АМ
Size: a a a
2020 August 24
Singular
Есть баг при работе с DiffUtill, в issuse гугла
в новых версия поправлено же, не?
АМ
или такая же шляпа?
ЮЛ
если для пагинации то есть замечательный компонент jetPack который называется paging library
АМ
Юрий Лещенко
если для пагинации то есть замечательный компонент jetPack который называется paging library
мне кажется, если список с пагинацией, никто в здравом уме не будет использовать ListAdapter
ЮЛ
если для сортировки просто, то там самому можно логику написать и не загружать ради этого либу
ЮЛ
там кода херня выходит)
ЮЛ
библиотеки нужно стараться использовать только при большой надобности
a

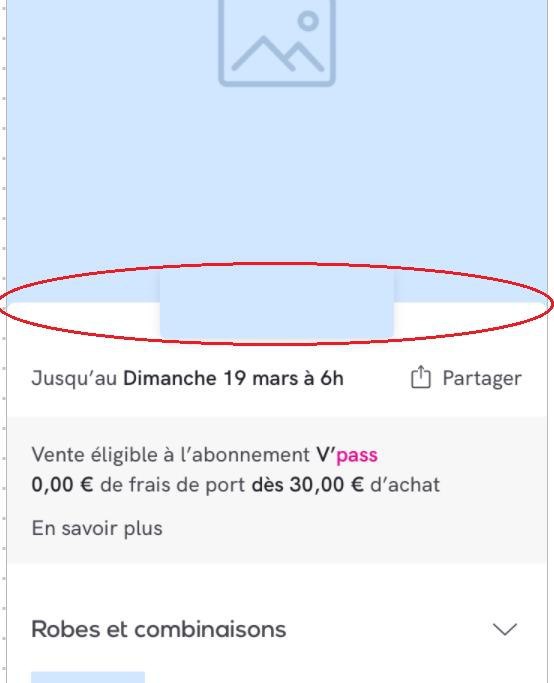
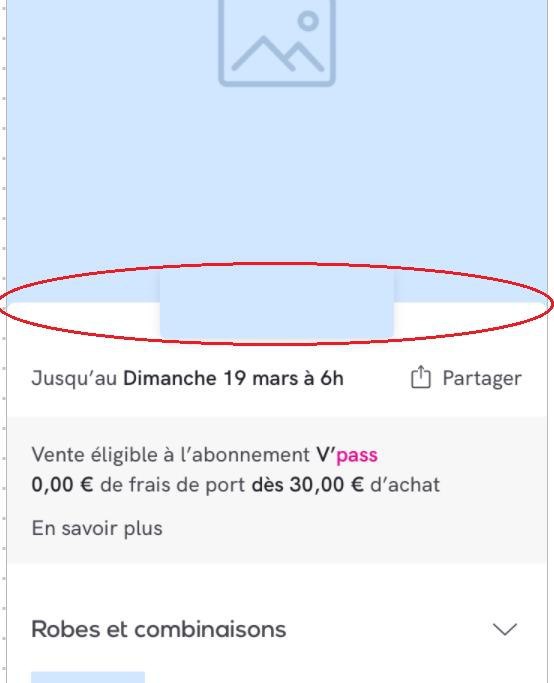
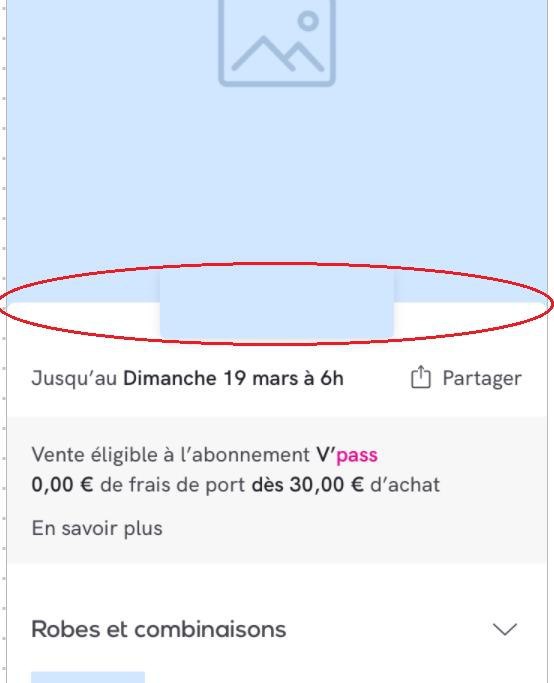
Кто знает как выровнить центр этой вьюшки к верхней части белого лейаута? Использую ContraintLayout
ЮЛ
а то потом можно уперется в реализацию, потратить дохрена времени и в итоге реализовывать другое решение
ЮЛ

Кто знает как выровнить центр этой вьюшки к верхней части белого лейаута? Использую ContraintLayout
такой вопрос гуглится за 5 минут
ЮЛ
это тоже скилл, и сильный, так что развивайте его
a
Юрий Лещенко
такой вопрос гуглится за 5 минут
я редко обращаюсь в группы, так как гуглил сперва, но тут прям не прет, не могу догнать как это сделать
L

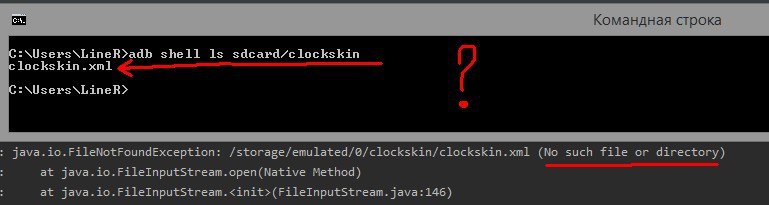
10 минут назад все работало, просто очистил данные своего приложения для теста и началось. Разрешения есть, так как перезаписать файл могу (качается из сети), а вот прочитать нет. Пишет нет файла. Как так?
AA
я редко обращаюсь в группы, так как гуглил сперва, но тут прям не прет, не могу догнать как это сделать
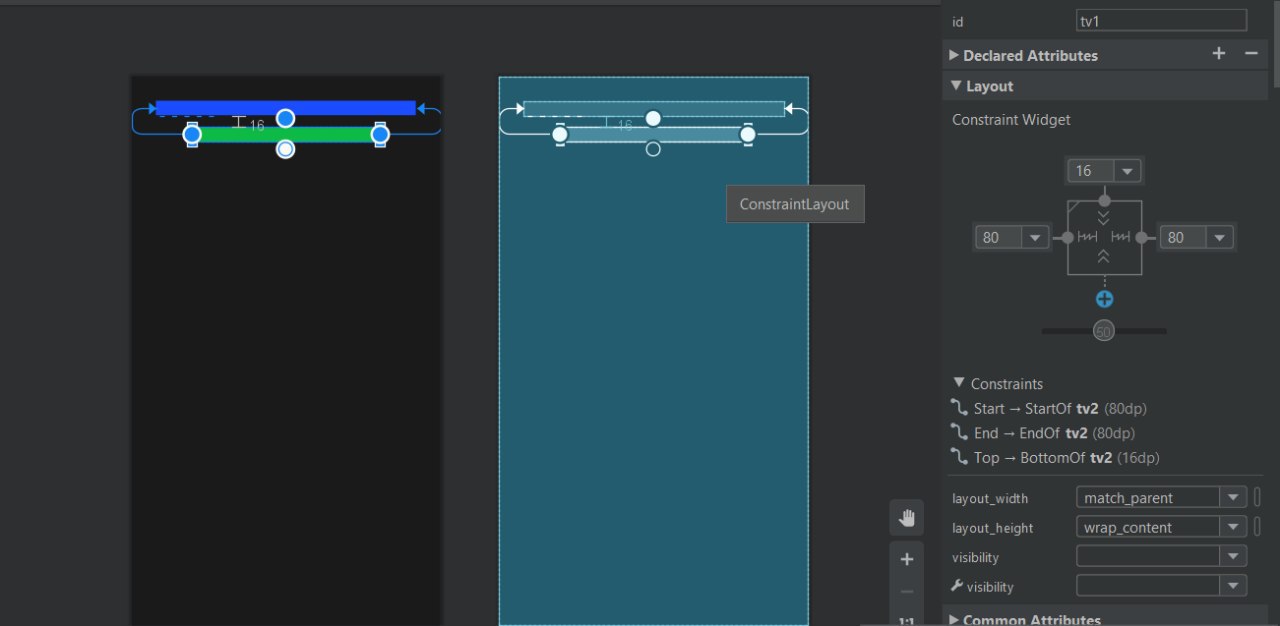
А как лейаут выглядит в студии?
Вроде как верхняя и нижняя границы надо зацепить за верхнюю границу белой вью
Вроде как верхняя и нижняя границы надо зацепить за верхнюю границу белой вью
L

Кто знает как выровнить центр этой вьюшки к верхней части белого лейаута? Использую ContraintLayout
app:layout_constraintBottom_toTopOf="@+id/yourView"
app:layout_constraintTop_toTopOf="@+id/yourView"
app:layout_constraintTop_toTopOf="@+id/yourView"
L
yourView твой белый край
a
app:layout_constraintBottom_toTopOf="@+id/yourView"
app:layout_constraintTop_toTopOf="@+id/yourView"
app:layout_constraintTop_toTopOf="@+id/yourView"
да спасибо, сработало, не додумался)
ЮЛ
да спасибо, сработало, не додумался)

ЮЛ
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/background">
<TextView
android:id="@+id/tv1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginStart="80dp"
android:layout_marginTop="16dp"
android:layout_marginEnd="80dp"
android:background="@color/green"
app:layout_constraintEnd_toEndOf="@+id/tv2"
app:layout_constraintStart_toStartOf="@+id/tv2"
app:layout_constraintTop_toBottomOf="@+id/tv2" />
<TextView
android:id="@+id/tv2"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginStart="32dp"
android:layout_marginTop="32dp"
android:layout_marginEnd="32dp"
android:background="@color/blue"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</android.support.constraint.ConstraintLayout>
<android.support.constraint.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/background">
<TextView
android:id="@+id/tv1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginStart="80dp"
android:layout_marginTop="16dp"
android:layout_marginEnd="80dp"
android:background="@color/green"
app:layout_constraintEnd_toEndOf="@+id/tv2"
app:layout_constraintStart_toStartOf="@+id/tv2"
app:layout_constraintTop_toBottomOf="@+id/tv2" />
<TextView
android:id="@+id/tv2"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginStart="32dp"
android:layout_marginTop="32dp"
android:layout_marginEnd="32dp"
android:background="@color/blue"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</android.support.constraint.ConstraintLayout>
ЮЛ
Абдулмуталим Муртазаев
мне кажется, если список с пагинацией, никто в здравом уме не будет использовать ListAdapter
в здравом уме и ListAdapter уже не используют)