MA
Size: a a a
2021 April 20
странно, но не помогло
E
А можно ссылочку на баг, плз?
Вキ
ТЖ
тогда не все настройки отключил и он еще куда-нибудь смотрит в tslint
Вычисти вообще все, что к нему отношение имеет
Я бы подсказал, какие еще настройки глянуть, но у меня вебшторм
Вычисти вообще все, что к нему отношение имеет
Я бы подсказал, какие еще настройки глянуть, но у меня вебшторм
D
Фига, вот это они суки
DB
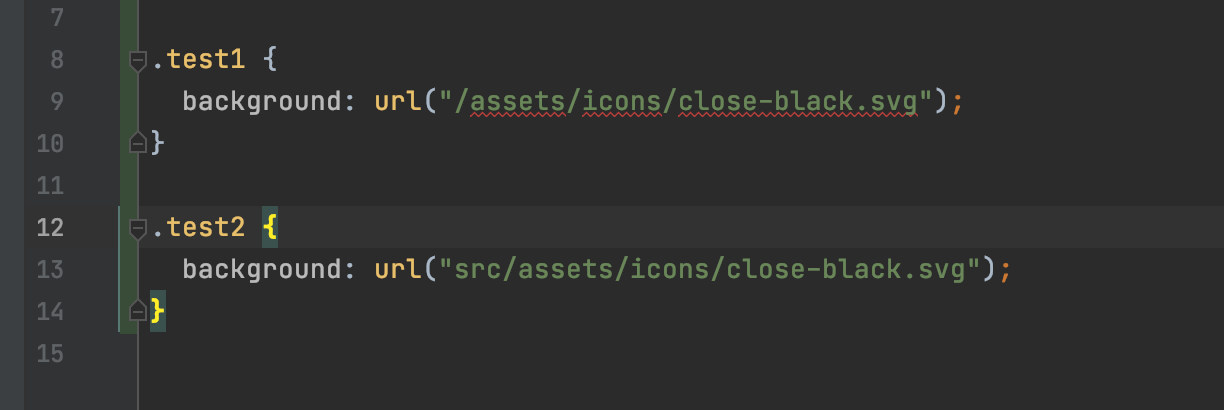
Добрый день, кто нить может объяснить такое поведение, если оставить класс test1, то IDE подчеркивает путь, типа не могу разрезолвить директорию, но при этом все работает и картинка стягивается...
если же оставить test2 то путь вроде как верный и IDE не ругается, но сборка валится с ошибкой что не может разрезолвить директорию...
если же оставить test2 то путь вроде как верный и IDE не ругается, но сборка валится с ошибкой что не может разрезолвить директорию...
ДМ
еще один повод всегда отписываться)
SB
Ide смотрит в папки проекта, а в рантайме изо подтягивается из папки относительно сборки
DB
ага, понятно, а как мне из компонента прописать правильный путь к файлу при разработке?
когда пишу в стилях компонента backgroung url() то при указании пути автокомплит мне указывает начинать путь с src, но так это не работает (
когда пишу в стилях компонента backgroung url() то при указании пути автокомплит мне указывает начинать путь с src, но так это не работает (
SB
Так и не будет, правильный путь - подчёркнутый, это путь к изо ПОСЛЕ сборки
SB
Пускай подчеркивается, какая разница?)
DB
та как то не по феньшую )
VM
в scss переменную закинь base path
MK

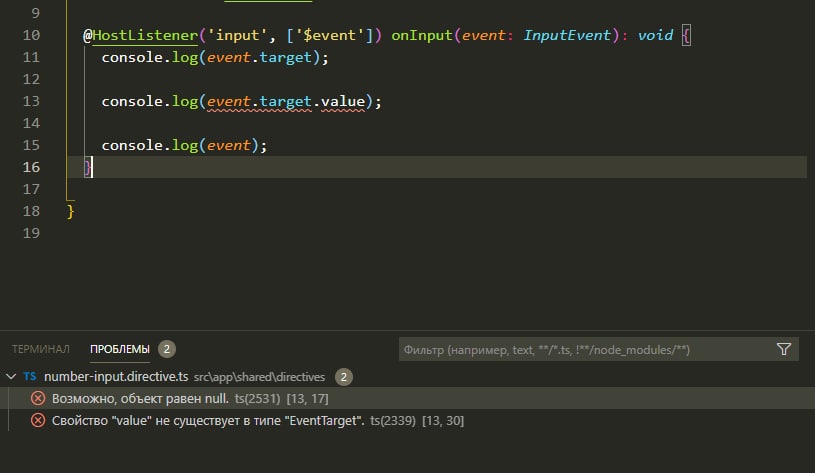
Подскажите, есть event, у которого в target есть поле value? Или нужно руками говорить, что event.target это html элемент? Вот так
const target: HTMLInputElement = event.target as HTMLInputElement;
A
тебе не помогли?
AB
Подскажите, плс, что вы пытаетесь сделать?
A
Здравствуйте. У меня есть таблица, колонки которой выводятся с помощью ngFor. Мне надо на последнюю колонку повесить событие click. Из-за ngFor естественно оно добавляется на все колонки, а не только на последнюю. Это можно как то избежать?
DB
спасибо, поробую
MK
Я просто перезаписываю target.value
A
Попробуй ограничить количество ресурсов для ноды типа такого
node --max_old_space_size=8192 node_modules/@angular/cli/bin/ng build —prod
node --max_old_space_size=8192 node_modules/@angular/cli/bin/ng build —prod