S
Size: a a a
2020 May 14
Посмотри в сторону MutationObserver. Генерирует события при изменении DOM-дерева.
Хорошо, спасибо!
S
Ребят, давненько не писал на ангуляре, возникла проблема в роутинге. Надо что бы основное приложение было на чистой url без всяких сабпутей.
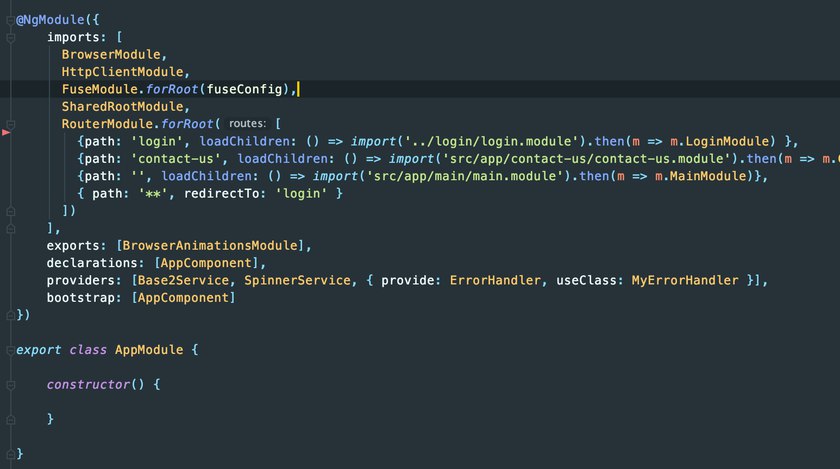
app.module routes forRoot:
в мейне по пути “” хочу подгрузить home модуль. Пробовал 2мя вариантами:
а также
во всех случаях в нетворке лоадится мейн, но почему то открывается логин форма на “”, даже не на /auth/login
app.module routes forRoot:
{path: 'auth’, loadChildren: () => import('auth.module').then(m => m.AuthModule) },
{path: '', loadChildren: () => import('main.module').then(m => m.MainModule) }в мейне по пути “” хочу подгрузить home модуль. Пробовал 2мя вариантами:
[{path: '', loadChildren: () => import('home.module').then(m => m.HomeModule) },…]а также
[{path: '', children: [
{path: '', loadChildren: () => import('home.module').then(m => Home.Module) },
]}]во всех случаях в нетворке лоадится мейн, но почему то открывается логин форма на “”, даже не на /auth/login
вместо этого просто подключай в imports: [
MainModule, HomeModule, ...DK
вместо этого просто подключай в imports: [
MainModule, HomeModule, ...тогда не будет лейзи лоада и все будет грузится в апп модуль
S
тогда не будет лейзи лоада и все будет грузится в апп модуль
у тебя и так его не будет, по твоей схеме
S
чтобы ангуляр нашел роут в лейзи модулях он их сначала загрузит
DK
у тебя и так его не будет, по твоей схеме
то есть тут никакого лейзи нет? https://monosnap.com/file/sF4lgWksItuEpkROdOHAWqAOoKiJge
R
Всем привет, ребята можете посоветовать какую нибудь литературу по Angular
DK
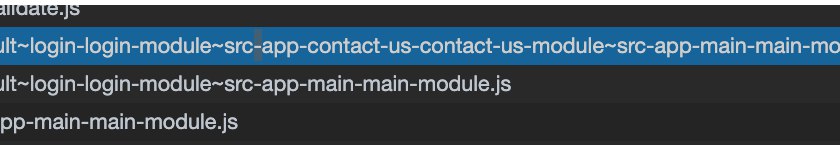
чекни по нетворку
вот этот странный лоад default~login-login-module~src-app-contact-us-contact-us-module~src-app-main-main-module.js
DK
раньше такого не видел
S
вот этот странный лоад default~login-login-module~src-app-contact-us-contact-us-module~src-app-main-main-module.js
ну похоже это MainModule твой
S
который загружается сразу?)
DK
неа, после него отдельно грузится main module
DK
то какой-то прелоад?
S
то какой-то прелоад?
¯\_(ツ)_/¯
K

Всем привет
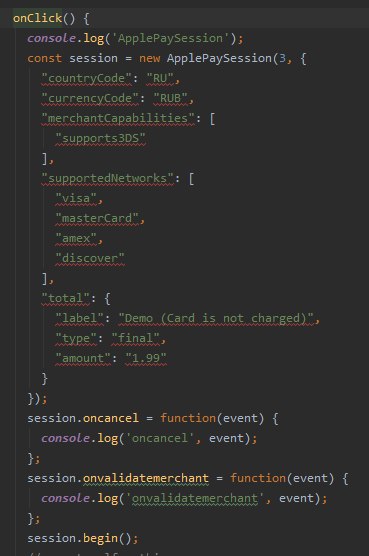
Пытаюсь вызвать эпл пэй по клику на кнопку
Код на скрине рабочий, но если привязываю стандартным способом через директиву click в шаблоне, окно оплаты не открывается и через 12 секунд срабатывает cancel
Если я возьму тот же самый код, и в уже отредереной странице сделаю document.body.click = ...код со скрина
То всё отработает правильно, попап откроется
Кто знает что можно сделать?
Забиндить кнопку в afterviewinit тоже не помогает
Пытаюсь вызвать эпл пэй по клику на кнопку
Код на скрине рабочий, но если привязываю стандартным способом через директиву click в шаблоне, окно оплаты не открывается и через 12 секунд срабатывает cancel
Если я возьму тот же самый код, и в уже отредереной странице сделаю document.body.click = ...код со скрина
То всё отработает правильно, попап откроется
Кто знает что можно сделать?
Забиндить кнопку в afterviewinit тоже не помогает
DK
¯\_(ツ)_/¯
а как тогда лейзи лоад выгдядит? неужели все роуты должны быть задефайнены еще в апп модуле?
S
а как тогда лейзи лоад выгдядит? неужели все роуты должны быть задефайнены еще в апп модуле?
они должны быть подключена по какому то пути
S
что бы сразу не загружались