Y
Size: a a a
2021 March 03
Y
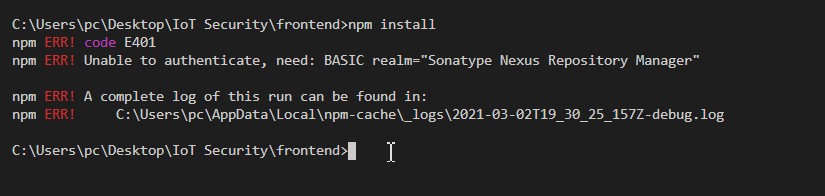
и такой косяк з версиєй typescript может хтота сталкивалса с такой проблемой?
DB
а outputHashing используется? или кэш с диска грузится вне зависимости от того был ли реально изменен файл index?
В
а outputHashing используется? или кэш с диска грузится вне зависимости от того был ли реально изменен файл index?
"build-prod": "ng build --prod --aot --outputHashing=all",
В
а outputHashing используется? или кэш с диска грузится вне зависимости от того был ли реально изменен файл index?
там проблема что подтягивается закэшированный index и он тянет старые файлы css, main и т.д. и тянет он их из memory cache
DB
Last-modified нормально nginx отдает?
В
Last-modified нормально nginx отдает?
он двухдневной давности
В
Last-modified нормально nginx отдает?
но если обонвить страницу по F5 то тянется уже свежий index
DB
я к тому, что браузер в кэш лезет возможно от того что не считает файл на сервере более новым?
В
я к тому, что браузер в кэш лезет возможно от того что не считает файл на сервере более новым?
может быть, в том и вопрос как это побороть
DB
но если обонвить страницу по F5 то тянется уже свежий index
кстати может Nginx кэшит? ну как вариант
В
кстати может Nginx кэшит? ну как вариант
Вполне вероятно, но заголовки настроены с запретом на кэширование
DO
может быть, в том и вопрос как это побороть
Если nginx когда-то раньше отдал max-age то браузер сразу в кэш пойдет
В
Если nginx когда-то раньше отдал max-age то браузер сразу в кэш пойдет
Отдавал, было дело
DO
Отдавал, было дело
Тогда никак не побороть. Разве что руками чистить.
А после очистки перенастроить nginx, чтобы он запрещал кэширование index.html + в сборке добавлять хэши --outputHashing=all
А после очистки перенастроить nginx, чтобы он запрещал кэширование index.html + в сборке добавлять хэши --outputHashing=all
В
Если nginx когда-то раньше отдал max-age то браузер сразу в кэш пойдет
Пока не могу понять почему при редиректе со стороннего ресурса он лезет в кэш, а при принудительном обновлении страницы берет файл с сервера
DO
Пока не могу понять почему при редиректе со стороннего ресурса он лезет в кэш, а при принудительном обновлении страницы берет файл с сервера
Потому что обновление принудительное. Оно для этого и нужно, чтобы принудить браузер сделать запрос на сервер. :)
В
Тогда никак не побороть. Разве что руками чистить.
А после очистки перенастроить nginx, чтобы он запрещал кэширование index.html + в сборке добавлять хэши --outputHashing=all
А после очистки перенастроить nginx, чтобы он запрещал кэширование index.html + в сборке добавлять хэши --outputHashing=all
А где это можно руками почистить?)
DO
В настройках браузера - очистить кэш
Там будут варианты кэш, куки, и пр.
Там будут варианты кэш, куки, и пр.
DO
В Хроме это Натройки - Конфиденциальность и безопасность - Очистить историю