A
Size: a a a
2020 March 01
Что-то с Array было...
PM
А как {#each} написать чтоб дублировал один и тот же элемент нужное кол-во раз?
{#each Array(10) as _, i}
{/each}
{/each}
A
О, точно! Спсы!
A
Демка в эфире! 👍🏻 но покажу, когда апи заработает. 🤓
/

А это норм?
/
По 13 сек ждать
/
Обычное такое происходит, когда меняю в .svelte что-либо. Когда меняю серверную часть, всё ок и быстро
DK
Не, какая-то дичь. У меня такое бывает в саппере только не на пустых проектах, а где хотя б 15+ компонентов, 15+ роутов и куча .js-файлов. Но тогда обычно время отнимает и клиент, и сервер.
Менял что-нибудь в конфиге для сервера или всё как в шаблоне саппера?
Менял что-нибудь в конфиге для сервера или всё как в шаблоне саппера?
/
Не, какая-то дичь. У меня такое бывает в саппере только не на пустых проектах, а где хотя б 15+ компонентов, 15+ роутов и куча .js-файлов. Но тогда обычно время отнимает и клиент, и сервер.
Менял что-нибудь в конфиге для сервера или всё как в шаблоне саппера?
Менял что-нибудь в конфиге для сервера или всё как в шаблоне саппера?
Конфиг для сервера имеется ввиду rollup.config.js?
DK
Ага. Конкретно часть
server. Как я сказал, если тормозит и клиент, и сервер, тогда просто много кода процессится, тут ничего не поделаешь. Если тормозит конкретно одна вещь, наверняка проблема в подключённых там плагинах./
Плагина два: svelte-preprocess для SCSS и root-import
/
Оба плагина подключены и на клиент и на сервер
/
+ да, файлов уже приличное количество
A
Плагина два: svelte-preprocess для SCSS и root-import
Вот scss и тормозит. А каким sass пользуетесь?
IK
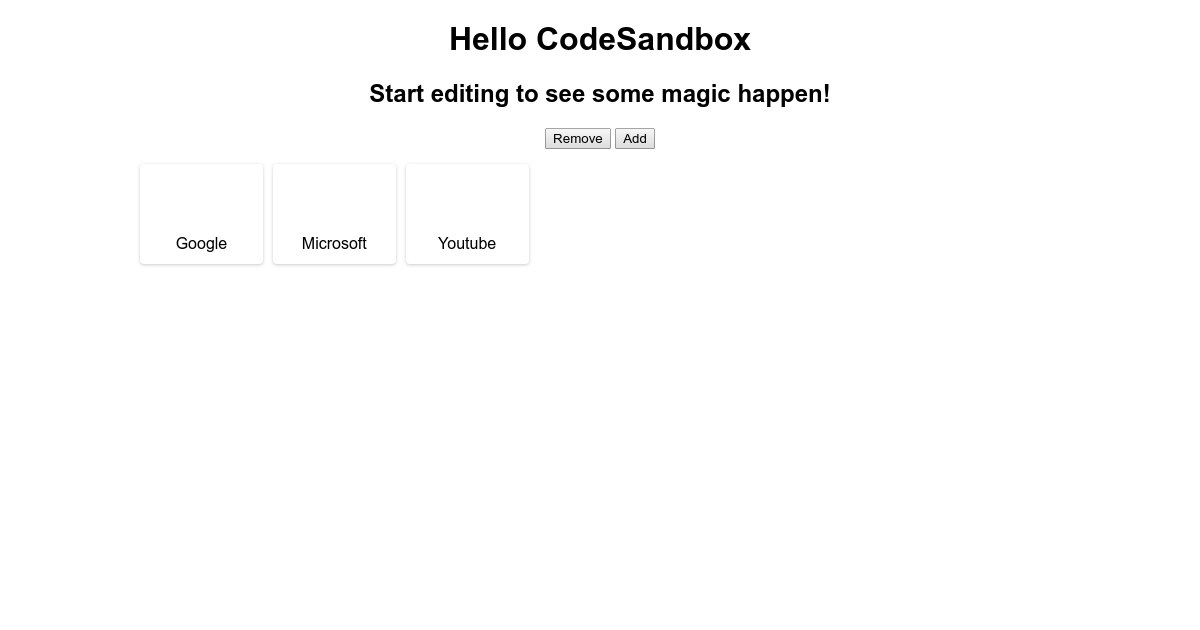
Всем привет! Ребята, подскажите пожалуйста, я запутался в освоении. Есть песочница https://codesandbox.io/embed/amazing-booth-ml9l7
Подключил sortablejs, и пытаюсь сортировать карточки. Для примера, если первую карточку переместить в конец, а потом попытаться добавить новую, то если распечатать массив, новая карточка находится в конце, но при этом на экране он встаёт на предпоследнюю позицию. При сортировки плагином, вроде и сам массив сортирую, но не помогает.
Подключил sortablejs, и пытаюсь сортировать карточки. Для примера, если первую карточку переместить в конец, а потом попытаться добавить новую, то если распечатать массив, новая карточка находится в конце, но при этом на экране он встаёт на предпоследнюю позицию. При сортировки плагином, вроде и сам массив сортирую, но не помогает.
IK
А если их и дальше продолжить местами менять, то вообще все выходит из под контроля
AS
Ivan Kuzmichov
Всем привет! Ребята, подскажите пожалуйста, я запутался в освоении. Есть песочница https://codesandbox.io/embed/amazing-booth-ml9l7
Подключил sortablejs, и пытаюсь сортировать карточки. Для примера, если первую карточку переместить в конец, а потом попытаться добавить новую, то если распечатать массив, новая карточка находится в конце, но при этом на экране он встаёт на предпоследнюю позицию. При сортировки плагином, вроде и сам массив сортирую, но не помогает.
Подключил sortablejs, и пытаюсь сортировать карточки. Для примера, если первую карточку переместить в конец, а потом попытаться добавить новую, то если распечатать массив, новая карточка находится в конце, но при этом на экране он встаёт на предпоследнюю позицию. При сортировки плагином, вроде и сам массив сортирую, но не помогает.
Чего-то тыкаю и не наблюдаю описываемого вами поведения.
IK
Попробуйте последнюю карточку передвинуть в начало, вторую в конец, а потом добавить новую
AS
о - вот так сработало
IK
Вроде при добавлении новой, она в конец массива залетает, не пойму почему отображается предпоследней