G
Size: a a a
2021 March 03
там машинный перевод)
)) согласен, местами нет, но можно принять участие и предложить свой. При выделении текста, можно предложить свой перевод ;)
SA
Добрый вечер. Подскажите новчику в ангуляре как применить фичу из нативного жс. https://denis-creative.com/zadaem-razmer-100vh-bez-prokrutki-dlya-mobilnyh-ustrojstv/ . знаю что там указывается динамическая высота через css переменную, но как в ангуляре такое сделать?
SA
Добрый вечер. Подскажите новчику в ангуляре как применить фичу из нативного жс. https://denis-creative.com/zadaem-razmer-100vh-bez-prokrutki-dlya-mobilnyh-ustrojstv/ . знаю что там указывается динамическая высота через css переменную, но как в ангуляре такое сделать?
особенно вот эту строку - document.documentElement.style.setProperty('--vh', `${vh}px`);
RY
особенно вот эту строку - document.documentElement.style.setProperty('--vh', `${vh}px`);
RY
особенно вот эту строку - document.documentElement.style.setProperty('--vh', `${vh}px`);
Если document, то либо точно так же, либо через renderer, что рекомендуется
OP

Есть у кого опыт как собрать все файлы js/images/css в один файл js?
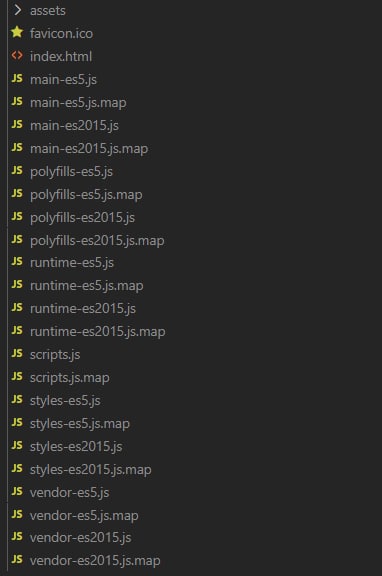
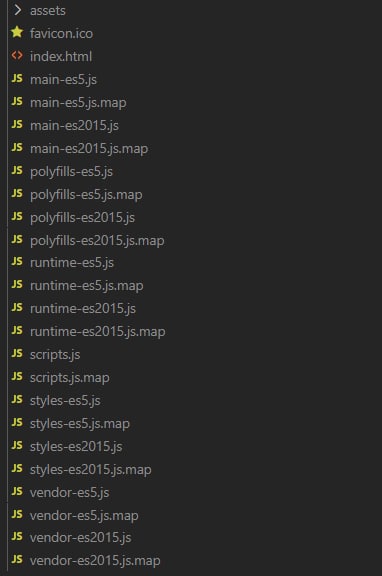
Сейчас после стандартной сборки через npm run build на выходе получаю множество файлов в директории /dist.
Как их собрать в один файл .js для легкого использования на других страницах?
Сейчас после стандартной сборки через npm run build на выходе получаю множество файлов в директории /dist.
Как их собрать в один файл .js для легкого использования на других страницах?
NS

Есть у кого опыт как собрать все файлы js/images/css в один файл js?
Сейчас после стандартной сборки через npm run build на выходе получаю множество файлов в директории /dist.
Как их собрать в один файл .js для легкого использования на других страницах?
Сейчас после стандартной сборки через npm run build на выходе получаю множество файлов в директории /dist.
Как их собрать в один файл .js для легкого использования на других страницах?
хочешь собрать картинки и стили в один файл?
OP

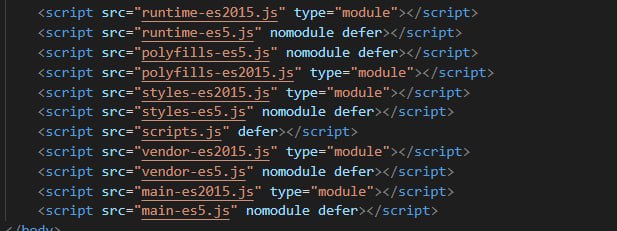
Если сейчас заглянуть в index.html то можно видеть много <scripts> вот эти файлы нужно объединить в один js:
OP
хочешь собрать картинки и стили в один файл?
Получается что так. То что сейчас делает Ангуляр - выше отобразил
NS
хорошо как ты себе это представляешь и зачем бы мне оборачивать картинки в js?
OP
хорошо как ты себе это представляешь и зачем бы мне оборачивать картинки в js?
мне нужно дать человеку .js файл готового приложения, чтобы он его интегрировал на свою страницу и смог пользоваться. Один файл. Как это правильно сделать. По типу как это работает для интеграции гугл-карт в веб-страницы
NS
похоже что ты хочешь создать библиотеку
NS
или пакет, но это не точно
OP
похоже что ты хочешь создать библиотеку
скорее Angular Custom Elements - когда встраивают скрипт и он работает на чужой странице
OP
похоже что ты хочешь создать библиотеку
С js вроде все ясно - а как упаковать /assets
NS
нет тут надо определиться создаем ли мы пакет или это все таки angular elements
OS
мне нужно дать человеку .js файл готового приложения, чтобы он его интегрировал на свою страницу и смог пользоваться. Один файл. Как это правильно сделать. По типу как это работает для интеграции гугл-карт в веб-страницы
а гугл карты так работают?
NS
конечно... и гугл карты и яндекс карты. и лефлет...
NS
так неделают
OS
конечно... и гугл карты и яндекс карты. и лефлет...
они не так работают




