D
Size: a a a
2020 December 03
AD
Потому шо работать надо, а не отступы мерять
AD
и из пустого в порожнее переливать
D
Одно другому не мешает
D
Ссылку на биханс?
SS
Переслано от Dmitriy

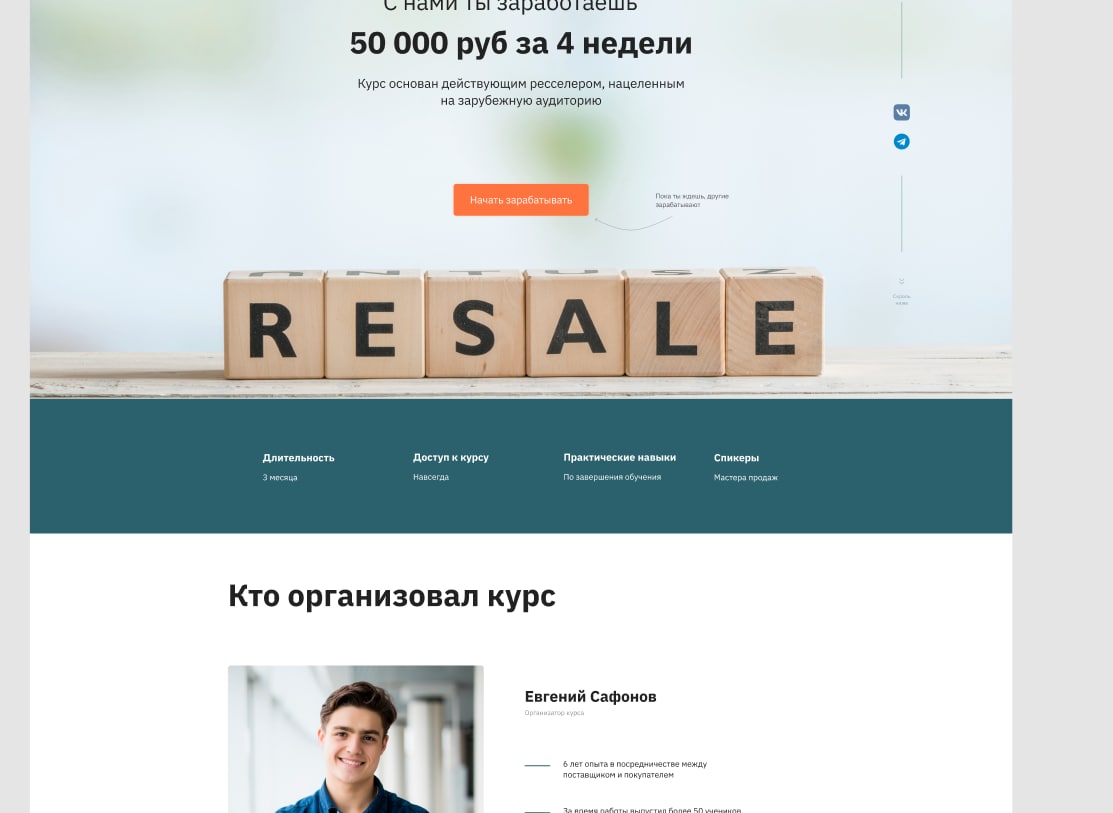
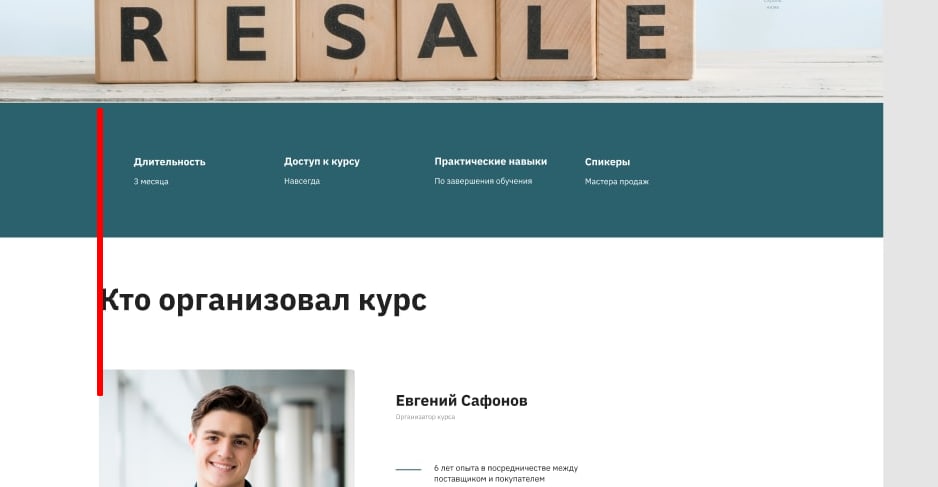
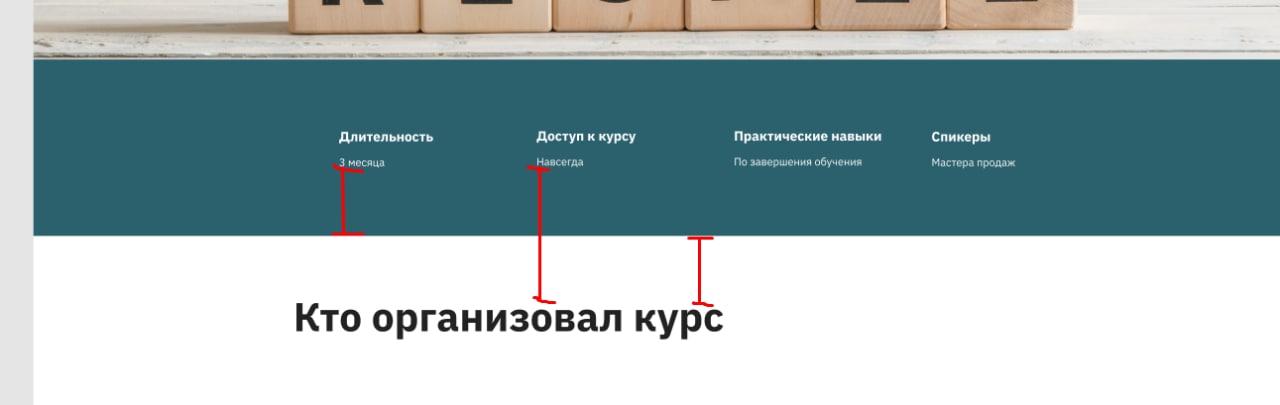
Здравствуйте! Поделитесь личным мнением касательно отступов между текстом последующего блока и цветовой подложкой предыдущего. На примере 1 столбец (слева направо) имеет высоту 100px; 2 отступ - 180px; 3 столбец имеет высоту в 80px
лучше не делать отступы между блоками меньше 80рх
SS
лучше 100-120
SS
так же лучше не ссать дать воздуху
SS
горизонтальные отступы в разы говяней вертикальных
AT
лучше 100-120
180 идеал
SS
ну это надо впринципе выдерживать воздух по проекту
D
Моё почтение
SS
не очень удобно для агрегаторов или если надо побольше уложить в экране
SS
сделай по сетке