S
Size: a a a
2019 December 02
Calle Nord
У WS кроме быстрого поиска по файлам, есть ещё какие-то преимущества над VSCode?
Вебшторм предлагает объявленные переменные, у вскода там общая мешанина по алфавиту. Вебшторм также предлагает биндинги и прочие специфичные для фреймворков штуки, а у вскода это всё через сниппеты. Но вскод побыстрее стартует. Опять же, если добавить какую-нибудь библиотеку в проект, вскод в автокомплите ее не предлагает пока не перезапустишь. Но у вскода больше тем оформления
CN
Такое ощущение теперь будто у вскода никаких преимуществ почти нет перед WS, кроме скорости запуска
VV
Calle Nord
Такое ощущение теперь будто у вскода никаких преимуществ почти нет перед WS, кроме скорости запуска
вскод это редактор, вебшторм это иде
это разные вещи и савнивать их не стоит
это разные вещи и савнивать их не стоит
CN
Любил вскод, но сегодня придется его снести и поставить WS
VV
да прально
S
Работать с ангуляром намного приятнее в вебшторме. В случае с вью, например, разница не так сильно заметна. А с реактом вскод не давал ни сниппеты ни автокомплит, пока ему вручную не укажешь, что это не просто js файл, а именно javascript react. В итоге плюнул и перебил все в jsx
E
Calle Nord
Такое ощущение теперь будто у вскода никаких преимуществ почти нет перед WS, кроме скорости запуска
скорость запуска - такая важная фича у штуки, которую открываешь зачастую один раз в день. бтв, в 2019.3 скорость запуска забустили сильно.
шторм - это ide, он понимает контекст и предоставляет фичи, которые ни один редактор, даже обвешанный плагинами, не может предоставить.
шторм - это ide, он понимает контекст и предоставляет фичи, которые ни один редактор, даже обвешанный плагинами, не может предоставить.
R
Таблица mattbale.
Добавляю доп колонки в ngOnInit - Если после сделать renderRows(), получаю ошибку - Could not find column with id "названия колонки", если renderRows() не делать таблица все равно будет отображаться, ошибки не будет, но если колонки не добавлять то таблица без рендерРовс отображаться не будет. кто нибудь сталкивался?
Добавляю доп колонки в ngOnInit - Если после сделать renderRows(), получаю ошибку - Could not find column with id "названия колонки", если renderRows() не делать таблица все равно будет отображаться, ошибки не будет, но если колонки не добавлять то таблица без рендерРовс отображаться не будет. кто нибудь сталкивался?
m
Привет всем. Никто случайно не делал виртуал скрол на мат автокомплите с инфинити скролом и группами опций)?
I
Всем добрый день.
Срочно нужно внести корректировки в приложение на ionic.
Подробности в личку.
Срочно нужно внести корректировки в приложение на ionic.
Подробности в личку.
VH
Таблица mattbale.
Добавляю доп колонки в ngOnInit - Если после сделать renderRows(), получаю ошибку - Could not find column with id "названия колонки", если renderRows() не делать таблица все равно будет отображаться, ошибки не будет, но если колонки не добавлять то таблица без рендерРовс отображаться не будет. кто нибудь сталкивался?
Добавляю доп колонки в ngOnInit - Если после сделать renderRows(), получаю ошибку - Could not find column with id "названия колонки", если renderRows() не делать таблица все равно будет отображаться, ошибки не будет, но если колонки не добавлять то таблица без рендерРовс отображаться не будет. кто нибудь сталкивался?
Да добавления строк нужно добавить ещё один объект в ваш датасорс
e
В webstorm 2019.3 теперь ещё и добавили MongoDB 👍🏻👍🏻👍🏻
VH
Таблица mattbale.
Добавляю доп колонки в ngOnInit - Если после сделать renderRows(), получаю ошибку - Could not find column with id "названия колонки", если renderRows() не делать таблица все равно будет отображаться, ошибки не будет, но если колонки не добавлять то таблица без рендерРовс отображаться не будет. кто нибудь сталкивался?
Добавляю доп колонки в ngOnInit - Если после сделать renderRows(), получаю ошибку - Could not find column with id "названия колонки", если renderRows() не делать таблица все равно будет отображаться, ошибки не будет, но если колонки не добавлять то таблица без рендерРовс отображаться не будет. кто нибудь сталкивался?
Для создания строки - вам нужно добавить ещё один объект в массив датасорс, а именно пересоздать дата сорс из нового массива. Ваша ошибка говорит о том, что в новом объекте нет свойства id
ВК

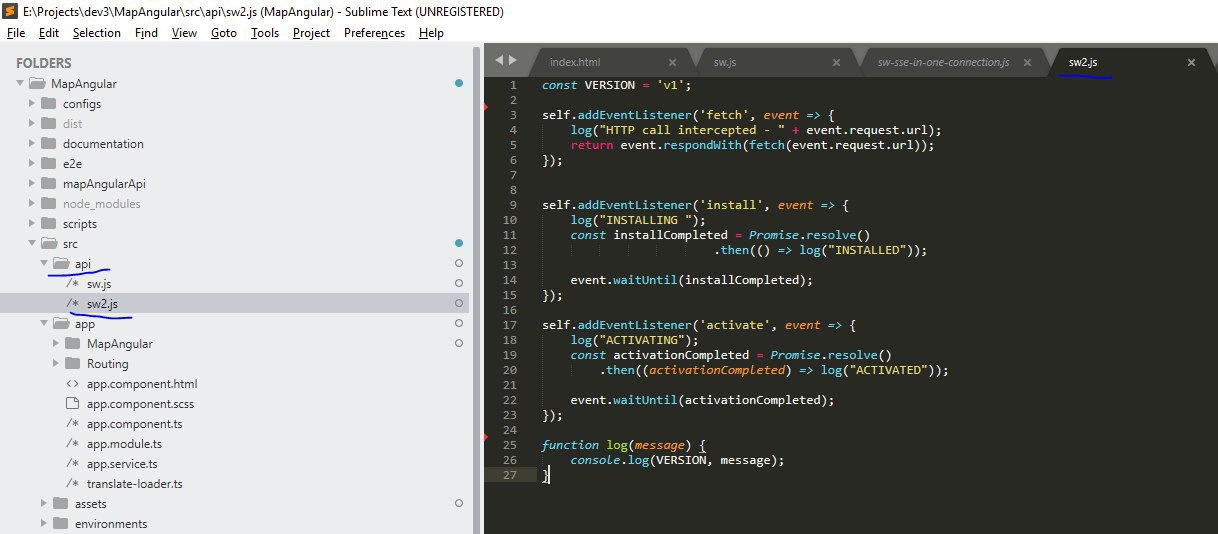
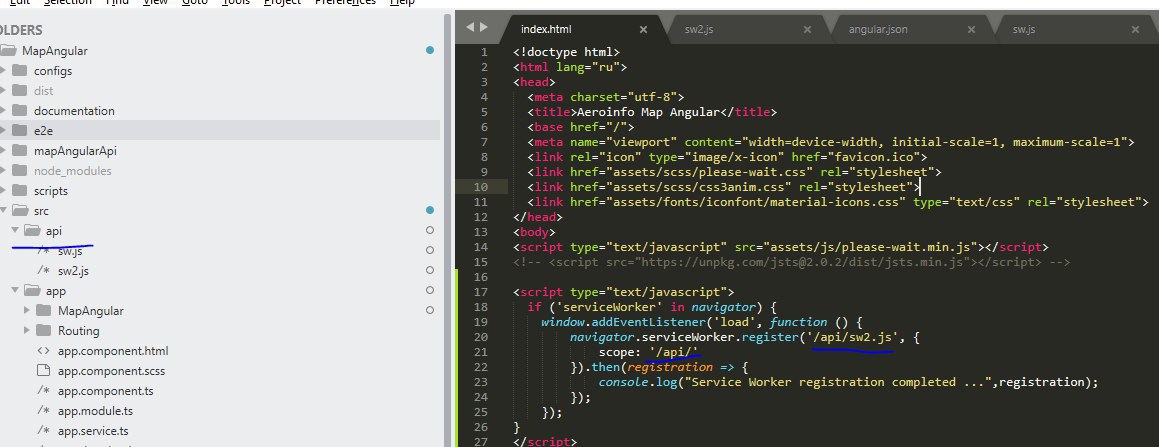
Привет всем. Хочу с помощью сервис воркера перехватывать сетевые запросы(интересуют sse 'text/event-stream'). Почитав как это делается пришёл к такой реализации.
В итоге воркера вижу в devTools. при первом старте приложения он пишет - INSTALLING,INSTALLED,ACTIVATING,ACTIVATED, но вот запросы не перехватывает.
Если гуглить именно сервис воркеры под angular, то выдаются статьи создания pwa и использования SwUpdate и SwPush сервисов, которые, как я понял, не смогут предоставить мне именно перехват запросов.
Может кто дать советов годных что не так делаю?
В итоге воркера вижу в devTools. при первом старте приложения он пишет - INSTALLING,INSTALLED,ACTIVATING,ACTIVATED, но вот запросы не перехватывает.
Если гуглить именно сервис воркеры под angular, то выдаются статьи создания pwa и использования SwUpdate и SwPush сервисов, которые, как я понял, не смогут предоставить мне именно перехват запросов.
Может кто дать советов годных что не так делаю?
ВК

ВК
и да, запросы имеют вид "http://..../api/Info"
IV
Всем добрый день! 👋
Кто-нибудь может пожалуйста объяснить, какую функцию выполняет и на что влияет package-lock.json?
Заранее спасибо 🙃
Кто-нибудь может пожалуйста объяснить, какую функцию выполняет и на что влияет package-lock.json?
Заранее спасибо 🙃
S
Старые версии пакетов содержит
S
если очень коротко



