ON
Size: a a a
2020 September 02
Так напиши Ричу в Дискорд или даже сюда Rich. Пусть держит ответ. А демагогию развозить не стоит.
это реально он в телеге?
PM
это реально он в телеге?
Ну да, только тут он почти не отвечает, но попробовать можно))
EM
Был в сети давно)
ON
У нас Малина похоже становится как IO.js для ноды в своё время )))
я из этого чата идеи черпаю 🙂, сейчас такие вещи в малине которые хотят от Свелта:
* проброс всех событий
* проброс css-классов в компоненты
* фрагменты
* компонент как именованый слот
* директива для стилей,
* шорткаты,
* inline action
* кастмные префиксы для css-хешей, кому-то тут было нужно
* вайтспейсы лучге работают
* проброс всех событий
<Child @@ /> (@ - шорткат для событий)* проброс css-классов в компоненты
* фрагменты
* компонент как именованый слот
* директива для стилей,
style:color* шорткаты,
on:click -> @click* inline action
* кастмные префиксы для css-хешей, кому-то тут было нужно
* вайтспейсы лучге работают
ON
я из этого чата идеи черпаю 🙂, сейчас такие вещи в малине которые хотят от Свелта:
* проброс всех событий
* проброс css-классов в компоненты
* фрагменты
* компонент как именованый слот
* директива для стилей,
* шорткаты,
* inline action
* кастмные префиксы для css-хешей, кому-то тут было нужно
* вайтспейсы лучге работают
* проброс всех событий
<Child @@ /> (@ - шорткат для событий)* проброс css-классов в компоненты
* фрагменты
* компонент как именованый слот
* директива для стилей,
style:color* шорткаты,
on:click -> @click* inline action
* кастмные префиксы для css-хешей, кому-то тут было нужно
* вайтспейсы лучге работают
а, ну и самое главное - ловит мутации
АН
я из этого чата идеи черпаю 🙂, сейчас такие вещи в малине которые хотят от Свелта:
* проброс всех событий
* проброс css-классов в компоненты
* фрагменты
* компонент как именованый слот
* директива для стилей,
* шорткаты,
* inline action
* кастмные префиксы для css-хешей, кому-то тут было нужно
* вайтспейсы лучге работают
* проброс всех событий
<Child @@ /> (@ - шорткат для событий)* проброс css-классов в компоненты
* фрагменты
* компонент как именованый слот
* директива для стилей,
style:color* шорткаты,
on:click -> @click* inline action
* кастмные префиксы для css-хешей, кому-то тут было нужно
* вайтспейсы лучге работают
Так. Куда записываться?
PM
я из этого чата идеи черпаю 🙂, сейчас такие вещи в малине которые хотят от Свелта:
* проброс всех событий
* проброс css-классов в компоненты
* фрагменты
* компонент как именованый слот
* директива для стилей,
* шорткаты,
* inline action
* кастмные префиксы для css-хешей, кому-то тут было нужно
* вайтспейсы лучге работают
* проброс всех событий
<Child @@ /> (@ - шорткат для событий)* проброс css-классов в компоненты
* фрагменты
* компонент как именованый слот
* директива для стилей,
style:color* шорткаты,
on:click -> @click* inline action
* кастмные префиксы для css-хешей, кому-то тут было нужно
* вайтспейсы лучге работают
Название бы ещё хорошее и вообще огонь)
АН
Название бы ещё хорошее и вообще огонь)
Не фрейворк, а малина
NK

#tools #component
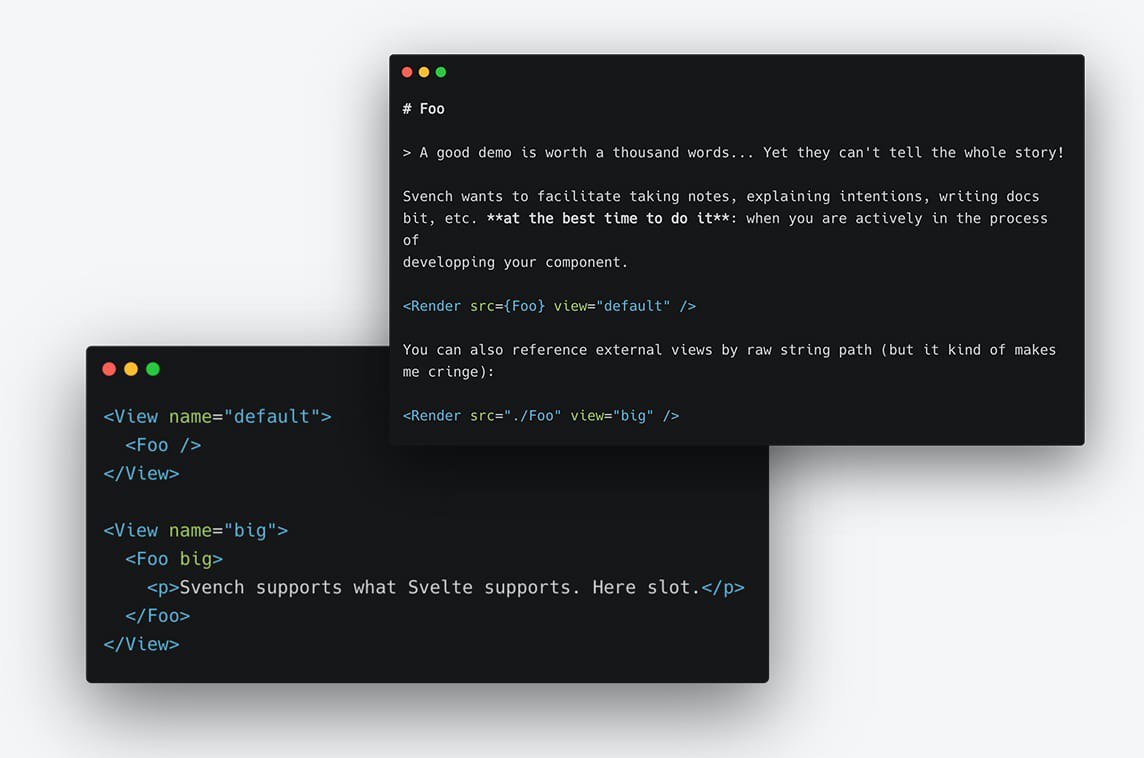
SVENCH - инструмент для изолированной разработки компонентов и создания документации UI библиотеки с песочницей
Из опыта: «Для разработки это клёвый инструмент, а для документации - не очень.
Для документации svelte-docs, наверное, лучше попробоватьsvelte-docs, наверное, лучше попробовать».
https://github.com/rixo/svench
SVENCH - инструмент для изолированной разработки компонентов и создания документации UI библиотеки с песочницей
Из опыта: «Для разработки это клёвый инструмент, а для документации - не очень.
Для документации svelte-docs, наверное, лучше попробоватьsvelte-docs, наверное, лучше попробовать».
https://github.com/rixo/svench
PM
Хотя для импортозамещения самое то)
NK

#tools #docs #component
Быстрый способ написания документации для компонентов Svelte
https://alexxnb.github.io/svelte-docs
Быстрый способ написания документации для компонентов Svelte
https://alexxnb.github.io/svelte-docs
RK
Всім привет, может кто-то делал модульный роутинг с помощью page.js для svelte ? Буду благодарен, за любую помощь)
AS
Хотя для импортозамещения самое то)
а кто матрешку на лого комьюнити поддерживал? =)
AS
и самовар
AS
я из этого чата идеи черпаю 🙂, сейчас такие вещи в малине которые хотят от Свелта:
* проброс всех событий
* проброс css-классов в компоненты
* фрагменты
* компонент как именованый слот
* директива для стилей,
* шорткаты,
* inline action
* кастмные префиксы для css-хешей, кому-то тут было нужно
* вайтспейсы лучге работают
* проброс всех событий
<Child @@ /> (@ - шорткат для событий)* проброс css-классов в компоненты
* фрагменты
* компонент как именованый слот
* директива для стилей,
style:color* шорткаты,
on:click -> @click* inline action
* кастмные префиксы для css-хешей, кому-то тут было нужно
* вайтспейсы лучге работают
я пробовал писать шорткатами на малине - это очень удобно - подумывал написать препроцессор для Свелта с такими же шорткатами.
ON
Так. Куда записываться?
можно в https://t.me/malinajs идеи обсуждать, но там мало участников, поэтому я тут все время сижу 🙂
PM
а кто матрешку на лого комьюнити поддерживал? =)
Так комьюнити то русскоязычное, а фреймворк должен быть интернациональным
PM
я пробовал писать шорткатами на малине - это очень удобно - подумывал написать препроцессор для Свелта с такими же шорткатами.
Во Vue также сделано, но я сильно не скучаю по этому.
AS
там кроме евентов есть шорткаты для всего




