах используется и его не знание мне сильно усложняет жизнь.
OS
Ну это специфичная вещь для проекта, а не для ангуляра
A
понятно
A♥
Ну об этом я тоже слышу частенько, присмотрюсь, спасибо)
D
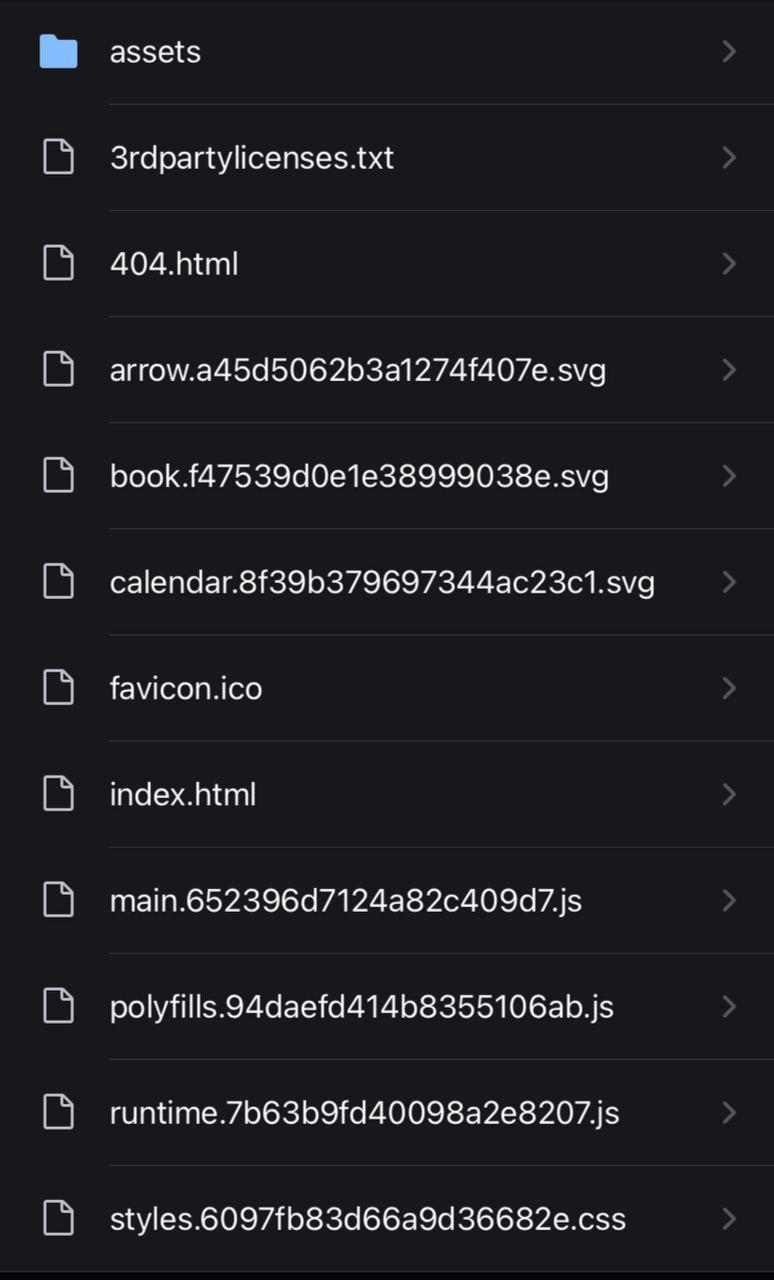
Здравствуйте! Залил проект на github pages, но все изображения слетели. Подскажите, пожалуйста, с чем это может быть связано?
BB
Пути неправильно указываешь. Покажи
D

D
Я вот не могу найти файл, в котором все пути прописаны
BB
Как минимум папка assets специально создана для изображений, а у тебя они в разнобой
Но я вообще имел ввиду как ты используешь эти изображения, по какому пути ты их вставляешь в хтмл
Но я вообще имел ввиду как ты используешь эти изображения, по какому пути ты их вставляешь в хтмл



