PM
Size: a a a
2020 March 02
Steve
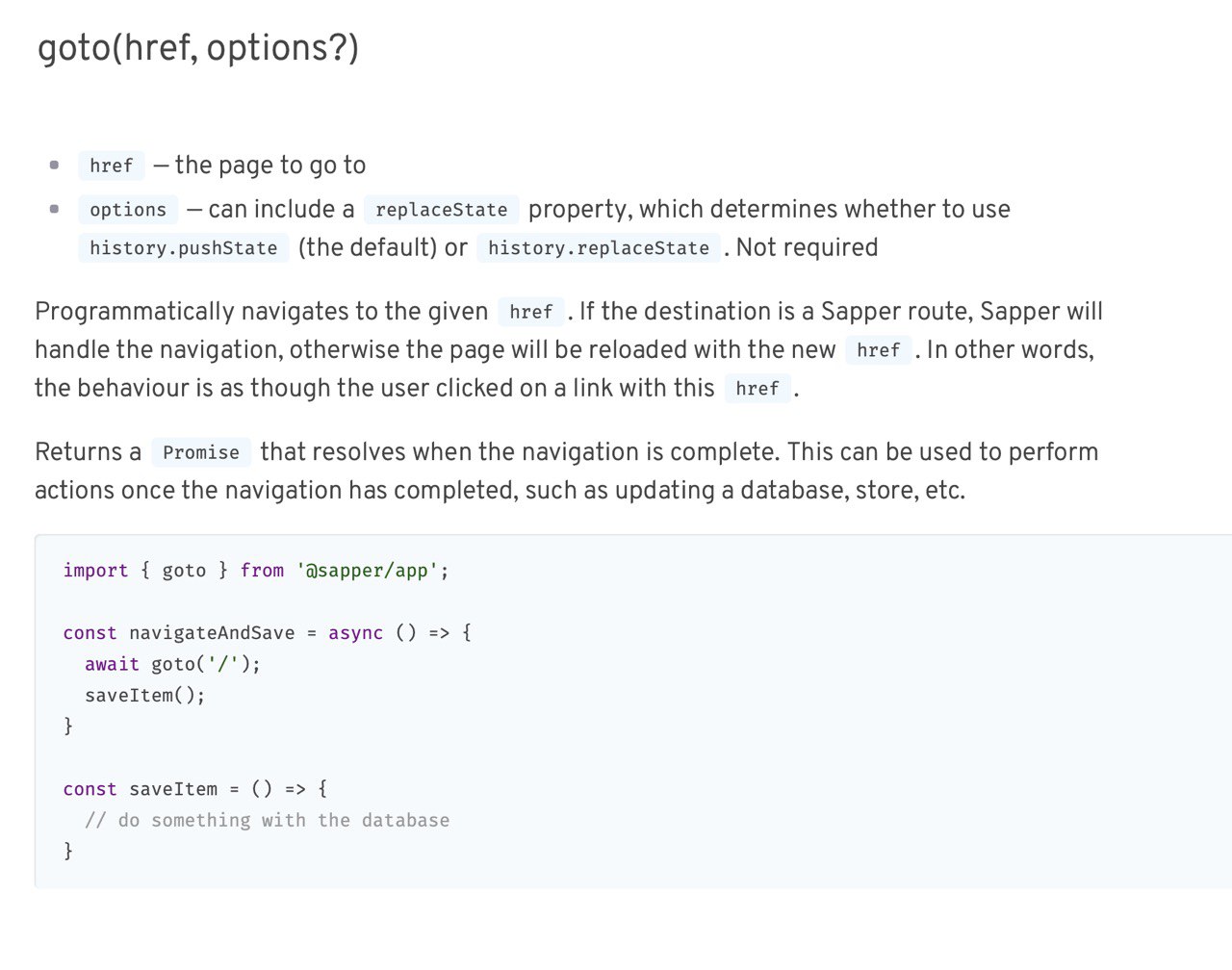
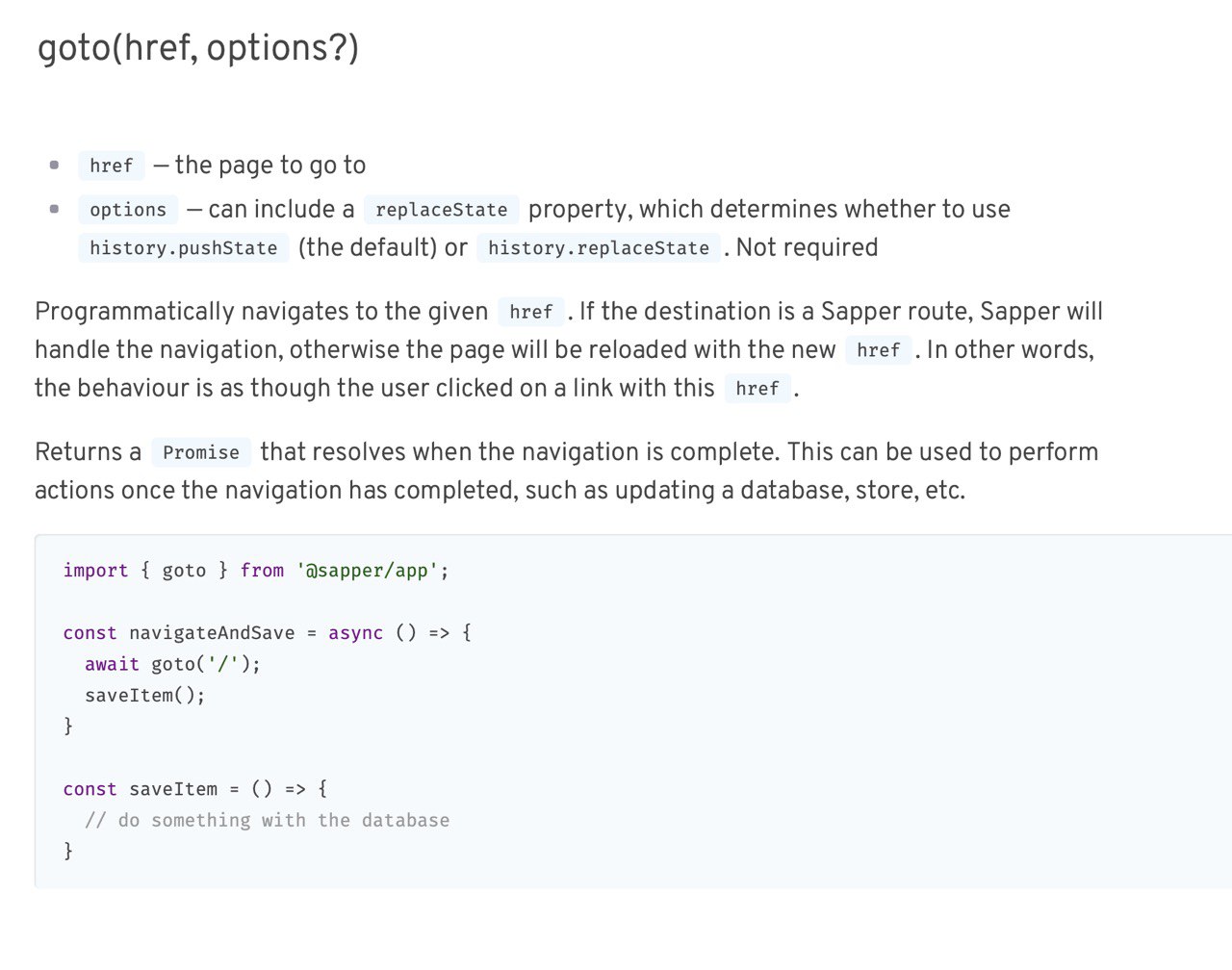
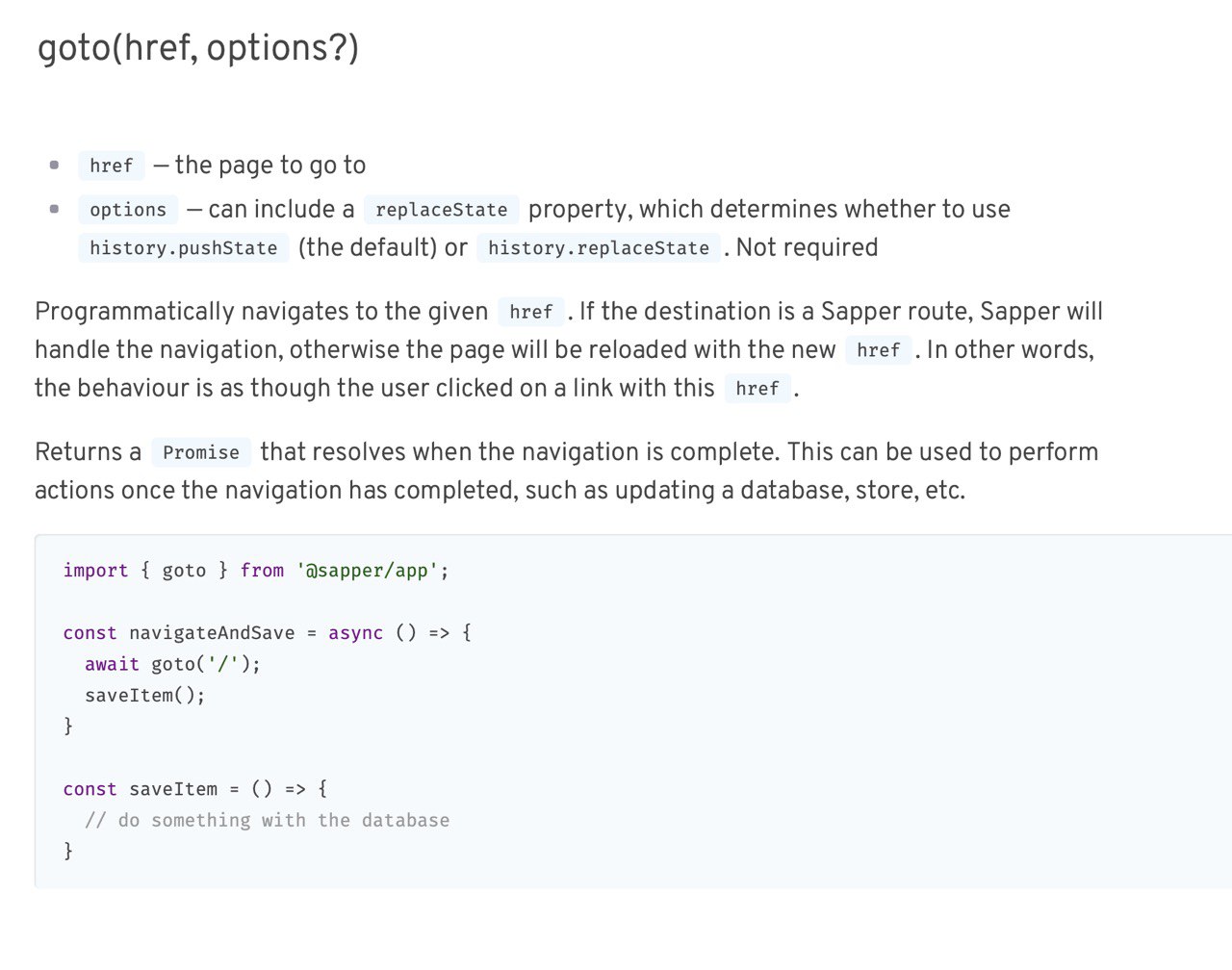
А с goto?
открытие новой вкладки из JS никак не связано с Sapper
PM
собственно как и через тег <a>
PM
Sapper хендлит клиентский роутинг внутри одной вкладки. Открытие новой вкладки это всегда новый синхронный запрос к серверу
S

PM
Steve

и?
S
Steve

Дело в том что ссылка которую я хочу открыть - это Sapper route. Но мне все равно нужно его открыть в новой вкладке. Без "a href" Через goto, потому что это div
PM
Steve
Дело в том что ссылка которую я хочу открыть - это Sapper route. Но мне все равно нужно его открыть в новой вкладке. Без "a href" Через goto, потому что это div
не важно роут это саппера или нет)
PM
это всего лишь новый синхронный (с полной загрузкой страницы с сервера) запрос
MF
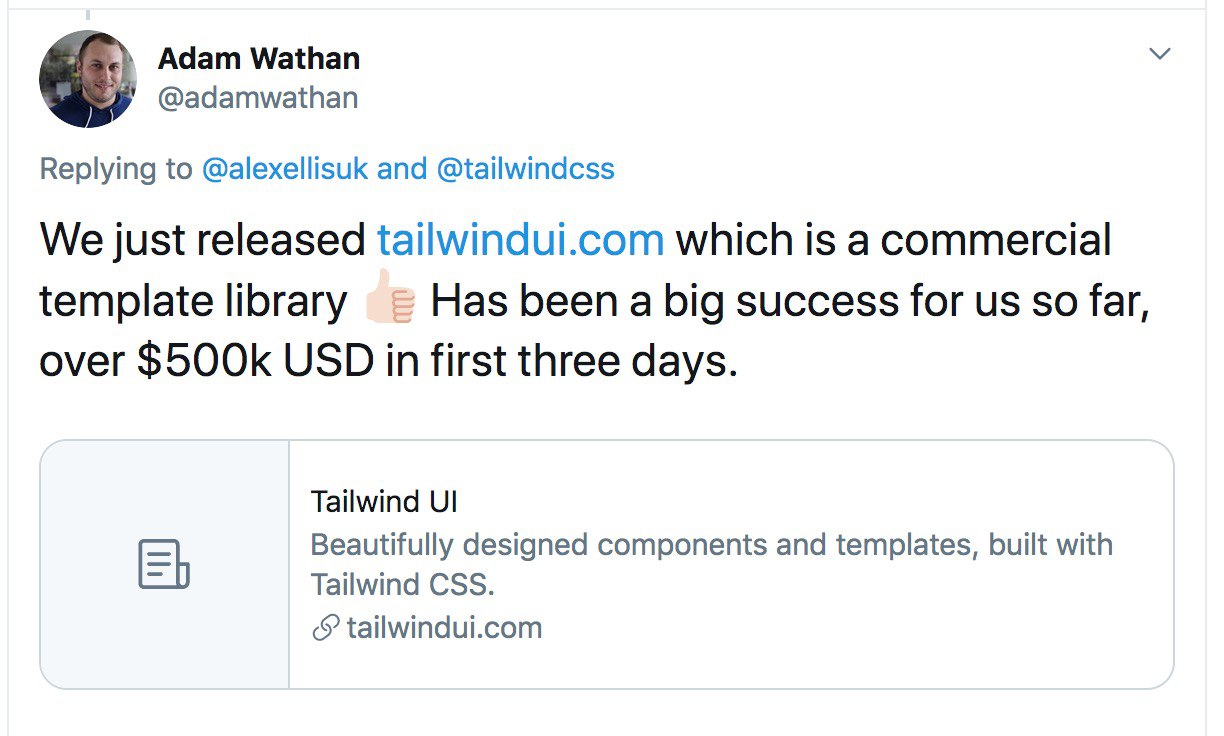
Видели, tailwind сделали пол миллиона долларов на подписке к своей базе компонент готовой
MF
за три дня
PM
Steve
Дело в том что ссылка которую я хочу открыть - это Sapper route. Но мне все равно нужно его открыть в новой вкладке. Без "a href" Через goto, потому что это div
как то там будет:
window.open('/foo', '_blank');"PM
Видели, tailwind сделали пол миллиона долларов на подписке к своей базе компонент готовой
неа, кинь ссылку на новость
2020 March 03
MF
PM
PM
там с JSом для компонентов или просто верстка на Tailwind?
MF
Верстка, судя по всему. Но есть сложные компоненты типа выпадающих списков
MF
Так что, возможно, и js есть где-то
PM
честно говоря не выглядит как-то особенно.
PM
да и компонентов там прям скажем не много