Size: a a a
2016 May 05

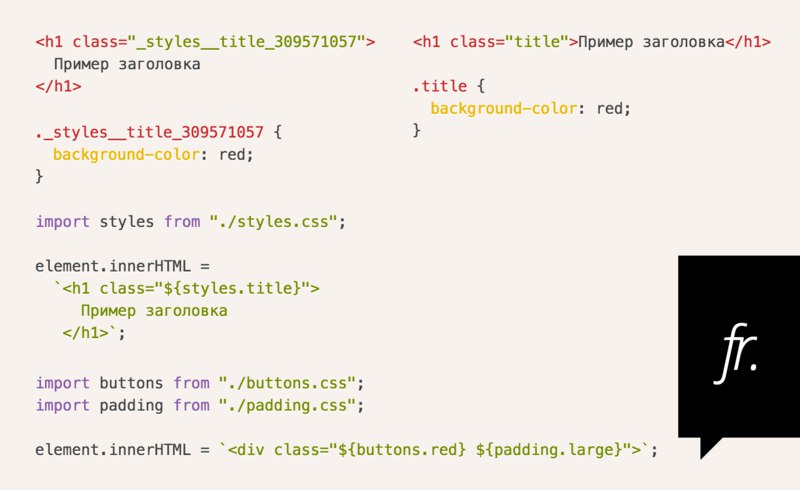
Осмысленный CSS, Тим Бакстер на A List Apart об увлечении классами в ущерб семантике — http://alistapart.com/article/meaningful-css-style-like-you-mean-it

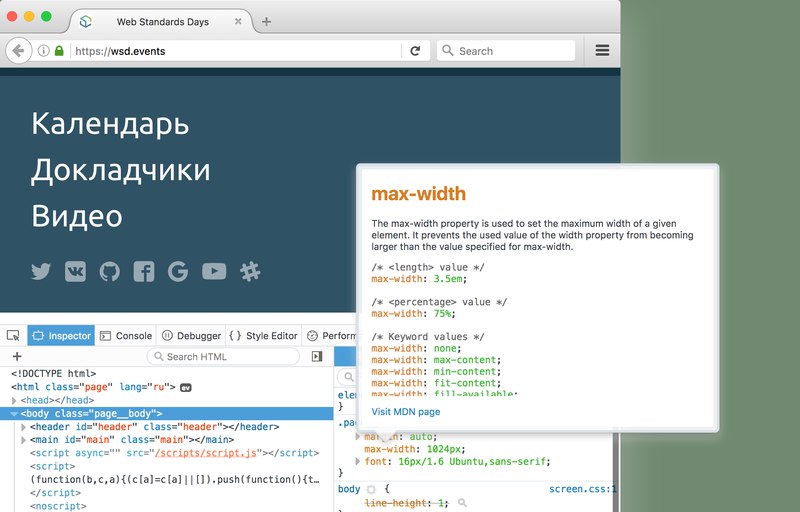
В отладчике Firefox есть встроенная справка по CSS-свойствам с MDN, чтобы можно было уточнить синтаксис и значения

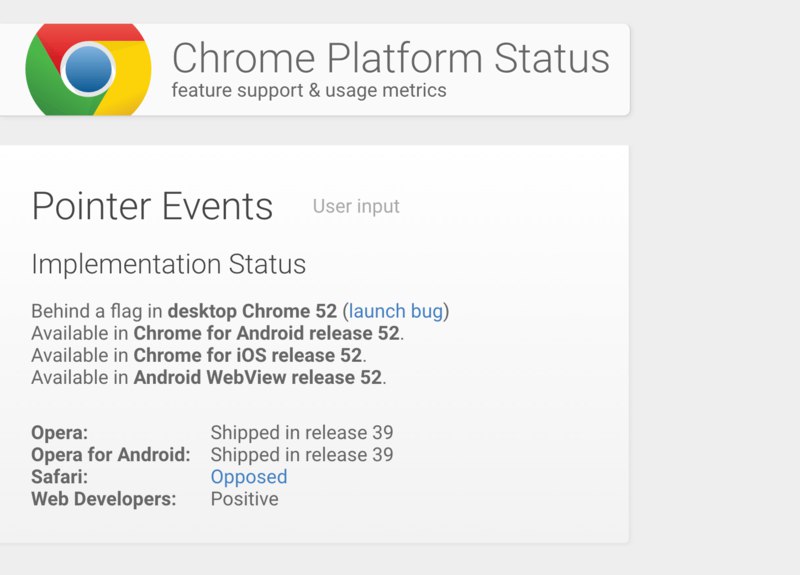
В Chrome 52 за флагом появилась поддержка Pointer Events, лучшей альтернативы тач-событиям — https://www.chromestatus.com/feature/4504699138998272
2016 May 06

Простое замедление анимации, короткий совет Пола Льюиса — https://youtu.be/yWhgniVHROw

Сравнение техник анимации Сары Дрэснер: CSS, Canvas, WebGL, GSAP, VelocityJS и даже jQuery — https://css-tricks.com/comparison-animation-technologies/

Отражения, продолжение серии «ES6 изнутри» Николаса Беваквы в переводе CSS Live — http://css-live.ru/articles/es6-otrazhenie-iznutri.html

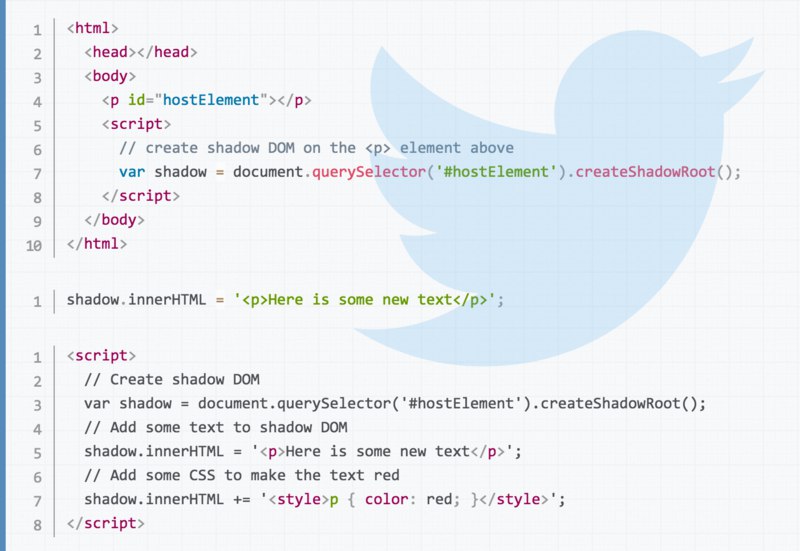
Твиттер будет вставлять твиты через Shadow DOM вместо <iframe>, если браузер умеет — https://twittercommunity.com/t/upcoming-change-to-embedded-tweet-display-on-web/66215

Модель оболочки веб-приложения для мгновенной загрузки, Мэтт и Эдди в Totally Tooling Tips https://youtu.be/QhUzmR8eZAo

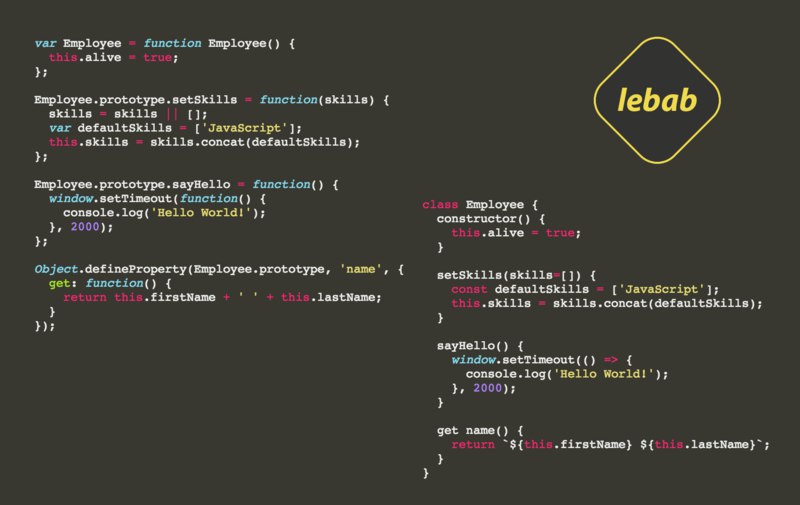
Lebab как Babel наоборот: делает из ES5 читаемый ES6, чтобы перевести код в новый вид — https://github.com/mohebifar/lebab

Пока все хоронят CSS, проект Гудини его развивает, Райан Седдон с подробностями на Respond — https://vimeo.com/163676398