n
Size: a a a
2020 July 11
таски гредла глянь, среди них будет где то
l
спасибо. Допустим если будет 10 проектов одинаковых, различающихся только цветом и названием. Я смогу сразу для 10 сделать сборку разом или надо поочереди?
flavours, и менюхой в студии переключать с одного билда на другой, еще есть вариант запилить модуль -> core тип библиотека, а вместо папки apk ее 10 копий и в settings.gradle так include ':app1', ':app2', ':app3', ...
АМ

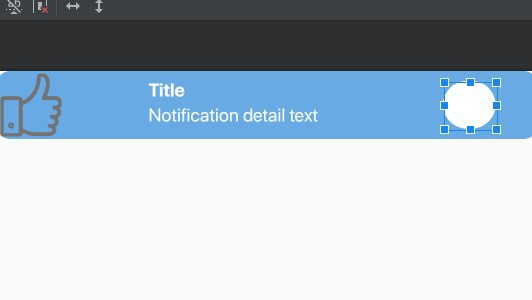
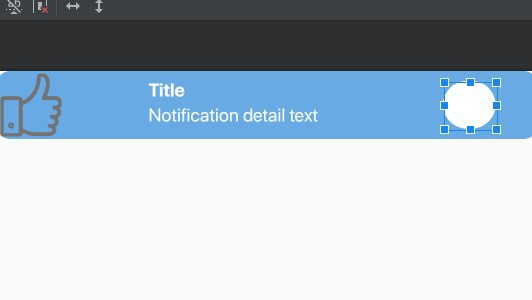
Привет, подскажите пожалуйста, у меня текст в нотиф не влазит, либо картинка уезжает либо кнопка, можно сделать так чтобы он автоматически сокращался и замещался на 3точки, моя разметка:
АМ
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@drawable/notif_background"
android:orientation="horizontal"
android:weightSum="3">
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:orientation="horizontal"
android:layout_weight="1"
android:padding="2dp">
<ImageView
android:id="@+id/notifImage"
android:layout_width="@dimen/_48sdp"
android:layout_height="@dimen/_48sdp"
android:layout_gravity="center_vertical|center_horizontal"
android:src="@drawable/frame_like" />
</LinearLayout>
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_gravity="center"
android:layout_weight="1"
android:orientation="vertical"
android:padding="4dp">
<TextView
android:id="@+id/notifTitle"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:ellipsize="end"
android:singleLine="true"
android:maxLines="1"
android:fontFamily="@font/sf_pro_display_bold"
android:text="Title"
android:textColor="@color/white" />
<TextView
android:id="@+id/notifTxt"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:ellipsize="end"
android:singleLine="true"
android:maxLines="1"
android:fontFamily="@font/sf_pro_display_regular"
android:text="Notification detail text"
android:textColor="@color/white" />
</LinearLayout>
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_weight="1"
android:gravity="center"
android:padding="2dp">
<Button
android:layout_width="40dp"
android:layout_height="@dimen/_36sdp"
android:layout_gravity="center"
android:padding="8dp"
android:background="@drawable/oval_btn_white"
android:fontFamily="@font/sf_pro_display_regular"
android:textColor="#ea7d24" />
</LinearLayout>
</LinearLayout>
S(
Артем Миницкий
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@drawable/notif_background"
android:orientation="horizontal"
android:weightSum="3">
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:orientation="horizontal"
android:layout_weight="1"
android:padding="2dp">
<ImageView
android:id="@+id/notifImage"
android:layout_width="@dimen/_48sdp"
android:layout_height="@dimen/_48sdp"
android:layout_gravity="center_vertical|center_horizontal"
android:src="@drawable/frame_like" />
</LinearLayout>
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_gravity="center"
android:layout_weight="1"
android:orientation="vertical"
android:padding="4dp">
<TextView
android:id="@+id/notifTitle"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:ellipsize="end"
android:singleLine="true"
android:maxLines="1"
android:fontFamily="@font/sf_pro_display_bold"
android:text="Title"
android:textColor="@color/white" />
<TextView
android:id="@+id/notifTxt"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:ellipsize="end"
android:singleLine="true"
android:maxLines="1"
android:fontFamily="@font/sf_pro_display_regular"
android:text="Notification detail text"
android:textColor="@color/white" />
</LinearLayout>
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_weight="1"
android:gravity="center"
android:padding="2dp">
<Button
android:layout_width="40dp"
android:layout_height="@dimen/_36sdp"
android:layout_gravity="center"
android:padding="8dp"
android:background="@drawable/oval_btn_white"
android:fontFamily="@font/sf_pro_display_regular"
android:textColor="#ea7d24" />
</LinearLayout>
</LinearLayout>
a
или просто файл
VD
Артем Миницкий

Привет, подскажите пожалуйста, у меня текст в нотиф не влазит, либо картинка уезжает либо кнопка, можно сделать так чтобы он автоматически сокращался и замещался на 3точки, моя разметка:
Сделай релатив, а не лениар
АМ
Сделай релатив, а не лениар
Все лайнары заменить или только тот что с текстами?
N
Всем привет.
Есть вопросик по Web View.
Есть страничка html, в которой падает 403 ошибка, но она открывается как на компе, так и на андроиде в браузере. На нее попадаю через редирект с другой странички.
В приложении в WebView почему-то когда ловится ошибка 403, то редирект не происходит.
Может кто сталкивался и знает как пофиксить такую штуку?
Есть вопросик по Web View.
Есть страничка html, в которой падает 403 ошибка, но она открывается как на компе, так и на андроиде в браузере. На нее попадаю через редирект с другой странички.
В приложении в WebView почему-то когда ловится ошибка 403, то редирект не происходит.
Может кто сталкивался и знает как пофиксить такую штуку?
ИТ
АА
Подскажите, как обратиться к
shape добавленное в свойство background у объекта? Мне необходимо менять цвет shape программно. public ViewHolderColorsRV(View itemView) {
super(itemView);
layer = itemView;
text = itemView.findViewById(R.id.color_shape); //TextView
background_shape = text.findViewById(R.id.brush_solid); //Shape
}IK
Кто-нибудь делал размытый фон у View, расположенного поверх imageView?
АМ
Кто-нибудь делал размытый фон у View, расположенного поверх imageView?
<androidx.cardview.widget.CardViewКак-то так но есть и другие либы
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
android:elevation="4dp">
<androidx.constraintlayout.widget.ConstraintLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<ImageView
android:id="@+id/perf_image"
android:layout_width="wrap_content"
android:layout_height="200dp"
android:adjustViewBounds="true"
android:scaleType="centerCrop"
app:imageUrl="@{schedule.image_url}"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<com.github.mmin18.widget.RealtimeBlurView
android:id="@+id/blurView"
android:layout_width="match_parent"
android:layout_height="70dp"
app:layout_constraintBottom_toBottomOf="@id/perf_image"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:realtimeBlurRadius="10dp"
app:realtimeOverlayColor="#60000000" />
</androidx.constraintlayout.widget.ConstraintLayout>
</androidx.cardview.widget.CardView>
M

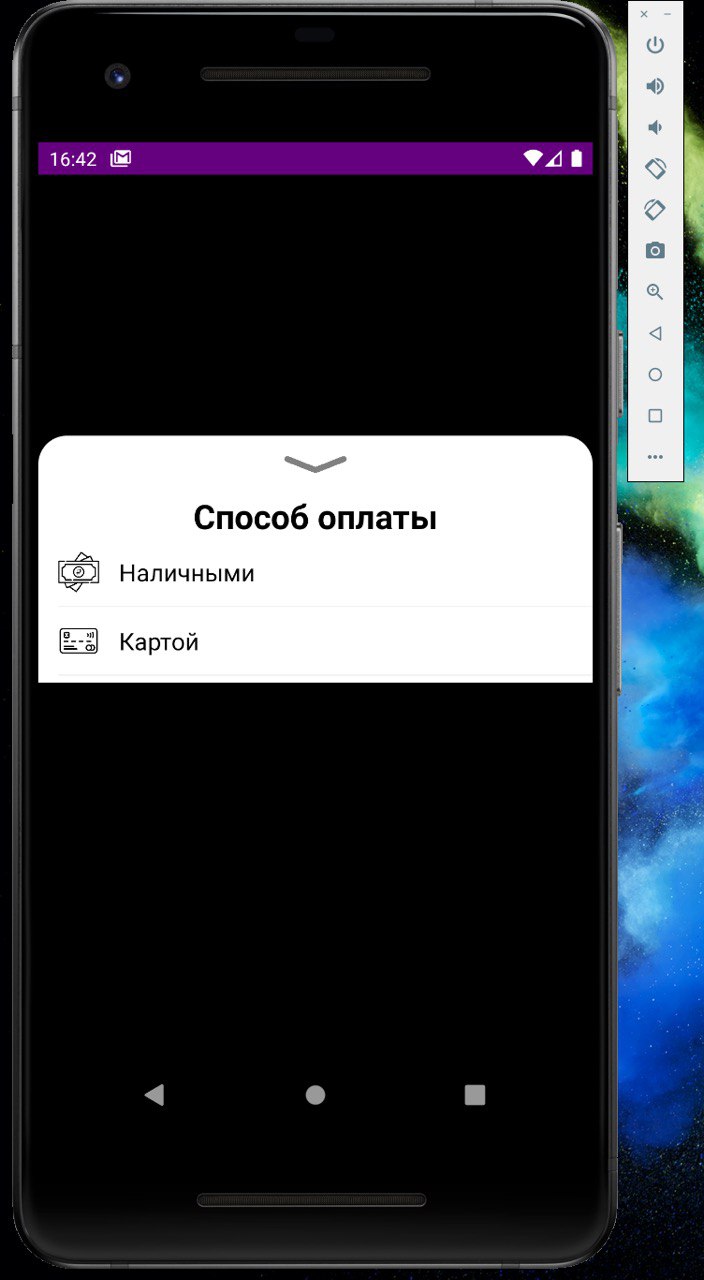
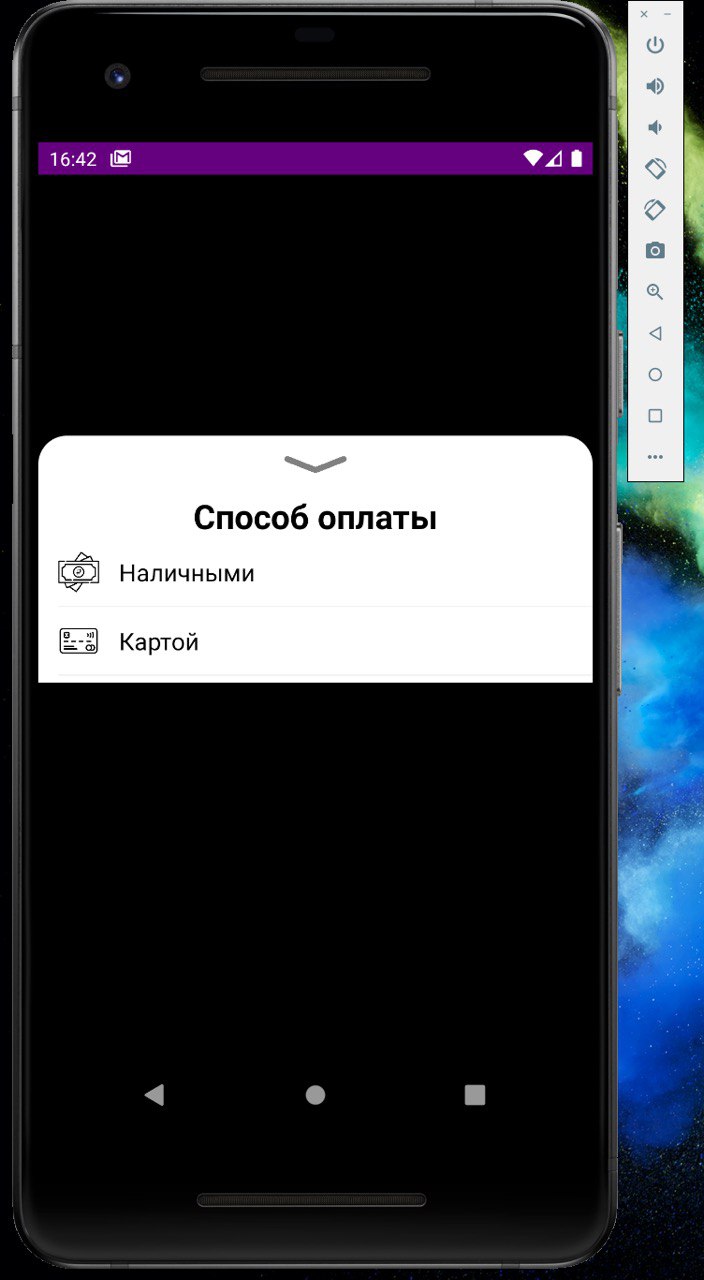
всем привет. При нажатии кнопки, открывается PersistentBottomSheet, все работает нормально. Но когда клавиатура открыта, Ботомщит открывается сверху клавиатуры. Попробовал прятать клавиатуру при нажатии на кнопку, и сразу открывать ботомщит, но ботомщит все равно открывается смещенным наверх, но клавиатура прятается. Как это можно поправить?
IK
Артем Миницкий
<androidx.cardview.widget.CardViewКак-то так но есть и другие либы
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
android:elevation="4dp">
<androidx.constraintlayout.widget.ConstraintLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<ImageView
android:id="@+id/perf_image"
android:layout_width="wrap_content"
android:layout_height="200dp"
android:adjustViewBounds="true"
android:scaleType="centerCrop"
app:imageUrl="@{schedule.image_url}"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<com.github.mmin18.widget.RealtimeBlurView
android:id="@+id/blurView"
android:layout_width="match_parent"
android:layout_height="70dp"
app:layout_constraintBottom_toBottomOf="@id/perf_image"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:realtimeBlurRadius="10dp"
app:realtimeOverlayColor="#60000000" />
</androidx.constraintlayout.widget.ConstraintLayout>
</androidx.cardview.widget.CardView>
Стыдоба, я как раз на этой библиотеке уже плюнул и сюда написать решил. Благодарю.
АМ
Стыдоба, я как раз на этой библиотеке уже плюнул и сюда написать решил. Благодарю.
Она тоже не очень удачная, но мне в свое время подошла, думаю сейчас есть и лучше
IK
Артем Миницкий
Она тоже не очень удачная, но мне в свое время подошла, думаю сейчас есть и лучше
Да для моих задач не принципиально.
AD

всем привет. При нажатии кнопки, открывается PersistentBottomSheet, все работает нормально. Но когда клавиатура открыта, Ботомщит открывается сверху клавиатуры. Попробовал прятать клавиатуру при нажатии на кнопку, и сразу открывать ботомщит, но ботомщит все равно открывается смещенным наверх, но клавиатура прятается. Как это можно поправить?
Попробуй через .post() открывать bottomSheet, после того как ты спрятал клавиатуру
M
Попробуй через .post() открывать bottomSheet, после того как ты спрятал клавиатуру
Тоже подумал. Но не могу найти как именно это сделать